公開日時:2022.05.13
CSSとJavascriptでハンバーガーメニューを実装しよう!

こんにちは!
最近、雨が多くてレイニーブルーなGlobal Web Designの福田です(笑)
前回の記事で「レスポンシブデザイン」のご紹介をしました。
その「レスポンシブデザイン」でスマートフォンなどでよく使われる「ハンバーガーメニュー」。
「ハンガーガーメニューを実装したいけどやり方がわからない…」
という方にむけて「ハンバーガーメニュー」のつくり方をご紹介します!
目次
ハンバーガーメニューとは?
まず「ハンバーガーメニュー」についてご紹介します。
「ハンバーガーメニュー」はスマートフォンのWebサイトによく使われるメニューです。

名前の通りハンバーガーに似ているため「ハンバーガーメニュー」と呼ばれます。
スマートフォンなどの横幅が少ない端末では、メニューを横並びで表示できないため、「ハンバーガーメニュー」 が使われます。
「ハンバーガーメニュー」を押すとメニューが「×」に変わり、右からメニューが出てきました!
ハンバーガーメニューを作ってみよう!
ここからは「ハンバーガーメニュー」を作っていきたいと思います!
まずはHTML・CSSを書いていきます。
<body>
<header>
<div class="header-area">
<h1>ロゴ</h1>
<div class="hamburger">
<!-- ハンバーガーメニューの線 -->
<span></span>
<span></span>
<span></span>
<!-- /ハンバーガーメニューの線 -->
</div>
</div>
<ul class="slide-menu">
<li>メニュー</li>
<li>メニュー2</li>
<li>メニュー3</li>
<li>メニュー4</li>
</ul>
</header>
</body>
.header-area{
display: flex;
justify-content: space-between;
padding: 20px;
align-items: center;
}
.hamburger{
width: 40px;
height: 25px;
position: relative;
position: fixed;
top: 65px;
}
.hamburger span{
position: absolute;
width: 100%;
height: 1px;
background-color: blue;
}
.hamburger span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 0;
}
.hamburger span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
top: 50%;
}
.hamburger span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 100%;
}
.slide-menu{
background-color: rgba(0, 0, 0, .8);
position: fixed;
top: 65px;
width: 100%;
left: 0;
}
.slide-menu li{
color: #fff;
line-height: 400%;
text-align: center;
}
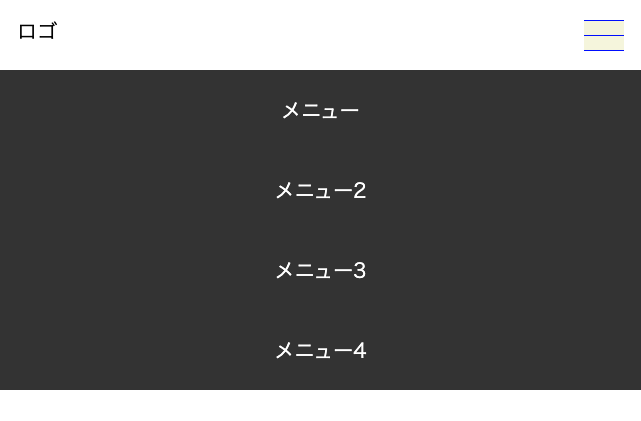
ブラウザで見るとこのようになります。

ロゴと「ハンバーガーメニュー」は「display: flex;」で横並びにしています。
「ハンバーガーメニュー」の大きさを指定するために「.hamburger」に「width」「height」を書いています。
「.hamburger」の線を動かすために、「.hamburger」に「position: relative;」を、「.hamburger」の小要素の「span」に「position: absolute;」を書いて、線の位置を指定しています。
メニューを隠す
次に、出ているメニューを右側に隠します。
body{
overflow-x: hidden;/* 追記 */
}
.header-area{
display: flex;
justify-content: space-between;
height: 65px;
padding: 0 20px;
align-items: center;
}
.hamburger{
width: 40px;
height: 25px;
position: relative;
}
.hamburger span{
position: absolute;
width: 100%;
height: 1px;
background-color: blue;
}
.hamburger span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 0;
}
.hamburger span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
top: 50%;
}
.hamburger span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 100%;
}
.slide-menu{
background-color: rgba(0, 0, 0, .8);
position: fixed;
top: 65px;
width: 100%;
left: 0;
transform: translateX(100%); /* 追記 */
}
.slide-menu li{
color: #fff;
line-height: 400%;
text-align: center;
}
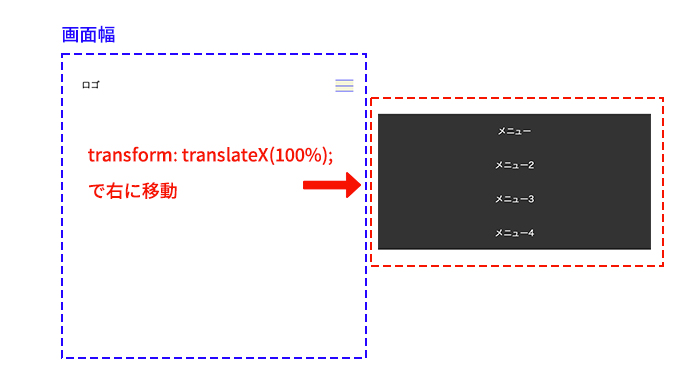
「.slide-menu」に「transform: translateX(100%);」を追記しました。
「transform」は変形という意味です。
「translateX」でX軸(横方向)の位置を変えることができます。
「(100%);」で画面の右側に見えないように移動しています。
「(-100%)」と書くと左側に移動します。

