公開日時:2022.04.22
最終更新日:2022/05/06
Webディレクトリとは?ディレクトリについて解説!

こんにちは!Global Web Designの福田です。Web制作するときにCSSや画像が読み込まれない!などありませんか?今回はそんな方のためにWebディレクトリに、絶対パス、相対パスについて書いてみました。ついて解説していきます。
目次
Webディレクリとは?
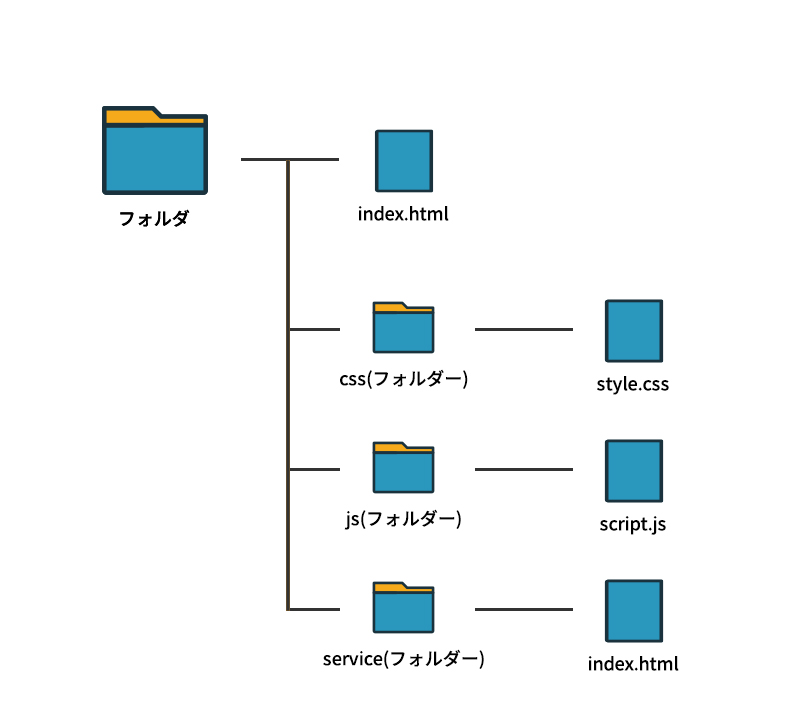
ディレクトリとは、Web制作をする際に、構成するページや画像ファイルなどをフォルダ分けした階層構造の(ツリー構造)のことをいいます。
非常にわかりにくいですね。図を使って説明したいと思います。

ディレクトリ構造とはこのようにフォルダ分けをして枝分かれしてファイルが置かれている状態になります。このようにWeb制作の段階でしっかりと整理をしてWeb制作はされています。
URLを分解してみる
このディレクトリーを理解するためにはURLを分解していく必要があります。

