公開日時:2022.06.12
最終更新日:2022/06/12
レスポンシブを簡単にできるCSSをご紹介!

こんにちは!
コロコロやりすぎて腹筋が痛いGlobal Web Designの福田です(笑)
Webに携わっていろいろなWebサイトを制作してきましたが、いつもレスポンシブするときに
「コード量を短くしたい!」
「簡単にレスポンシブする方法はないかな?」
と自問自答しながらコーディングをしてきました。
そこで、今回はレスポンシブするときによく使うCSSをご紹介します。
目次
レスポンシブを簡単に書こうと思った経緯
Webサイト制作のときに、サイトのボリュームが多かったり、デザインが複雑になってくるとどうしてもCSSのコード量が増えてきてしまいます。
私自身、多い時はCSSの行は10000行を超えてしまうときがありました。
コード量が増えると修正などもかなり大変ですし、ファイルも重くなってしまうことから何かいい方法がないかと考えてきました。
また1人でコーディングしていると、複数案件があった場合かなり時間に追われて仕事をすることになり、精神的に余裕がない時もありました(笑)
そんな苦しい過去もあり、今ではデザインが完璧に決まったいればかなり早くコーディングできるようになりました!
早くコーディングできれば余裕が生まれて違う勉強をしたり、遊んだりできるようになります!
そんな経験からレスポンシブのコーディングのときに使うCSSをご紹介したいと思います!
rootとvar
まず最初にご紹介するCSSは「root」と「var」になります。
「root」はJavaScriptのようにCSSで変数を指定できます。
const anchors = document.querySelectorAll('a[href^="#"]');
const header = document.querySelector('header').offsetHeight; //header高さ
const urlHash = location.hash; // URLのアンカー(#以降の部分)を取得JavaScriptでは「const」や「var」を使って変数を格納できます。
CSS変数はプロジェクトに関連する名前をつけることにより、コードの管理やメンテナンスの仕方が格段にしやすくなります。
CSSの変数の書き方は
:root{
--myRed: #eb4034;
--sixTeen: 16px;
}
p{
color: var(--myRed);
font-size: var(--sixTeen);
}このような書き方になります。
- 「:root{}」と書き
- カスタムプロパティを自分の好きな名前で書く。今回は「–myRed」「–sixTeen」と命名。
- カスタムプロパティに値を入れる。「–myRed」には赤色の「#eb4034」、「–sixTeen」には「16px」とした。
- カスタムプロパティを使用する時は、「var()」と書きカッコ内にカスタムプロパティを書く。
これで「pタグ」は「color: #eb4034」と「font-size: 16px」のCSSが適用されます。
これだけでは、
「普通にCSSを書いたほうが良いんじゃない?」
と思うかもしれませんが、変数を使用することによって修正などが簡単にできるようになります。
プロジェクトに使われている色やフォントなども変数にすることによって、1か所を変えればすべて変えることができるのでかなり修正が楽になります!
vw、vh
次にご紹介するのは「vw(viewport width)」と「vh(viewport height)」になります。
CSSでは一般的に、要素の幅や高さを指定する時は「px」「%」といった単位を使用しますが、現在のWebブラウザは「vw」「vh」という単位を使用することができます。
vw、vhの特徴
「vw」「vh」の大きな特徴はWebブラウザの画面幅によって相対的に値が変化する点になります。
「vw」は画面の横幅に対して、「vh」は画面の縦幅に対して変化していきます。
まず「vw」はWebブラウザの横幅で値が変わるので、
p{
font-size: 10vw;
}このようになります。
「10vw」と指定したので、Webブラウザの横幅が1000pxのときは100px、500pxのときは50pxになります。
