公開日時:2022.05.05
最終更新日:2022/07/09
【初心者向け】ホームページ制作に必要な言語を紹介!

こんにちは!最近お昼は半袖で過ごしている、Global Web Designの福田です(笑)
私はオンラインのプログラミングの講師をしておりまして、初めてプログラミングをする方がとても多いです。
また、
「自分でホームページを作りたい」
「ホームページ制作で仕事ができたらいいな」
「ホームページ制作で副業をしたい」
と考えて、ホームページを作る言語について調べる方も多いのではないでしょうか?
しかし、色々と調べてみるとHTMLやCSS、JavaScript、PHPなどの、たくさんの言語が出てきて混乱しているかと思います。
そこで今回はホームページ制作するための、
- ホームページが表示されるまでの仕組み
- ホームページ制作に必要な言語
- それぞれの言語の役割
などを初心者の方にわかりやすく紹介します。
この記事を読んでWebサイトを作るための必要な知識を身に付けましょう。
目次
ホームページが表示されるまでの仕組みを
ドメインとは?
ホームページはhtmlやcssと呼ばれる言語で作成されます。

Webサイトはページごとのつながりを持っていません。
そこで各ページにハイパーリンクテキストを使用し、別のページの参照情報とテキストが埋め込まれています。
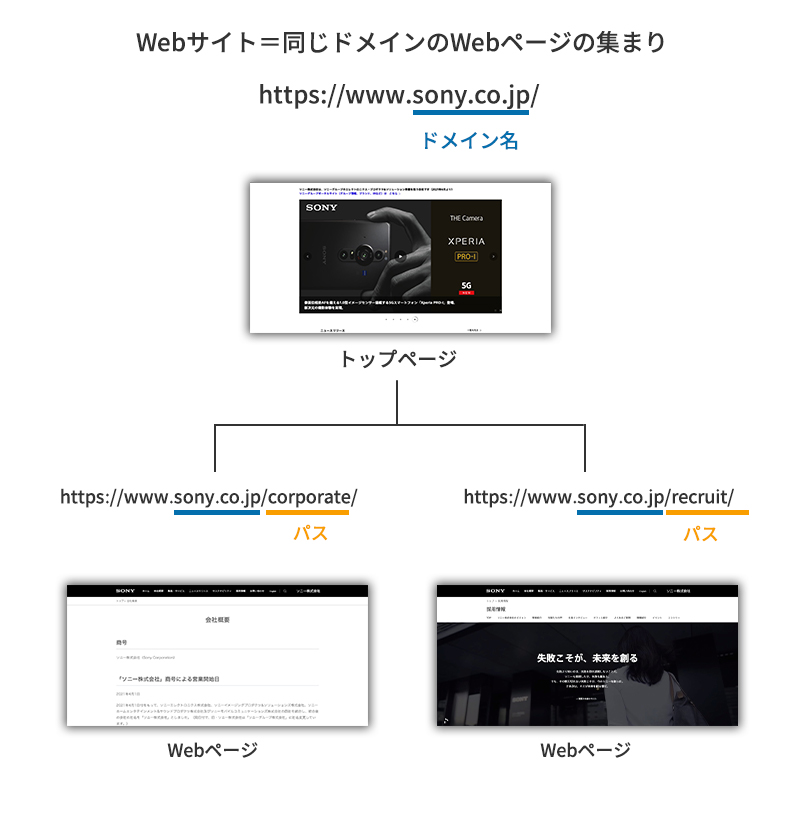
ドメインとは「https://www.sony.co.jp/」でいうと「sony.co.jp」の部分です。
会社概要をみればURLは「https://www.sony.co.jp/corporate/」
採用情報をみればURLは「https://www.sony.co.jp/recruit/」
に変わりますが、ドメインの部分はWebサイトのどのページを見ても変わりません。
ドメインは英語で領地、領土、領域を意味しており、インターネット上の住所のようなものです。
IPアドレスとは?
IPアドレスとは、Internet Protocol Adress の略で ネットワーク上にある機器を識別するための数値です。
ネットワークで繋がった通信機器をに確実にアクセスするために使われています。「192.168.2.3」などで区切られた数字表記がIPアドレスです。
ドメインとIPアドレス
ドメインとIPアドレスはどちらもインターネット上の住所になります。
IPアドレスでもWebサイトにアクセすることができますが、数字の羅列を見ても覚えることが出来ません、そこでよりわかりやすく運用する為にIPアドレスをドメインに置き換えています。
簡単にまとめると、
- ユーザーはドメインを利用する
- インターネット上における通信はIPアドレスで識別
いうことになります。
DNSとは?
