公開日時:2022.04.21
最終更新日:2022/05/10
【初心者向け】ホームページ制作によく使うHTMLタグを紹介!

こんにちは!Global Web Designの福田です。
ホームページ制作するときに必要なHTMLタグですがHTMLタグは全種類で100種類以上もあります!
100種類以上も覚えてコーディングするのはとても時間がかかりますし、 プログラミングを初めて学ぶ方にはとても大変です。
そこで今回はよく使うタグだけを厳選してご紹介したいと思います!
目次
HTMLとは
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markuo Language)」の略で、Webページを作成するための言語です。
マークアップとは、テキストや装飾などの情報をコンピュータが正しく認識できるように、見出しや、段落、リンクなどに「タグ」を使い、構成されている要素がどのような役割を持っているか、意味付けを行なっていくことを意味します。
HTMLタグとは?
HTMLタグとは
<タグ>テキスト</タグ>上記のように意味付けしたいにテキストを、開始タグ「<>」と終了タグ「</>」の間に入れて書いていきます。タグの中には終了タグ「</>」がないものもあります。
それではここからよく使うタグについてご紹介していきたいと思います。
pタグ
pタグの「p」は「Paragraph」の略で段落を意味します。<p>〜</p>で囲まれたテキストは1つの段落であることを示しています。
<p>ここにテキストを入れます。</p>上記のように書いていきます。
HTMLではテキストである部分はpタグを使用します。使用頻度はとても高く、最も使われるHTMLのタグの1つになります。
brタグ
brタグの「br」 と「Break」の略で改行を意味し、改行を行うためのタグです。
<p>テキストここで改行</p>
pタグの中に「テキストここで改行」と書くと一列に表示されます。そこで「テキスト」と「ここで改行」の間に<br>タグを追加します。
<p>ここにテキスト<br>ここで改行</p>このように書くことで改行することができます。

ブラウザで見るとこのように改行することができました。
<h1>〜<h6>
<h1></h1>〜<h6></h6>タグは見出しを設定するときに使います。「h」とは「Heading」の略で見出しという意味です。
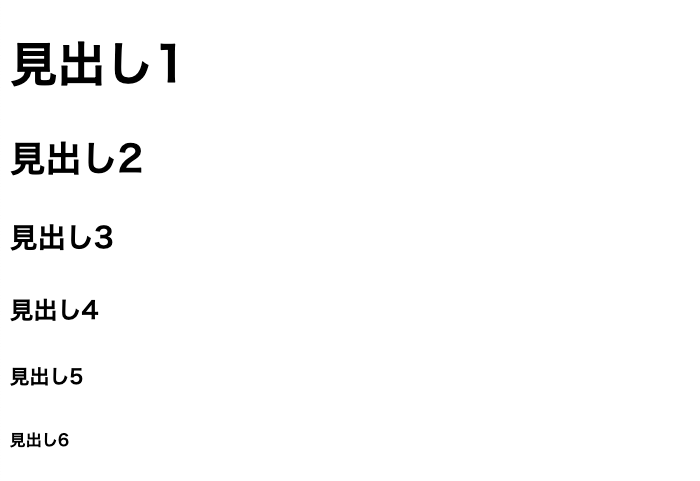
このように見出しを書いていきます。ブラウザで見ると、
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
<h1>が1番大きく<h6>になるほど小さくなっています。
<h1>は1ページの中で1つしか使えません。
<h2>〜<h6>は1つのページで何回も使えますが、<h1> からはじまり、次に<h2>、次に<h3>と上から階層になるように使うのがルールです。
imgタグ
画像を表示するときに使うのがimgタグです。
<img src="yuzurufukuda.png" alt="Yuzuru Fukuda">ブラウザで見るとこのようになります。