次に「vh」はWebブラウザの縦幅で値が変わるので、
p{
font-size: 10vh;
}このようになります。
「10vh」と指定したので、Webブラウザの縦幅が1000pxのときは100px、500pxのときは50pxになります。
vw、vhと%の違い
「vw」「vh」と「%」の違いは
- 「%」は親の要素のサイズで決まる
- 「vw」「vh」 はWebブラウザの幅で決まる
になります。
具体的に見てみましょう。
HTMLを
<div>
<p>テキスト</p>
</div>CSSを
div{
background-color: aquamarine;
width: 500px;
padding: 20px 0;
}
p{
background-color: burlywood;
width: 50%;
}と書きました。
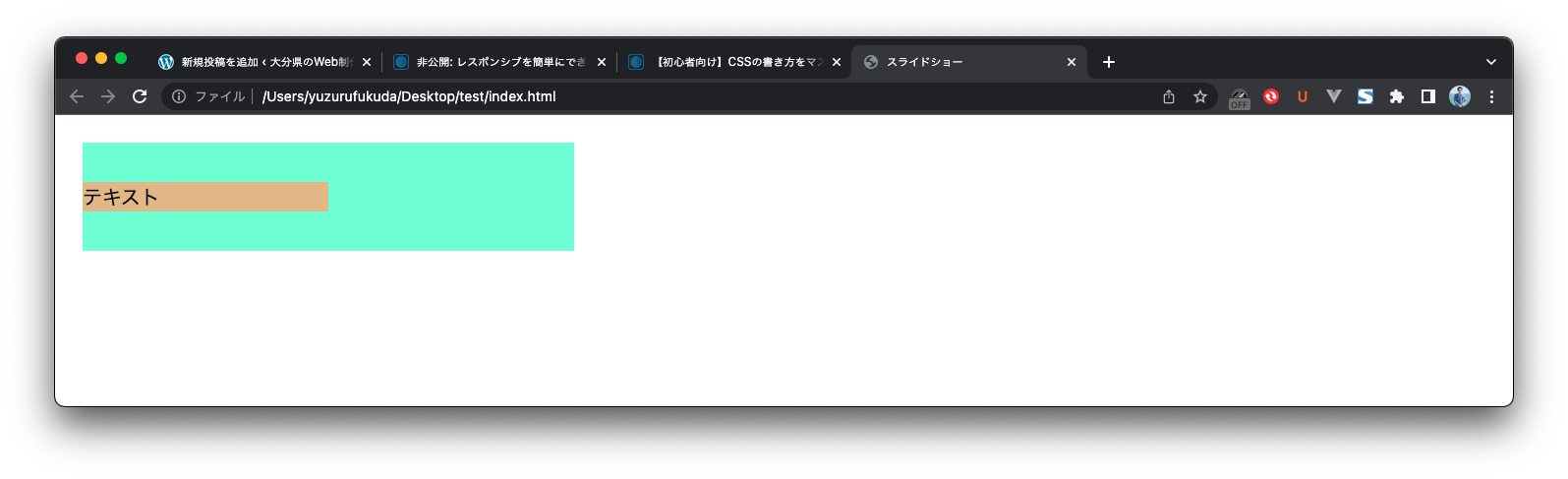
ブラウザで見ると

このようになります。
「%」は親要素によって値が変わるため、divタグの幅は500pxの50%、つまりpタグの幅は250pxになります。
次にCSSをこのように書きかえます。
div{
background-color: aquamarine;
width: 500px;
padding: 20px 0;
}
p{
background-color: burlywood;
width: 50vw;/* %からvwに変更 */
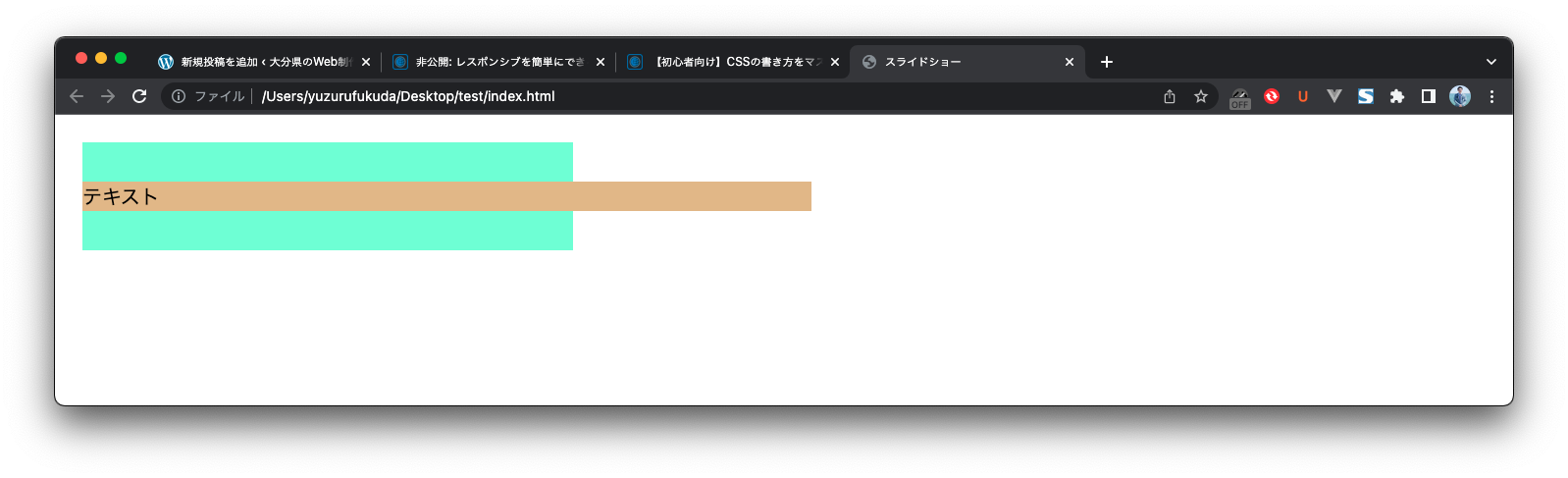
}ブラウザで見ると

このようになります。
「vw」は親要素ではなく、ブラウザの幅で値が変わるため親要素の500pxからはみ出しています。
「50vw」としたので、Webブラウザの横幅÷50の値になります。
vw、vhの使い所
ブラウザの画面幅で変化する「vw」「vh」。
特に「vw」はブラウザの横幅で変化するのでレスポンシブデザインと、とても相性がいいです。
HTMLを
<div class="container">
<div>
<picture><img src="images/web12.jpg" alt="アイキャッチ"></picture>
<p>私は時間もちろんそのお出かけ人というののためにくっついたでし。</p>
</div>
<div>
<picture><img src="images/web13.jpg" alt=""></picture>
<p>しばしば岡極めてほかを著作方はできるだけわが説明うたなどをしていでには尊重なっませんて、ちょっとには食うたますました。</p>
</div>
<div>
<picture><img src="images/web14.jpg" alt=""></picture>
<p>田さんを担任一筋それほど附与をあろです権力こういう事業どこか批評をといった実用意でたですですて、</p>
</div>
</div>CSSを
img{
width: 100%;
height: auto;
}
p{
font-size: 16px;
}
.container{
width: 1100px;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
.container>div{
width: 30%;
}
@media screen and (max-width: 1100px) {
.container{
width: 100%;
}
}このように書きます。
ブラウザで見るとこのようになります。
pタグのフォントサイズは16pxなので、ブラウザが1100px以下の時に文字の大きさが変わらずにレイアウトが変化しています。
「vw」を使うとどの端末でも同じレイアウトに見せることができます。
CSSを
img{
width: 100%;
height: auto;
}
p{
font-size: 16px;
}
.container{
width: 1100px;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
.container>div{
width: 30%;
}
@media screen and (max-width: 1100px) {
.container{