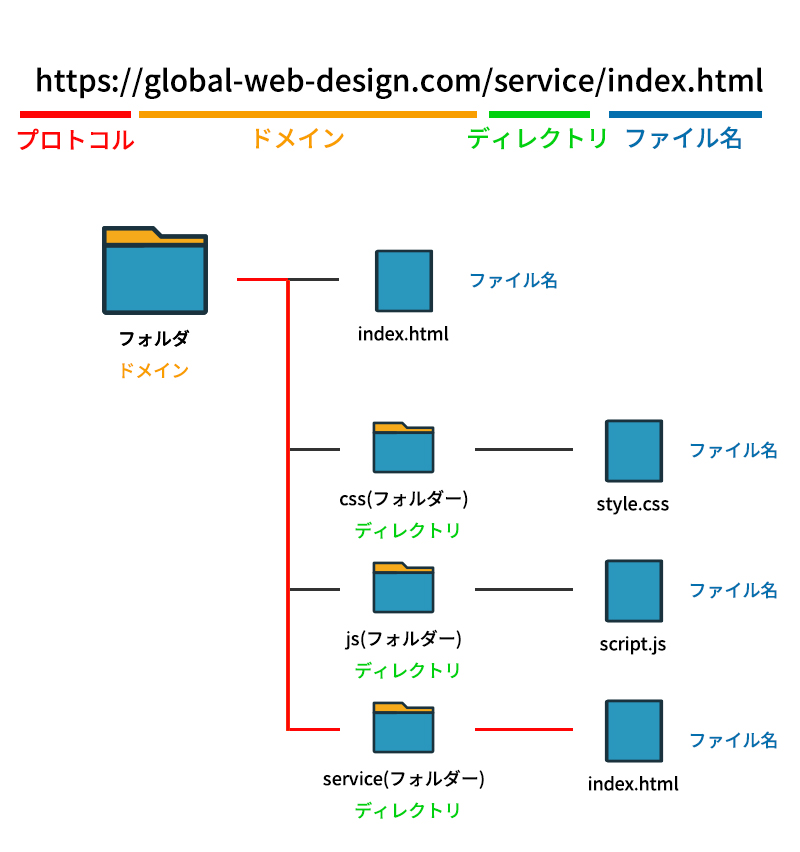
URLはこのような感じで構成されています。
プロトコル
プロトコルとは、コンピューターでデータをやりとりする際の手順や規格のことです。簡単に言うと通信する上での約束事・ルールになります。
インターネット接続につかうTCP/IP、Webの閲覧につかうHTTP、メールの送受信につかうPOP、SMTPの末尾の「P」はすべてProtoco(プロトコル)の略です。
ドメイン
ドメインとはインターネット上の住所になります。また数字の羅列のIPアドレス「31.13.82.36」がありますが、数字だけでは覚えづらいのでドメイン名を変換してWebサイトの場所を示しています。
ディレクトリ
ディレクトリとは、ファイルを分類・管理するためのファイルを格納する入れ物のことで、フォルダのことを指します。
ファイル名
これはそのままファイル名になります。
以上を踏まえた上で、URLとディレクトリーはこのような関係になります。

1番左のフォルダにドメインが割り当てられています。
1.「global-web-design.com」 から serviceフォルダに移動して「global-web-design.com/service/」のようになります。
2.「global-web-design.com/service/」serviceフォルダ から 「global-web-design.com/service/index.html」ファイル名「index.html」を読み込む
という流れになります。ですので「global-web-design.com/service/index.html」は赤い線の最後のファイルを「index.html」を読み込んでいることになります。
絶対パスと相対パス
ここで絶対パスと相対パスの話になります。パス(Path)英語で「通り道」という意味です。目的のファイルがどこのフォルダに保存されているかを示す道順のようなものです。
絶対パス
絶対パスとは、ディレクトリの頂点から目的地までの経路を表しています。
皆さんがタクシーに乗ったとして乗った場所から「絶対このルートで行ってくれ!」といってる感じです。絶対パスは乗る場所が決まっています。1番左のフォルダからスタートします。
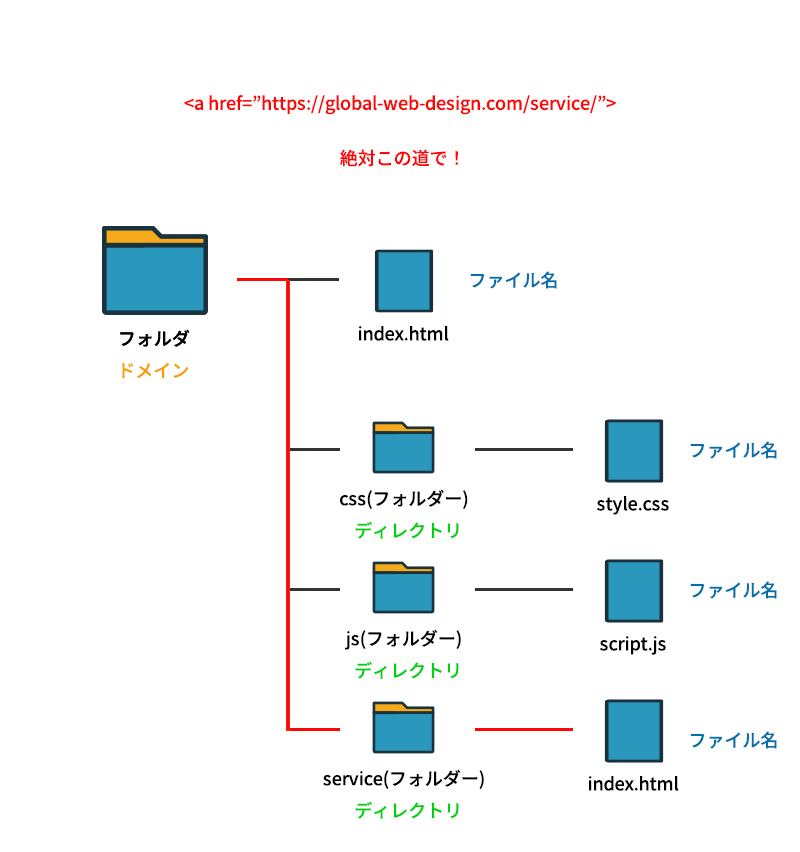
HTMLでは<a href=””></a>を使ってリンクを指定しますが、絶対パスは下の図のようになります。

