公開日時:2022.06.07
内部SEO対策についてご紹介!

こんにちは!
コーディング案件でなかなかブログを書けなかったGlobal Web Designの福田です。
これまでにSEOとキーワード選定のコツをご紹介しました。
SEOとは?の記事でご紹介したの中の内部SEO。
今回は
「内部SEOってどういうことをするの?」
「内部SEOの重要性とは?」
と思っている方に向けて内部SEO対策についてご紹介します。
内部SEOとは
内部SEO対策とはWebサイトの全体のテキストや、画像、HTMLタグ、内部リンクなどWebサイトの内部の要素を改善する対策になります。
内部SEO対策は、コンテンツSEOや外部SEOとは違い、HTMLやGoole Search Consoleなどのさまざまな要素があります。
内部SEO対策をするにあたってエンジニアの専門知識が必要になってきます。
内部SEO対策はGoogleのガイドラインの情報を参考にしながら、ソースコードや各種設定を見直す方法が一般的です。
ここからは具体的な内部SEO対策についてご紹介していきます。
HTMLタグの最適化
titleタグ

titleタグはWebページごとに設定して、そのWebページに何が書いてあるか明確にするタグです。
検索結果に表示される内容になるので、ユーザーにとってわかりやすい内容にする必要があります。
また、titleタグは検索エンジンがページのテーマを認識するためにも使われるので、具体的にわかりやすく端的に記述する必要があります。
具体的な内容は
- キーワードを含める
- 文字数は30文字ほどにする
- 具体的にわかりやすく書く
- 無駄な情報を入れない
- キーワードを乱用しない
- 単語を羅列しない
- Webサイト内で他のページと重複させない
になります。
「-」や「|」の記号も使えるので、サイト名や会社名を入れる場合、記号を使って区切ってあげると見やすくなります。
meta descriptionタグ

meta descriptionタグは、Webページの内容を端的に検索ユーザーに説明し、クリックしてもらう役割があります。
meta descriptionタグは検索順位への影響がないものされていますが、titleタグと同様に検索結果に表示される部分なので、クリック率に影響してきます。
meta descriptionタグの内部SEO対策は
- キーワードを含める
- 文字数を120文字程度にする
- ページの内容を具体的に説明する
- キーワードを乱用しない
- 単語を羅列しない
- Webサイト内で他のページと重複させない
になります。
meta descriptionタグは、titleタグより文字数を多く設定でき、クリック率に影響する部分になるため魅力的な文章に設定する必要があります。
h1〜h6タグ
h1〜h6タグはHTMLで見出しに使われるタグです。
内部SEO対策ではh1タグを適切に設定することで、検索エンジンがコンテンツの構造やテーマを理解しやすくなるため、正しくSEOを評価してもらえるようになります。
h1〜h6タグの見出しは、そのセクションで書かれている内容を凝縮しています。ユーザーは見出しを見てそのセクションの内容を把握します。
このようなユーザーの傾向にあわせて、検索エンジンも見出しを重視しています。
h1〜h6タグの内部SEO対策は
- キーワードを含める
- h1〜h6タグの階層構造を正しく設置する
- 他のページと重複させない
となります。
「h1〜h6タグの階層構造を正しく設置する」とはh1タグ、h2タグを飛ばしてh3タグを書いたりせずに、h1〜h6を上から順番に使用することです。
alt属性
alt属性はimgタグに設定する代替テキストになります。
<img src="" alt="">
検索エンジンは画像の内容を認識することができないため、テキストの情報として画像の内容を説明する必要があります。
alt属性を記述すると、検索エンジンにコンテンツの内容を正確に伝えられるというメリットがあります。
alt属性の内部SEO対策は
- 画像の内容を具体的に記述する
- 多数のキーワードを含めない
となります。
SSLの適用
SSL(Secure Sockets Layer)とは、WebサイトのURLを「http」から「https」に暗号化することを指します。
暗号化をするとURLの部分に鍵のマークがつきます。