ここまでで、数値の羅列である「IPアドレス」を、人が覚えやすい「ドメイン」に置き換えていると説明しました。
この「置き換え」を実現する仕組みが「DNS」です。
DNSとは Domain Name System の略でインターネット上でドメインを管理・運用するために開発されたシステムです。
インターネット上における通信は、自分と相手先のIPアドレスを用いて行われます。
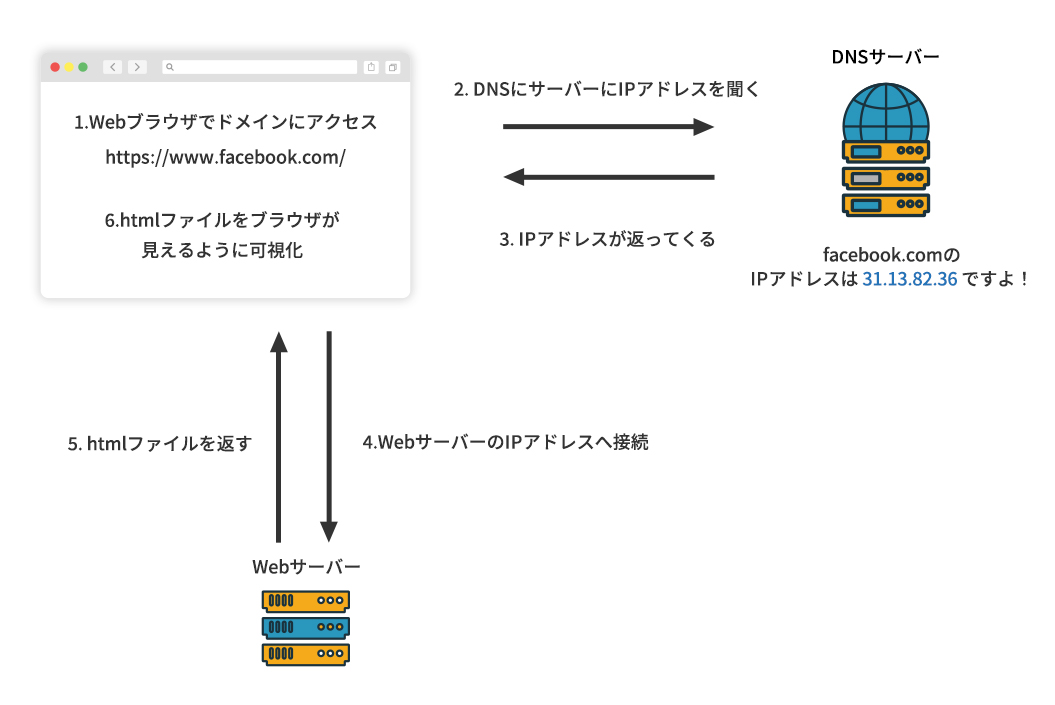
例えば facebook「https://www.facebook.com/」 をWebブラウザで見るときには、実際には「www.facebook.com」のIPアドレスである「31.13.82.36」(このIPアドレスをアドレスバーに入力すると facebook のページに移動します。)という宛先IPアドレスと通信が行われます。
つまり、皆さんがブラウザのアドレスバーに「https://www.facebook.com/」と入れて、該当コンテンツを表示させる裏側で、皆さんの端末は「文字ではわからないから、IPアドレスを教えて!」とDNSに依頼をかけているのです。

このようにWebブラウザはサイトにアクセスするためにサーバーとのやりとりを代行して、DNSからIPアドレスをきいて、Webサーバーに接続し、htmlファイルを私たちが見れるようにしてくれています!