また、bodyタグに「overflow-x: hidden;」を追記しました。
このCSSは画面外の要素を非表示にできるCSSです。
bodyタグに「overflow-x: hidden;」がないとこのようになります。
メニューが右側にあるのでスクロールできてしまいます。
「overflow-x: hidden;」を書くことで横のスクロールを停止することができます!
ハンバーガーメニューの仕組み
ここからは「ハンバーガーメニュー」の仕組みを解説します。
ハンバーガーメニューの仕組みはこのようになります。
- 「ハンバーガーメニュー」を押すと「active」というクラスを追加(JavaScript)
- 「active」がついた部分を「transform」で変形
- 「×」になった「ハンバーガーメニュー」を押すと、「active」というクラスを削除
という流れになります。
「active」というクラスを追加
まず、「ハンバーガーメニュー」を押すと「active」というクラスを「hamburger」と「slide-menu」に追加する機能をJavaScriptで書いていきます。
document.querySelector('.hamburger').addEventListener('click', function(){
this.classList.toggle('active');
document.querySelector('.slide-menu').classList.toggle('active');
})
jQueryはこちら
$(function(){
$('.hamburger').click(function(){
$('.hamburger, .slide-menu').toggleClass('active');
});
});
どちらも同じ動きになります。
Javascriptで「.hamburger」をクリックしたときに「toggle」を使って「active」というクラスを追加したり、削除したりします。
「toggle」とはある同じ動作を繰り返すことで、スイッチのON/OFFのように切り替えができます。
検証ツールで見ると、「.hamburger」と「.slide-menu」に「active」というクラスがついたり、消えたりしているのがわかると思います。
「active」がついた部分を「transform」で変形
「active」がついた箇所を「transform」で変形していきます。
具体的には
- 「hamburger」に「active」が追加されると「×」に変形
- 「slide-menu」に「active」が追加されるとメニューを出す
- 「hamburger」「slide-menu」の「active」が削除されると元に戻る
という動きになります。
ここでCSSを追記します
body{
overflow-x: hidden;
}
.header-area{
display: flex;
justify-content: space-between;
height: 65px;
padding: 0 20px;
align-items: center;
}
.hamburger{
width: 40px;
height: 25px;
position: relative;
}
.hamburger span{
position: absolute;
width: 100%;
height: 1px;
background-color: blue;
}
.hamburger span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 0;
}
.hamburger span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
top: 50%;
}
.hamburger span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 100%;
}
.slide-menu{
background-color: rgba(0, 0, 0, .8);
position: fixed;
top: 65px;
width: 100%;
left: 0;
transform: translateX(100%);
}
.slide-menu li{
color: #fff;
line-height: 400%;
text-align: center;
}
/* ここから下を追記 */
.hamburger.active span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 50%;
transform: rotate(45deg);
}
.hamburger.active span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
opacity: 0;/* 透明にする */
}
.hamburger.active span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 50%;
transform: rotate(-45deg);
}
.slide-menu.active{
transform: translateX(0);
}
「.hamburger」と「.slide-menu」に「active」がついた時のCSSを追加しました。
CSSではクラス名が複数ついたときは「.hamburger.active」のようにセレクタをつなげて書きます。
「.hamburger.active span」では「ハンバーガーメニュー」を「×」にするCSSを書いています。
「.slide-menu.active」では右に移動したメニューを元の位置に戻して表示しています。
ブラウザで見ると
「ハンバーガーメニュー」の切りかえと、メニューの表示、非表示ができました。
ただ、このままだと表示の切りかえが早すぎるので、「transition」をかけてゆっくり変化させたいと思います。
body{
overflow-x: hidden;
}
.header-area{
display: flex;
justify-content: space-between;
height: 65px;
padding: 0 20px;