SSLを適用していないと
- データや個人情報が盗まれるリスクがある
- ユーザー保護の観点から、Googleの検索評価が下がる
というデメリットがあります。
SSL化していないWebサイトはマイナス評価を受けるのでSEOも不利になってしまいます。
URLの正規化
URL正規化とは、Webサイト内で重複、あるいは類似するページの中からどのページのURLが検索エンジンに対して評価してもらいたいURLなのかを示す施策になります。
URLの正規化が行われていない場合、正規のURLは検索エンジン任せになるため、意図しないURLが正規URLになる場合があります。
下のURLは全て同じページに飛びますが、URLが異なるので評価が分散してしまう恐れがあります。
- https://global-web-design.com/
- https://www.global-web-design.com/
- https://global-web-design.com/index.php
- https://www.global-web-design.com/index.php
内部リンクの最適化
内部リンクの最適化とは、同じWebサイト内でページをつなぐリンクのことを指します。
Webページ単体の評価だけでなく、サイト全体の評価を上げるためにも、内部リンクの最適化は重要です。
内部リンクの最適化の最適化で期待できるSEOの効果は以下の3つになります。
- クローラが巡回しやすくなる
- ページ同士の関連性が高くなり評価があがる
- ユーザーの滞在時間があがる
クローラが巡回しやすくなる
クローラーとは検索エンジンが順位を決めるための要素を、Webサイトを巡回して収集してくれるロボットのことです。
クローラーは、データベース化されているWebサイトのリンクをたどって自動的に移動するため、ページ同士をつなげておくと、Webサイトの構造や中身を理解しやすくなります。
クローラーは、移動先でページの解析を行い、以下のファイルを収集し、検索アルゴリズムが扱いやすいデータに変換して、結果をデータベースに登録していきます。
- HTML
- CSS
- JavaScript
- テキストファイル
- 画像
- PDF
クローラが一度も巡回に来ないWebサイトは、検索エンジンに表示されることはありません。
SEO対策として、クローラーに検索されやすいWebサイトを作ることが大事になります。
ページ同士の関連性が高くなり評価があがる
Webサイトの関連性が高いページが適切につながっていると、リンク先のページの評価を上げることができます。
内部リンクを設置するときに、関連性の高いページであることが重要になります。
関連性の高いページをつなくことで、ユーザーが知りたい情報にたどりつきやすくなります。
その結果、ユーザビリティーの向上が期待でき、サイトの評価を上げることにも繋がる可能性があります。
ユーザーの滞在時間があがる
内部リンクが整理されていないWebサイトでは、どこに自分の知りたい情報が載っているかわかりにくくなるため、ユーザーの離脱に繋がる可能性があります。
離脱率が高いWebサイトでは、運営を通じて達成したい目標を実現できる可能性が低くなるだけでなく、Webサイト全体の評価も下がる可能性があります。
内部リンクを最適化することで、ユーザーは知りたい情報を探しやすくなるため、ユーザーがWebサイトに滞在する時間が長くなります。
パンくずリストの設置