このように「src」の中に画像をファイルを指定します。「src」とは「sourse」を略したもので情報源を意味します。
<img>タグの中に「alt属性」というものがあります。
「alt」とは「Alternative」の略で、他の手段という意味です。
「alt属性」はWebブラウザで画像が表示されないときに、画像の代わりに表示されるテキストを指定するために使われます。
また視覚に障害がある方がスクリーンリーダーを使用した際に、「alt属性」の読み上げを行ない、コンテンツの情報が正しく伝わるようにします。
そして検索エンジンに適切な画像内容を伝えます、コンテンツを検索エンジンにわかりやすくする役割を担っており、SEO対策にもつながります。
aタグ
aタグの「a」とは「Anchor(アンカー)」の略で、他のWebページに移動するときに使います。
<a href="https://www.google.com/?hl=ja">googleに移動します</a>「href」の中に指定のページの絶対パス、相対パスを記入します。
パスの説明はこちら(Webディレクトリとは?ディレクトリについて解説!)
aタグの中に「href属性」があります。「href」とは「Hypertext Reference」の略で、ハイパーテキストを参照するという意味になります。
ulタグ、olタグ、liタグ
箇条書きのリスト表示する際に使用します。
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
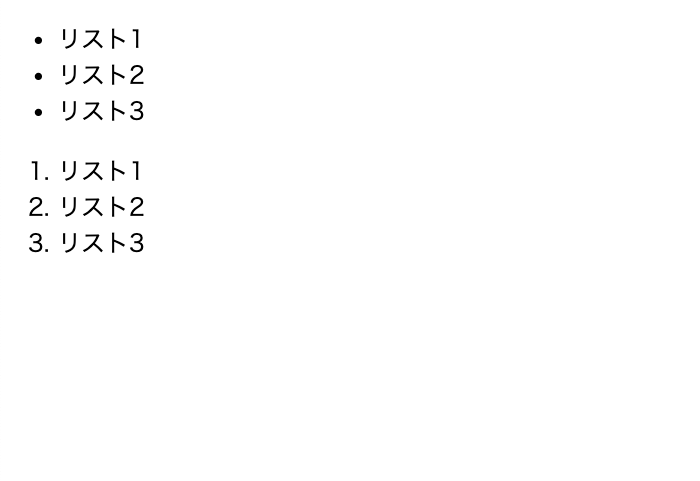
</ol>ブラウザで見るとこのようになります。

<ul>の中にある<li>は黒丸がついています。一方、<ol>の中にある<li>は数字がついています。
「ul」とは「Unordered List」の略で、順序のない箇条書きリストという意味です。
「ol」とは「Oreder List」の略で、順序のあるリストという意味です。
「li」とは「List Item」の略で、リスト項目という意味になります。
divタグ、spanタグ
divタグ
divタグは単体では特に意味を持たないタグですが、<div></div>で囲った部分をブロックレベル要素としてグループにすることができるタグです。
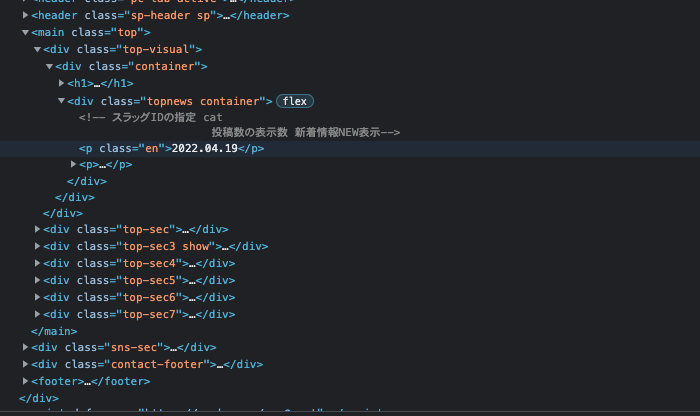
このWebページにもたくさんのdivタグが使われています。

「div」とは「Divided」の略で、分割された、分かれたなどを意味します。
要素同士の幅をとったり、要素の長さを指定したりするときなどに使われます。
<div style="background-color: aqua;">
<p>テキスト</p>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
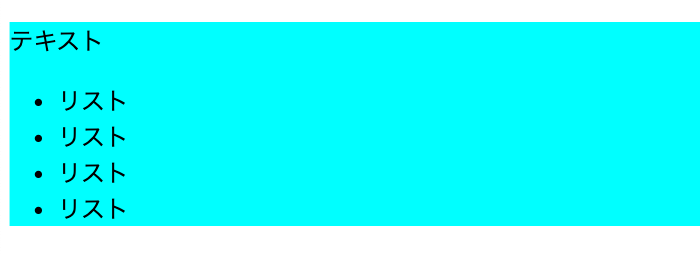
</div><div>の中に「style=”background-color: aqua;”」を指定して背景色を変えています。ブラウザで見ると

このようにり、<div>〜</div>で囲った部分の背景が変わっています。
spanタグ
spanタグもdivタグと同様に、単体では意味を持たないタグですが、<span></span>で囲った部分をインライン要素としてグループにすることができるタグです。
テキストの一部の見た目を変更したりするときよく使われます。
<p>テキストを<span style="color: red;">赤</span>にします</p>「赤」という文字を<span></span>で囲っています。そして「style=”color: red;”」で文字を赤くしています。ブラウザで見ると

になり、<span>で囲まれた部分だけ赤くなっています。
まとめ
今回はホームページ制作でよく使うHTMLタグをご紹介しました。
たくさんのタグを一度にたくさん覚えるのは時間がかかってしまいます。
ですので、よく使うタグから覚えて、ホームページ制作に活かしていきたいですね!