URLをすべて含めて、「絶対にこの道で!」運転手に道を指定しています。
相対パス
相対パスは現在いるフォルダから目的のフォルダまでの経路を表します。
相対パスは目的地が同じでもタクシーに乗る場所が違うと言うところです。運転手に「あそこを右で、次を左で・・・」といってるような感じです。

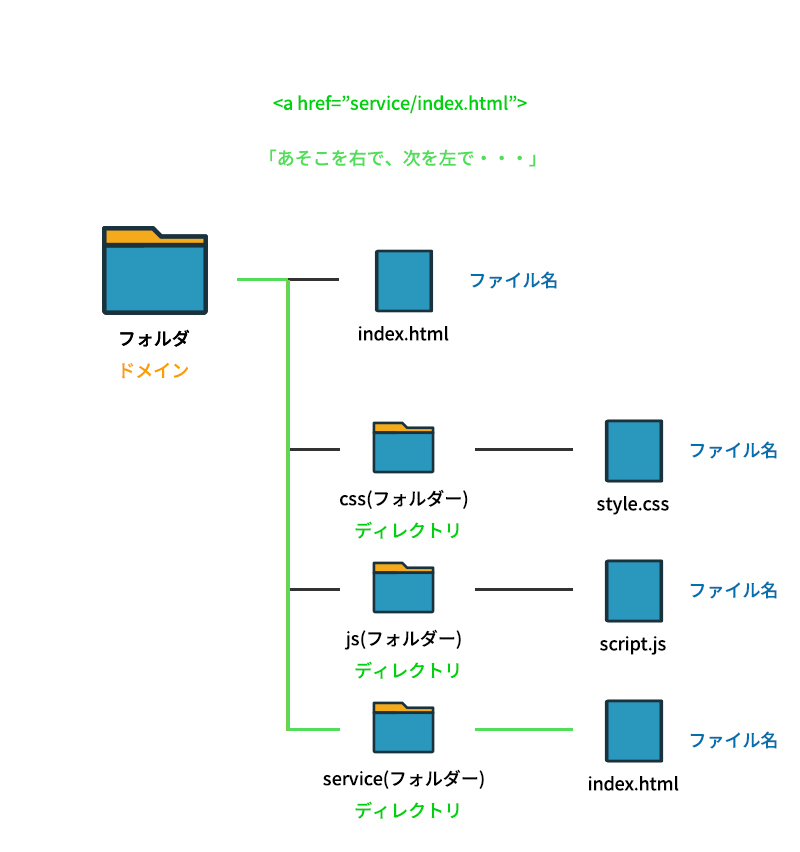
絶対パスはURLを指定してるので「<a href=”https://global-web-design.com/service