パンくずリストは内部リンクの1つで、ユーザーが今Webサイトのどの位置にいるかを表すものになります。
パンくずリストがあることで、ユーザーはどのページの内容を読んでいるか理解でき、関連するページにも移動できます。
検索エンジンのクローラがWebサイト内を巡回する時も、Webサイトの全体の構造を理解させやすく、クロールの巡回を助けます。
パンくずリストはユーザビリティ、クローラ両方に関係するためSEO対策において重要な対策になります。
sitemap.xmlの設置
sitemap.xmlは検索エンジンのために使用します。
sitemap.xmlを設置することで、Webサイトの構造を検索エンジンに正しく伝えることができ、クローラーが収集した情報をデータベースに適切に登録してくれる(インデックス)際の優先度を伝えることができます。
robots.txt
robots.txt(ロボット・テキスト)は、特定のページへのクローラーの巡回を制御するファイルです。
例えば、ログイン画面や、ログアウト画面など上位表示に必要のないページなどを、robots.txtでクローラーの巡回を制御して、他のクロール頻度を上げたいページに多く巡回してもらうときなどに使用します。
Webサイトの表示スピードの改善
ページの表示速度が遅いとユーザビリティが低下してしまいます。
表示スピードの改善は、ユーザの環境によって変わる場合もありますが、Webサイトの運営側で改善する点も多くあるため、意識しておく必要があるでしょう。
具体的には
- サーバーを高速なものに変える
- CSSやJavaScriptなどのファイルの軽量化
- 画像の軽量化(webpなどを使用して軽くする)
- 外部読み込みファイルの軽量化
があげられます。
サーバーを高速なものに変える
古いサーバーや速度が遅いサーバーはWebサイトが表示される速度が下がってしまうため、遅いサーバーを使用してる場合はサーバーを変えてみるのもいいでしょう。
私はさくらレンタルサーバーを使用していますが、さくらレンタルサーバーには「コンテンツブースト」があり、Webサイトの表示を高速化できます。

Xserverでは「Xアクセラレータ」があり、これをONにするだけでWebサイトを高速化できます。

特に、WordPressはデータベースからデータを呼び出してファイルを生成するため、データベースの処理遅いとWebサイトへの表示速度が遅くなりやすいので、WordPressを使用している方は高速化の設定をしておくことをオススメします!
CSSやJavaScriptなどのファイルの軽量化
CSSやJavaScriptなどのファイルの軽量化もWebサイトの表示スピードに関わってきます。

PageSpeed InsightsでWebサイトのドメインを入力すると改善したほうがいい部分を出力してくれます。
CSSは特にWebサイトを制作するときにかなりのコード量になることが多いです。
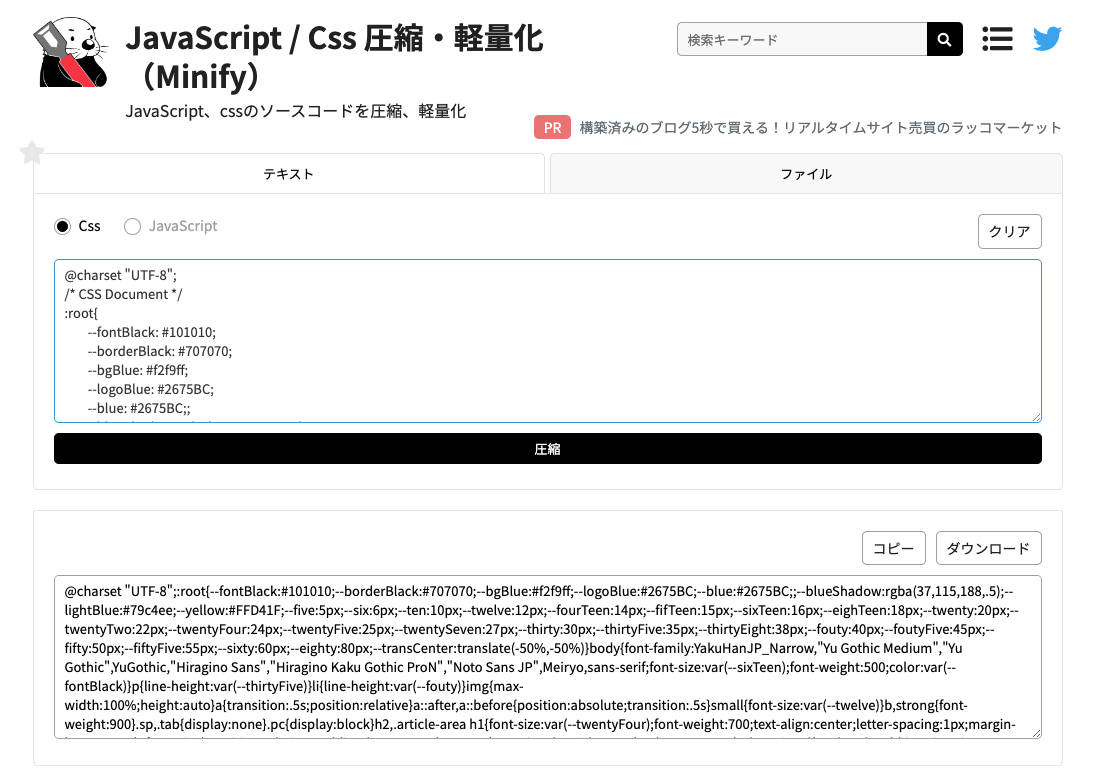
ラッコツールなどでCSSやJavaScriptを圧縮して軽量化しましょう。