align-items: center;
}
.hamburger{
width: 40px;
height: 25px;
position: relative;
}
.hamburger span{
position: absolute;
width: 100%;
height: 1px;
background-color: blue;
transition: .5s;/* 追記 */
}
.hamburger span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 0;
}
.hamburger span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
top: 50%;
}
.hamburger span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 100%;
}
.slide-menu{
background-color: rgba(0, 0, 0, .8);
position: fixed;
top: 65px;
width: 100%;
left: 0;
transform: translateX(100%);
transition: .5s;/* 追記 */
}
.slide-menu li{
color: #fff;
line-height: 400%;
text-align: center;
}
.hamburger.active span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 50%;
transform: rotate(45deg);
}
.hamburger.active span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
opacity: 0;/* 透明にする */
}
.hamburger.active span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 50%;
transform: rotate(-45deg);
}
.slide-menu.active{
transform: translateX(0);
}
「transition」は要素の変化前と、変化後の間の状態を定義するためのCSSです。
今回は、「transition: .5s;」と書きました。
これは変化する時間を0.5秒かけるといったCSSになります。
ブラウザで見ると
これは変化する時間を0.5秒かけて変化しているので動きがなめらかになりましたね!
これで「ハンバーガーメニュー」の完成です!
「ハンバーガーメニュー」のアニメーション
「ハンバーガーメニュー」に「active」がついた時の「transform」を変更するといろいろな動きになるのでご紹介します!
線が回転して「×」になる
.hamburger.active span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 50%;
transform: rotate(45deg);
}
.hamburger.active span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
opacity: 0;/* 透明にする */
}
.hamburger.active span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 50%;
transform: rotate(-45deg);
}
先ほど書いたCSSをこのように書くと、線が2回転して「×」になります。
.hamburger.active span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 50%;
transform: rotate(405deg);
}
.hamburger.active span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
opacity: 0;/* 透明にする */
}
.hamburger.active span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 50%;
transform: rotate(-405deg);
}
See the Pen
Untitled by Fukuda Yuzuru (@fukuda-yuzuru)
on CodePen.
線が奥行きを持って回転して「×」になる
もう1つは線が奥行きを持って回転して「×」になるCSSです。
See the Pen
Untitled by Fukuda Yuzuru (@fukuda-yuzuru)
on CodePen.
まとめ
いかがでしたでしょうか?
今回は「ハンバーガーメニュー」の作り方をご紹介しました。
「transform」や「transition」はよく使うCSSプロパティなので覚えておくといいでしょう。
自分でカスタマイズできるようになるとオリジナルの「ハンバーガーメニュー」も作れるようになります!
ホームページ制作などのご相談はこちらから
お問い合わせ
定額制ライトプランをはじめました!
定額制ライトプラン
こんにちは!
最近、雨が多くてレイニーブルーなGlobal Web Designの福田です(笑)
前回の記事で「レスポンシブデザイン」のご紹介をしました。
その「レスポンシブデザイン」でスマートフォンなどでよく使われる「ハンバーガーメニュー」。
「ハンガーガーメニューを実装したいけどやり方がわからない…」
という方にむけて「ハンバーガーメニュー」のつくり方をご紹介します!
目次
ハンバーガーメニューとは?
まず「ハンバーガーメニュー」についてご紹介します。
「ハンバーガーメニュー」はスマートフォンのWebサイトによく使われるメニューです。

名前の通りハンバーガーに似ているため「ハンバーガーメニュー」と呼ばれます。
スマートフォンなどの横幅が少ない端末では、メニューを横並びで表示できないため、「ハンバーガーメニュー」 が使われます。
「ハンバーガーメニュー」を押すとメニューが「×」に変わり、右からメニューが出てきました!