/index.html”>」と書いていますが、相対パスでは「<a href=”service/index.html”>」と書き方が変わっています。
「seviceフォルダーを曲がって、index.htmlに」というようなニュアンスになります。
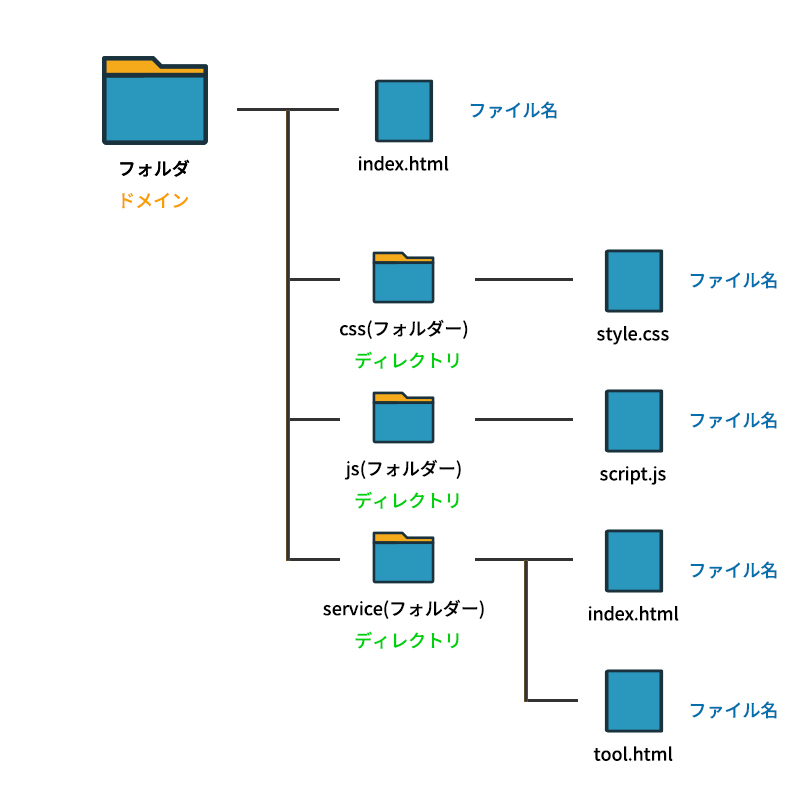
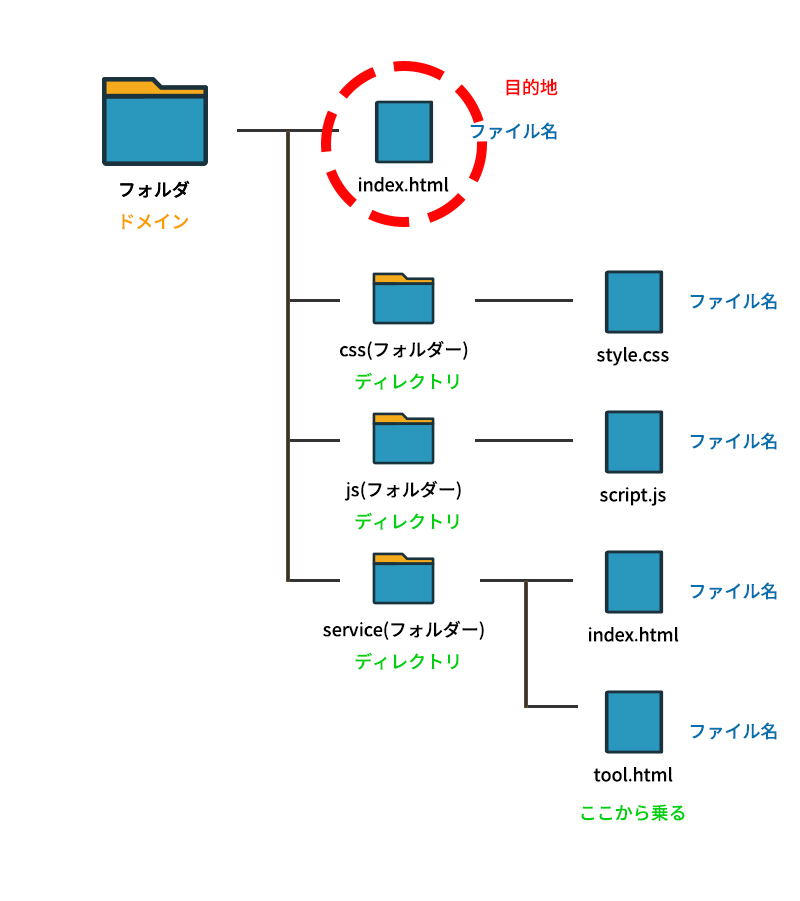
さてここでserviceフォルダの中に1つファイルを追加します。