こちらがラッコツールで圧縮して軽量化した状態になります。
軽量化するとコードがインライン(横に1列になる)ので、コードの修正がしにくくなるので、完成したものを軽量化するといいでしょう。
WordPressを使用している方はプラグインの「Autoptimize」や「WP Fastest Cache」などを使用して軽量化するのもオススメです。
画像の軽量化(webpなどを使用して軽くする)
画像の軽量化もWebサイトの高速化につながります。

PageSpeed Insightsでは「JPEG」や「PNG」を使わずに、同じ画素数でも圧縮率の高い「webp」を使用することを推奨しています。
特にWebサイトではたくさんの画像を使うので、画像の圧縮だけでWebサイトの表示速度が改善されます。
WordPressでは「EWWW Image Optimizer」というプラグインで、「JPEG」や「PNG」を「webp」に変換してくれるので、画像の読み込みが遅い場合使ってみるのをオススメします!
外部読み込みファイルの軽量化
外部ファイルの軽量化もWebサイトの速度を上げる大切な施策になります。
外部ファイルはCSSやJavaScriptのファイルも含まれますが、「Google fonts」などのCDN(Content Delivery Network(コンテンツデリバリーネットワーク))や「Google Search Console」や「Google Analytics」などの外部ファイルも読み込み速度に影響してきます。
外部ファイルは読み込みを遅らせることによって、Webサイトの速度が上がる可能性があります。
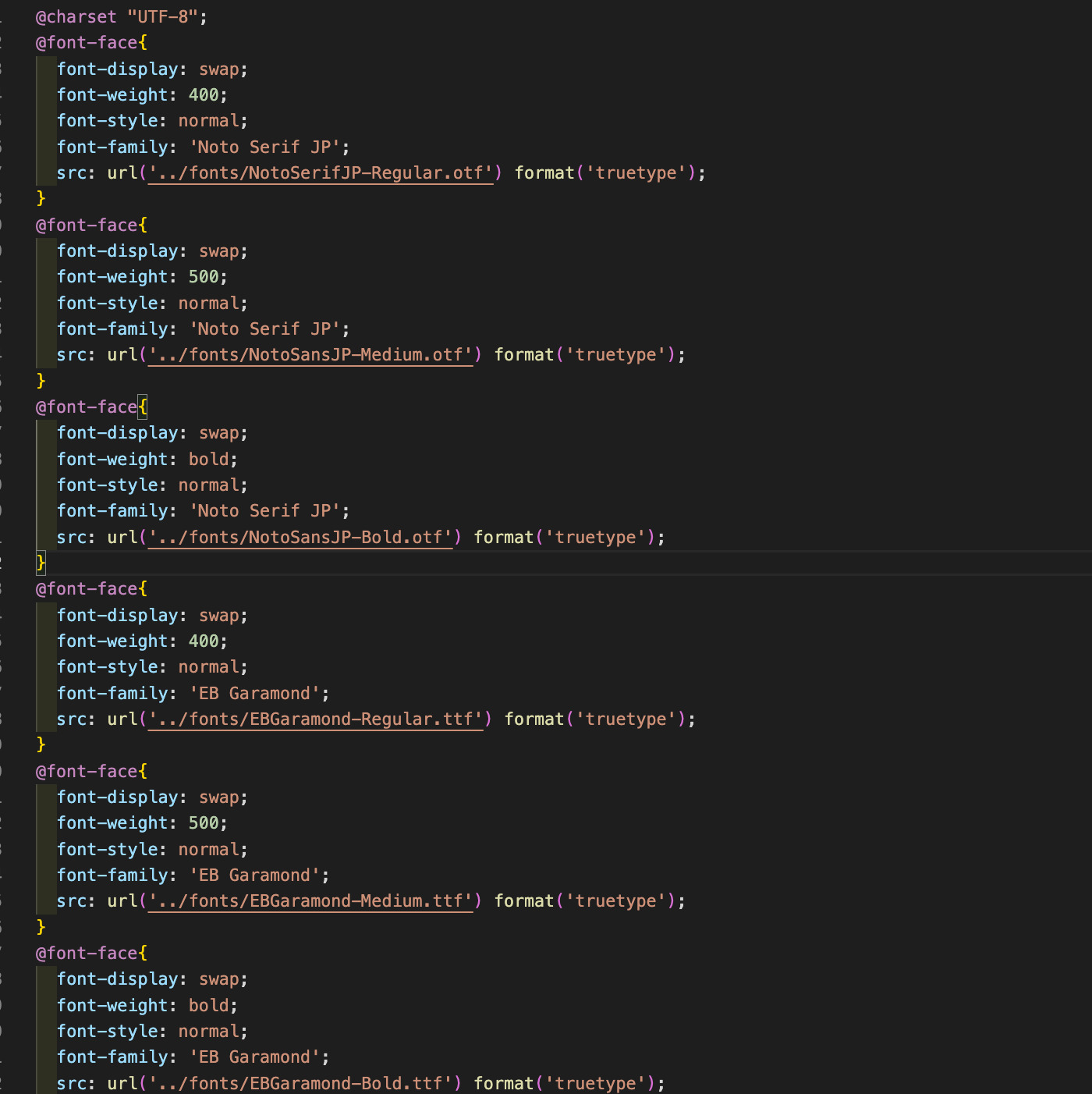
Google fontsなどはCDNを使わず、Webサイト内に使用するフォントを入れて、HTMLやCSSでファイルをインポート(読み込み)することによってWebサイトの速度を上げることができます。
(下の写真はGoogle fontsをCSSで読み込んでいます。)