ホームページ制作に携わる仕事
ホームページ制作にするときは、さまざまな職種の方が関わり仕事をしています。
Webディレクター
ウェブディレクターはウェブ制作、運営においてプロジェクトを管理、進行する役割を担う仕事です。
クライアントの窓口となり、制作現場の責任者としてチームをまとめてしていきます。
Webデザイナー
Webデザイナーはウェブサイトの見た目を作る仕事です。
Webサイトのデザインだけではなく、Webサイトの素材となるアイコンや、バナー、ロゴなども作ります。
フロントエンジニア
Webデザインが作ったデザインをもとに、HTML、CSS、JavaScript、PHPなどの言語を使ってWebサイトの設計や実装をする仕事です。
またCMS (コンテンツマネージメントシステム)であるWordPress等の構築やカスタマイズも行います。
フロントエンジニアは、Webデザイナーのようにサイトをデザインするのではなく、出来上がったデザインをプログラミングして作り込んでいく作業をする人のことを指します。
バックエンドエンジニア
バックエンドエンジニアとはWebサイトを利用するユーザには見えない部分を担当する仕事です。
例えばサーバーのシステム構築やデータベースの構築が挙げられます。
Webサイトに必要な基本のプログラミング言語
ホームページを作る場合、これから紹介する3つの言語を使う必要があります。
まずは3つのおおまかな言語
- HTML
- CSS
- JavaScript
の役割を理解してから、それぞれの言語の役割や特徴を理解しましょう。
HTMLとは
HTMLとは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」を略してHTMLといいます。Webページの土台を作るための言語です。家で例えるなら骨組みに相当します。
具体的には、文字、画像の表示を構成するため言語です。このような感じで書いていきます。
See the Pen はじめてのHTML by Fukuda Yuzuru (@fukuda-yuzuru) on CodePen.
HTMLを記述するには
- パソコン
- テキストエディター
- Webブラウザ
が必要となります。私はテキストエディターはVisual Studio Codeを使っています。(Visual Studio Codeはこちら)
ここでは装飾もなにもしていないので、文字は黒になっていて、写真ははみ出している感じです。これをCSSで整えていきます。
CSSとは
CSSは「Cascading Style Sheets(カスケーディングスタイルシート)」を略してCSSといいます。
家で例えると壁の色などの装飾になります。
HTMLの記述だけだと、とても味気ない感じがします。
ここでCSSを記入することによって、背景や文字の色サイズなどのデザインを追加し、見た目を変更していきます。
See the Pen はじめてのCSS by Fukuda Yuzuru (@fukuda-yuzuru) on CodePen.
CSSを書くことによってかなりすっきりとなりました!
CSSはデザインを設定できる言語だと覚えておきましょう。
(CSSの書き方をマスターしよう!はこちら)
JavaScriptとは
JavaScriptとは主にWebページに動きをつけるために使われます。
Webページでは
- アニメーション
- フォームのチェック
- スライドショー
などに使われます。
それ以外にもさまざまな活用方法があります。
- アプリ開発
- ゲーム開発
などにも使われています。
動きがない(性的な)サイトはできることが限られてきます。
またユーザにとって動きのないサイトは味気ないサイトだと感じてしまいます。
今回はJavaScriptを使ってスマートフォンなどによく使われるハンバーガーメニューを作りたいと思います。
See the Pen Untitled by Fukuda Yuzuru (@fukuda-yuzuru) on CodePen.
このような感じでアニメーションをしてハンバーガーメニューを実装できました!
Web制作にオススメなプログラミング言語
ここではHTML、CSS、JavaScriptにあわせてよく使われるオススメの言語を紹介します。
PHP
PHPとは動的にWebページを生成することができるサーバーサイドのスクリプト言語です。
スクリプト言語とは、可読性が高く比較的簡単に書きやすい言語の総称です。
他のプログラミング言語と比較して仕様や文法が簡単なため取得しやすいといわれています。
またデータベースとの連携が簡単なことからWordPressを含めたアプリケーション開発にもよく使われる原稿です。
Java
Javaとは 業務系システムや、アプリなど幅広い開発に使用されている人気のプログラミング言語です。
JavaScriptとJavaは全く違う言語です。
Javaの最大のメリットはどんなコンピューター上でも使える点です。
Javaプログラムを実装すればコンピューターやOSに依存せず動作します。
Mac OSがWindowsといったOS間での互換性はもちろん、スマートフォンのアプリケーションにもJavaは用いられています。
Javaで作られた有名なものとした「Minecraft」というゲームがあげられます。 Java版のMinecraftはWindows、Mac OSにも対応してJavaのメリットを活かして制作されています。
まとめ
いかがでしたでしょうか?ウェブサイトを作る上で重要な3つの言語
- HTML
- CSS
- JavaScript
をご紹介しました。
ここまでいろいろとコードを書いてきました。
Webページはこんな感じで作られてるんだ!っいう概要をつかんでいただければ大丈夫です。
ホームページは便利なツールの普及とともに、専門の知識がなくても簡単に作れるようになりました。しかし好みのデザインや、機能などを思い通りにホームページに実装するためには、プログラミング言語 知識が必要になります。
知識が深まればいろいろ楽しいことが出来るようになるので、是非HTML・CSS・JavaScriptを使ってオリジナルのホームページが作れようになりましょう!