「tool.html」というファイルが追加されました。この場合絶対パスと相対パスはどうなるでしょうか?
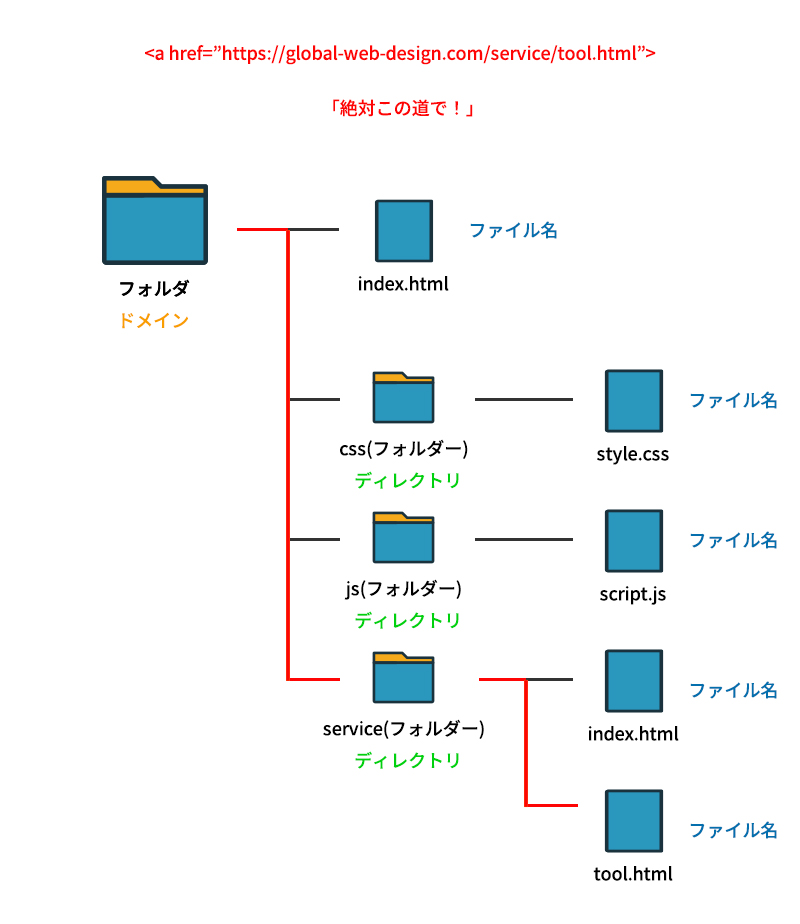
絶対パスのスタートは決まっています。なのでこのようになります。

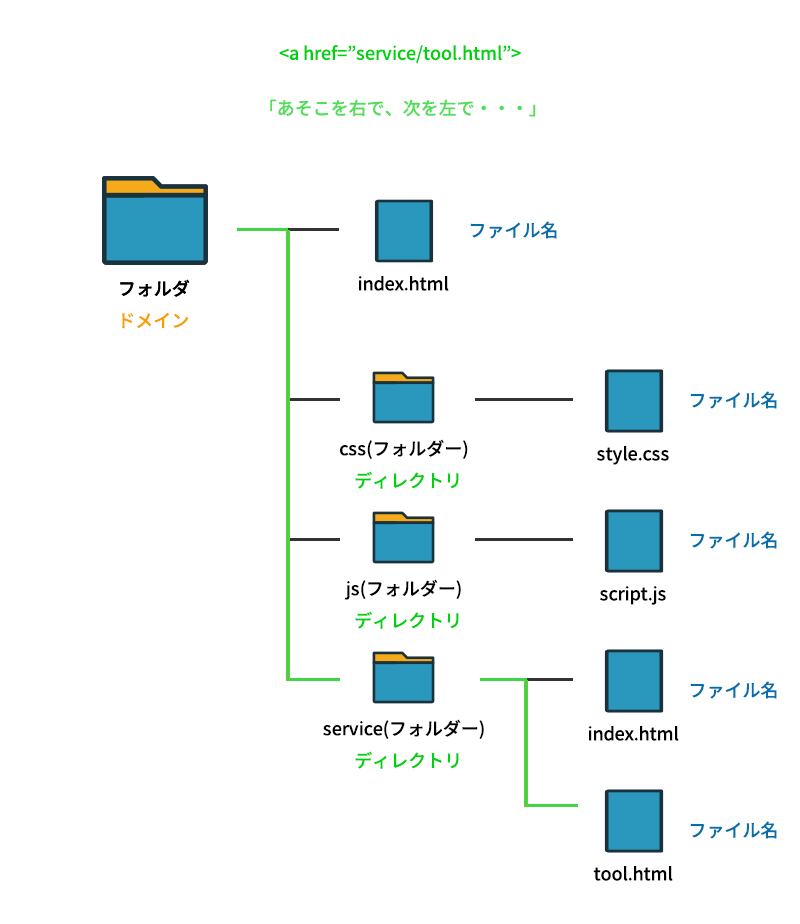
相対パスではどうでしょうか?