Google Search Consoleに登録
Googleが提供しているGoogle Search ConsoleにWebサイトを登録することで、検索エンジンのクロールの要請や、どんなキーワードで検索されたかなどの情報を見ることができます。
また、内部リンク、外部リンクの状況が確認できたり、sitemap.xmlを送信する機能があるのでSEO対策のに必須のツールとなります。

内部SEOまとめ
いかがでしたでしょうか?
今回は内部SEO対策についてご紹介しました。
検索順位の評価において、最も大切なのはコンテンツの質になります。
内部SEO対策は良質なコンテンツを検索エンジンに評価してもらうための施策になります。
この記事を見てSEO対策に興味を持っていただき、良質なWebサイト作りに活かせていただけるととても嬉しいです!
ホームページ制作などのご相談はこちらから
お問い合わせ
定額制ライトプランをはじめました!
定額制ライトプラン
こんにちは!
コーディング案件でなかなかブログを書けなかったGlobal Web Designの福田です。
これまでにSEOとキーワード選定のコツをご紹介しました。
SEOとは?の記事でご紹介したの中の内部SEO。
今回は
「内部SEOってどういうことをするの?」
「内部SEOの重要性とは?」
と思っている方に向けて内部SEO対策についてご紹介します。
内部SEOとは
内部SEO対策とはWebサイトの全体のテキストや、画像、HTMLタグ、内部リンクなどWebサイトの内部の要素を改善する対策になります。
内部SEO対策は、コンテンツSEOや外部SEOとは違い、HTMLやGoole Search Consoleなどのさまざまな要素があります。
内部SEO対策をするにあたってエンジニアの専門知識が必要になってきます。
内部SEO対策はGoogleのガイドラインの情報を参考にしながら、ソースコードや各種設定を見直す方法が一般的です。
ここからは具体的な内部SEO対策についてご紹介していきます。
HTMLタグの最適化
titleタグ