ハンバーガーメニューを作ってみよう!
ここからは「ハンバーガーメニュー」を作っていきたいと思います!
まずはHTML・CSSを書いていきます。
<body>
<header>
<div class="header-area">
<h1>ロゴ</h1>
<div class="hamburger">
<!-- ハンバーガーメニューの線 -->
<span></span>
<span></span>
<span></span>
<!-- /ハンバーガーメニューの線 -->
</div>
</div>
<ul class="slide-menu">
<li>メニュー</li>
<li>メニュー2</li>
<li>メニュー3</li>
<li>メニュー4</li>
</ul>
</header>
</body>.header-area{
display: flex;
justify-content: space-between;
padding: 20px;
align-items: center;
}
.hamburger{
width: 40px;
height: 25px;
position: relative;
position: fixed;
top: 65px;
}
.hamburger span{
position: absolute;
width: 100%;
height: 1px;
background-color: blue;
}
.hamburger span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 0;
}
.hamburger span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
top: 50%;
}
.hamburger span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 100%;
}
.slide-menu{
background-color: rgba(0, 0, 0, .8);
position: fixed;
top: 65px;
width: 100%;
left: 0;
}
.slide-menu li{
color: #fff;
line-height: 400%;
text-align: center;
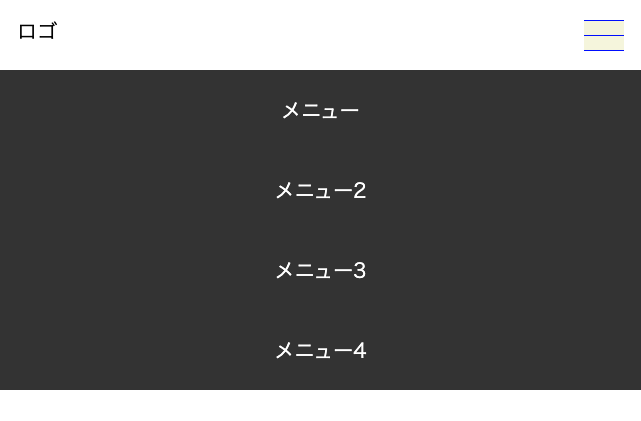
}ブラウザで見るとこのようになります。

ロゴと「ハンバーガーメニュー」は「display: flex;」で横並びにしています。
「ハンバーガーメニュー」の大きさを指定するために「.hamburger」に「width」「height」を書いています。
「.hamburger」の線を動かすために、「.hamburger」に「position: relative;」を、「.hamburger」の小要素の「span」に「position: absolute;」を書いて、線の位置を指定しています。
メニューを隠す
次に、出ているメニューを右側に隠します。
body{
overflow-x: hidden;/* 追記 */
}
.header-area{
display: flex;
justify-content: space-between;
height: 65px;
padding: 0 20px;
align-items: center;
}
.hamburger{
width: 40px;
height: 25px;
position: relative;
}
.hamburger span{
position: absolute;
width: 100%;
height: 1px;
background-color: blue;
}
.hamburger span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 0;
}
.hamburger span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
top: 50%;
}
.hamburger span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 100%;
}
.slide-menu{
background-color: rgba(0, 0, 0, .8);
position: fixed;
top: 65px;
width: 100%;
left: 0;
transform: translateX(100%); /* 追記 */
}
.slide-menu li{
color: #fff;
line-height: 400%;
text-align: center;
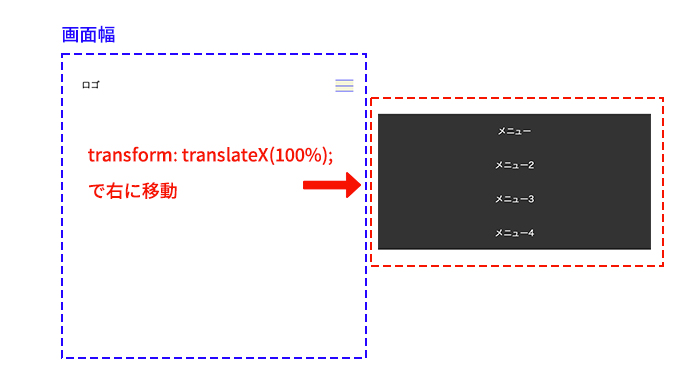
}「.slide-menu」に「transform: translateX(100%);」を追記しました。
「transform」は変形という意味です。
「translateX」でX軸(横方向)の位置を変えることができます。
「(100%);」で画面の右側に見えないように移動しています。
「(-100%)」と書くと左側に移動します。

また、bodyタグに「overflow-x: hidden;」を追記しました。
このCSSは画面外の要素を非表示にできるCSSです。
bodyタグに「overflow-x: hidden;」がないとこのようになります。
メニューが右側にあるのでスクロールできてしまいます。
「overflow-x: hidden;」を書くことで横のスクロールを停止することができます!