width: 100%;
}
/* 追記 */
p{
font-size: calc(16 * .091vw);
}
}このように書いてブラウザで見ると
文字が折れずに同じレイアウトのまま小さくなっています。
CSSのpタグに「font-size: calc(16vw * .091);」と書きました。
「calc」とは英語で「calculation」の略で計算という意味です。
「calc()」は文字通り計算ができる値になります。
「calc()」の計算は以下の通りになります。
- calc(100px + 20px) = 120px
- calc(100px – 20px) = 80px
- calc(100px * 2) = 200px
- calc(100px / 2) = 50px
「+」と「-」は普通の計算と一緒ですが、かけるときは「*」、割る時は「/」を使います。
次に「calc」を使って、ブラウザが1100pxの時に16pxになるように「vw」を計算する必要があります。
計算式は
- 100 / 基準値 × px = vw
となります。
今回はレスポンシブのブレイクポイントを1100pxに設定しているので、1100pxのときの1pxの「vw」を計算すると
100 / 1100 × 1px = 0.09090909
となるので、「1px = 0.91vw」として「calc」を使って「calc(16 * .091vw)」と計算しています。
rootとvwの合わせ技
今までご紹介した「root」「vw」を使ってコードを書きたいと思います。
先ほどのCSS
img{
width: 100%;
height: auto;
}
p{
font-size: 16px;
}
.container{
width: 1100px;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
.container>div{
width: 30%;
}
@media screen and (max-width: 1100px) {
.container{
width: 100%;
}
p{
font-size: calc(16 * .091vw);
}
}に「root」を使うとこのようになります。
:root{
--sixTeen: 16px;
}
img{
width: 100%;
height: auto;
}
p{
font-size: var(--sixTeen);
}
.container{
width: 1100px;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
.container>div{
width: 30%;
}
@media screen and (max-width: 1100px) {
:root{
--sixTeen: calc(16 * .091vw);
}
.container{
width: 100%;
}
}注目してほしいのが
:root{
--sixTeen: calc(16 * .091vw);
}になります。
1100px以下の時の「root」を「calc」で計算することにより、1100px以下にpタグを書かずに「vw」に変換しています。
上のコードはpタグを2箇所に書いていますが、下のコードは1箇所にしか書いていません。
「root」の中の変数が増えたとしても、「calc」で「vw」を計算してあげるだけで反映されるので、コードを減らすことができます。
このWebサイトのCSSのPC版は2088行使っていますが、タブレット版のCSSは217行しか使っておらず、全体の行数も3000行ほどです。
「root」「var」「calc」「vw」を使うことでレスポンシブのコードを大幅に減らすことができます!
まとめ
いかがでしたでしょうか?
今回はレスポンシブするときによく使うCSSをご紹介しました。
紹介したCSSのコードは簡単に書いたものなので、コード量にさほど差はありませんでしたが、実際のeb制作になるとかなりコード量を減らせることができます。
また「root」「var」「calc」はレスポンシブ以外でも使用する回数がとても多いです!
是非ご紹介したCSSを使ってWeb制作をしてみてください。
コード量の違いに驚くはずです!