titleタグはWebページごとに設定して、そのWebページに何が書いてあるか明確にするタグです。
検索結果に表示される内容になるので、ユーザーにとってわかりやすい内容にする必要があります。
また、titleタグは検索エンジンがページのテーマを認識するためにも使われるので、具体的にわかりやすく端的に記述する必要があります。
具体的な内容は
- キーワードを含める
- 文字数は30文字ほどにする
- 具体的にわかりやすく書く
- 無駄な情報を入れない
- キーワードを乱用しない
- 単語を羅列しない
- Webサイト内で他のページと重複させない
になります。
「-」や「|」の記号も使えるので、サイト名や会社名を入れる場合、記号を使って区切ってあげると見やすくなります。
meta descriptionタグ

meta descriptionタグは、Webページの内容を端的に検索ユーザーに説明し、クリックしてもらう役割があります。
meta descriptionタグは検索順位への影響がないものされていますが、titleタグと同様に検索結果に表示される部分なので、クリック率に影響してきます。
meta descriptionタグの内部SEO対策は
- キーワードを含める
- 文字数を120文字程度にする
- ページの内容を具体的に説明する
- キーワードを乱用しない
- 単語を羅列しない
- Webサイト内で他のページと重複させない
になります。
meta descriptionタグは、titleタグより文字数を多く設定でき、クリック率に影響する部分になるため魅力的な文章に設定する必要があります。
h1〜h6タグ
h1〜h6タグはHTMLで見出しに使われるタグです。
内部SEO対策ではh1タグを適切に設定することで、検索エンジンがコンテンツの構造やテーマを理解しやすくなるため、正しくSEOを評価してもらえるようになります。
h1〜h6タグの見出しは、そのセクションで書かれている内容を凝縮しています。ユーザーは見出しを見てそのセクションの内容を把握します。
このようなユーザーの傾向にあわせて、検索エンジンも見出しを重視しています。
h1〜h6タグの内部SEO対策は
- キーワードを含める
- h1〜h6タグの階層構造を正しく設置する
- 他のページと重複させない
となります。
「h1〜h6タグの階層構造を正しく設置する」とはh1タグ、h2タグを飛ばしてh3タグを書いたりせずに、h1〜h6を上から順番に使用することです。
alt属性
alt属性はimgタグに設定する代替テキストになります。
<img src="" alt="">検索エンジンは画像の内容を認識することができないため、テキストの情報として画像の内容を説明する必要があります。
alt属性を記述すると、検索エンジンにコンテンツの内容を正確に伝えられるというメリットがあります。
alt属性の内部SEO対策は
- 画像の内容を具体的に記述する
- 多数のキーワードを含めない
となります。
SSLの適用
SSL(Secure Sockets Layer)とは、WebサイトのURLを「http」から「https」に暗号化することを指します。
暗号化をするとURLの部分に鍵のマークがつきます。