となります。
相対パスは乗る場所を変えられる
先ほど相対パスは乗る場所を変えられるとご説明しました。では乗る場所を変えた時はどのようになるのでしょうか?

「tool.html」から乗って目的地の「index.html」にいくのはどのようにすれば良いのでしょうか?

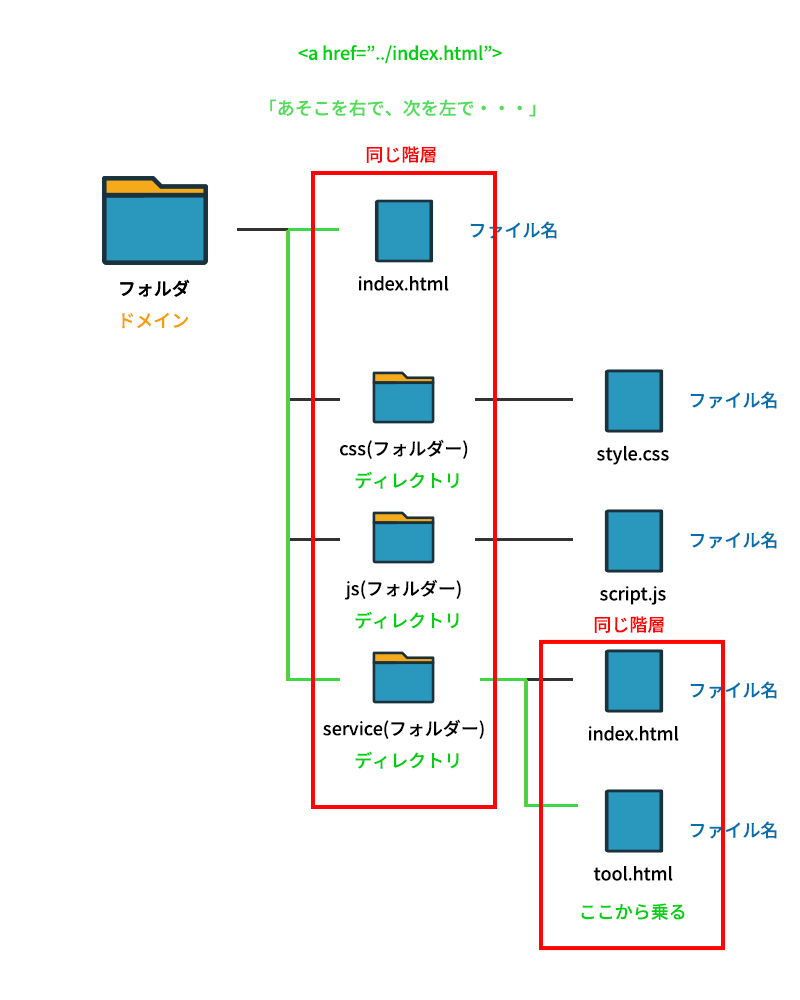
「tool.html」から乗って目的地の「index.html」にいくにはこのような書き方になります。
<a href=”../index.html”>
はじめて「../」というのが出てきました。「../」は階層を1つ戻ってという指示になります。「tool.html」からみた場合同じ階層に「index.html」があります。そのひとつ前の階層、つまり「servie(フォルダ)」、「js(フォルダ)」、「css(フォルダ)」、「index.html」の階層に戻って目的地の「index.html」に着くという流れです。
まとめ
いかがでしたでしょうか?今回はディレクトリ、絶対パス、相対パスについて書いてみました。Web制作をする上でとても重要なポイントになります!
何事も整理整頓は大事になりますね!