SSLを適用していないと
- データや個人情報が盗まれるリスクがある
- ユーザー保護の観点から、Googleの検索評価が下がる
というデメリットがあります。
SSL化していないWebサイトはマイナス評価を受けるのでSEOも不利になってしまいます。
URLの正規化
URL正規化とは、Webサイト内で重複、あるいは類似するページの中からどのページのURLが検索エンジンに対して評価してもらいたいURLなのかを示す施策になります。
URLの正規化が行われていない場合、正規のURLは検索エンジン任せになるため、意図しないURLが正規URLになる場合があります。
下のURLは全て同じページに飛びますが、URLが異なるので評価が分散してしまう恐れがあります。
- https://global-web-design.com/
- https://www.global-web-design.com/
- https://global-web-design.com/index.php
- https://www.global-web-design.com/index.php
内部リンクの最適化
内部リンクの最適化とは、同じWebサイト内でページをつなぐリンクのことを指します。
Webページ単体の評価だけでなく、サイト全体の評価を上げるためにも、内部リンクの最適化は重要です。
内部リンクの最適化の最適化で期待できるSEOの効果は以下の3つになります。
- クローラが巡回しやすくなる
- ページ同士の関連性が高くなり評価があがる
- ユーザーの滞在時間があがる
クローラが巡回しやすくなる
クローラーとは検索エンジンが順位を決めるための要素を、Webサイトを巡回して収集してくれるロボットのことです。
クローラーは、データベース化されているWebサイトのリンクをたどって自動的に移動するため、ページ同士をつなげておくと、Webサイトの構造や中身を理解しやすくなります。
クローラーは、移動先でページの解析を行い、以下のファイルを収集し、検索アルゴリズムが扱いやすいデータに変換して、結果をデータベースに登録していきます。
- HTML
- CSS
- JavaScript
- テキストファイル
- 画像
クローラが一度も巡回に来ないWebサイトは、検索エンジンに表示されることはありません。
SEO対策として、クローラーに検索されやすいWebサイトを作ることが大事になります。
ページ同士の関連性が高くなり評価があがる
Webサイトの関連性が高いページが適切につながっていると、リンク先のページの評価を上げることができます。
内部リンクを設置するときに、関連性の高いページであることが重要になります。
関連性の高いページをつなくことで、ユーザーが知りたい情報にたどりつきやすくなります。
その結果、ユーザビリティーの向上が期待でき、サイトの評価を上げることにも繋がる可能性があります。
ユーザーの滞在時間があがる
内部リンクが整理されていないWebサイトでは、どこに自分の知りたい情報が載っているかわかりにくくなるため、ユーザーの離脱に繋がる可能性があります。
離脱率が高いWebサイトでは、運営を通じて達成したい目標を実現できる可能性が低くなるだけでなく、Webサイト全体の評価も下がる可能性があります。
内部リンクを最適化することで、ユーザーは知りたい情報を探しやすくなるため、ユーザーがWebサイトに滞在する時間が長くなります。
パンくずリストの設置

パンくずリストは内部リンクの1つで、ユーザーが今Webサイトのどの位置にいるかを表すものになります。
パンくずリストがあることで、ユーザーはどのページの内容を読んでいるか理解でき、関連するページにも移動できます。
検索エンジンのクローラがWebサイト内を巡回する時も、Webサイトの全体の構造を理解させやすく、クロールの巡回を助けます。
パンくずリストはユーザビリティ、クローラ両方に関係するためSEO対策において重要な対策になります。
sitemap.xmlの設置
sitemap.xmlは検索エンジンのために使用します。
sitemap.xmlを設置することで、Webサイトの構造を検索エンジンに正しく伝えることができ、クローラーが収集した情報をデータベースに適切に登録してくれる(インデックス)際の優先度を伝えることができます。
robots.txt
robots.txt(ロボット・テキスト)は、特定のページへのクローラーの巡回を制御するファイルです。
例えば、ログイン画面や、ログアウト画面など上位表示に必要のないページなどを、robots.txtでクローラーの巡回を制御して、他のクロール頻度を上げたいページに多く巡回してもらうときなどに使用します。
Webサイトの表示スピードの改善
ページの表示速度が遅いとユーザビリティが低下してしまいます。
表示スピードの改善は、ユーザの環境によって変わる場合もありますが、Webサイトの運営側で改善する点も多くあるため、意識しておく必要があるでしょう。
具体的には
- サーバーを高速なものに変える
- CSSやJavaScriptなどのファイルの軽量化
- 画像の軽量化(webpなどを使用して軽くする)
- 外部読み込みファイルの軽量化
があげられます。
サーバーを高速なものに変える
古いサーバーや速度が遅いサーバーはWebサイトが表示される速度が下がってしまうため、遅いサーバーを使用してる場合はサーバーを変えてみるのもいいでしょう。
私はさくらレンタルサーバーを使用していますが、さくらレンタルサーバーには「コンテンツブースト」があり、Webサイトの表示を高速化できます。

Xserverでは「Xアクセラレータ」があり、これをONにするだけでWebサイトを高速化できます。

特に、WordPressはデータベースからデータを呼び出してファイルを生成するため、データベースの処理遅いとWebサイトへの表示速度が遅くなりやすいので、WordPressを使用している方は高速化の設定をしておくことをオススメします!
CSSやJavaScriptなどのファイルの軽量化
CSSやJavaScriptなどのファイルの軽量化もWebサイトの表示スピードに関わってきます。

PageSpeed InsightsでWebサイトのドメインを入力すると改善したほうがいい部分を出力してくれます。
CSSは特にWebサイトを制作するときにかなりのコード量になることが多いです。
ラッコツールなどでCSSやJavaScriptを圧縮して軽量化しましょう。

こちらがラッコツールで圧縮して軽量化した状態になります。
軽量化するとコードがインライン(横に1列になる)ので、コードの修正がしにくくなるので、完成したものを軽量化するといいでしょう。
WordPressを使用している方はプラグインの「Autoptimize」や「WP Fastest Cache」などを使用して軽量化するのもオススメです。
画像の軽量化(webpなどを使用して軽くする)
画像の軽量化もWebサイトの高速化につながります。

PageSpeed Insightsでは「JPEG」や「PNG」を使わずに、同じ画素数でも圧縮率の高い「webp」を使用することを推奨しています。
特にWebサイトではたくさんの画像を使うので、画像の圧縮だけでWebサイトの表示速度が改善されます。
WordPressでは「EWWW Image Optimizer」というプラグインで、「JPEG」や「PNG」を「webp」に変換してくれるので、画像の読み込みが遅い場合使ってみるのをオススメします!
外部読み込みファイルの軽量化
外部ファイルの軽量化もWebサイトの速度を上げる大切な施策になります。
外部ファイルはCSSやJavaScriptのファイルも含まれますが、「Google fonts」などのCDN(Content Delivery Network(コンテンツデリバリーネットワーク))や「Google Search Console」や「Google Analytics」などの外部ファイルも読み込み速度に影響してきます。
外部ファイルは読み込みを遅らせることによって、Webサイトの速度が上がる可能性があります。
Google fontsなどはCDNを使わず、Webサイト内に使用するフォントを入れて、HTMLやCSSでファイルをインポート(読み込み)することによってWebサイトの速度を上げることができます。
(下の写真はGoogle fontsをCSSで読み込んでいます。)

Google Search Consoleに登録
Googleが提供しているGoogle Search ConsoleにWebサイトを登録することで、検索エンジンのクロールの要請や、どんなキーワードで検索されたかなどの情報を見ることができます。
また、内部リンク、外部リンクの状況が確認できたり、sitemap.xmlを送信する機能があるのでSEO対策のに必須のツールとなります。

内部SEOまとめ
いかがでしたでしょうか?
今回は内部SEO対策についてご紹介しました。
検索順位の評価において、最も大切なのはコンテンツの質になります。
内部SEO対策は良質なコンテンツを検索エンジンに評価してもらうための施策になります。
この記事を見てSEO対策に興味を持っていただき、良質なWebサイト作りに活かせていただけるととても嬉しいです!