ハンバーガーメニューの仕組み
ここからは「ハンバーガーメニュー」の仕組みを解説します。
ハンバーガーメニューの仕組みはこのようになります。
- 「ハンバーガーメニュー」を押すと「active」というクラスを追加(JavaScript)
- 「active」がついた部分を「transform」で変形
- 「×」になった「ハンバーガーメニュー」を押すと、「active」というクラスを削除
という流れになります。
「active」というクラスを追加
まず、「ハンバーガーメニュー」を押すと「active」というクラスを「hamburger」と「slide-menu」に追加する機能をJavaScriptで書いていきます。
document.querySelector('.hamburger').addEventListener('click', function(){
this.classList.toggle('active');
document.querySelector('.slide-menu').classList.toggle('active');
})jQueryはこちら
$(function(){
$('.hamburger').click(function(){
$('.hamburger, .slide-menu').toggleClass('active');
});
});どちらも同じ動きになります。
Javascriptで「.hamburger」をクリックしたときに「toggle」を使って「active」というクラスを追加したり、削除したりします。
「toggle」とはある同じ動作を繰り返すことで、スイッチのON/OFFのように切り替えができます。
検証ツールで見ると、「.hamburger」と「.slide-menu」に「active」というクラスがついたり、消えたりしているのがわかると思います。
「active」がついた部分を「transform」で変形
「active」がついた箇所を「transform」で変形していきます。
具体的には
- 「hamburger」に「active」が追加されると「×」に変形
- 「slide-menu」に「active」が追加されるとメニューを出す
- 「hamburger」「slide-menu」の「active」が削除されると元に戻る
という動きになります。
ここでCSSを追記します
body{
overflow-x: hidden;
}
.header-area{
display: flex;
justify-content: space-between;
height: 65px;
padding: 0 20px;
align-items: center;
}
.hamburger{
width: 40px;
height: 25px;
position: relative;
}
.hamburger span{
position: absolute;
width: 100%;
height: 1px;
background-color: blue;
}
.hamburger span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 0;
}
.hamburger span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
top: 50%;
}
.hamburger span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 100%;
}
.slide-menu{
background-color: rgba(0, 0, 0, .8);
position: fixed;
top: 65px;
width: 100%;
left: 0;
transform: translateX(100%);
}
.slide-menu li{
color: #fff;
line-height: 400%;
text-align: center;
}
/* ここから下を追記 */
.hamburger.active span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 50%;
transform: rotate(45deg);
}
.hamburger.active span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
opacity: 0;/* 透明にする */
}
.hamburger.active span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 50%;
transform: rotate(-45deg);
}
.slide-menu.active{
transform: translateX(0);
}「.hamburger」と「.slide-menu」に「active」がついた時のCSSを追加しました。
CSSではクラス名が複数ついたときは「.hamburger.active」のようにセレクタをつなげて書きます。
「.hamburger.active span」では「ハンバーガーメニュー」を「×」にするCSSを書いています。
「.slide-menu.active」では右に移動したメニューを元の位置に戻して表示しています。
ブラウザで見ると
「ハンバーガーメニュー」の切りかえと、メニューの表示、非表示ができました。
ただ、このままだと表示の切りかえが早すぎるので、「transition」をかけてゆっくり変化させたいと思います。
body{
overflow-x: hidden;
}
.header-area{
display: flex;
justify-content: space-between;
height: 65px;
padding: 0 20px;
align-items: center;
}
.hamburger{
width: 40px;
height: 25px;
position: relative;
}
.hamburger span{
position: absolute;
width: 100%;
height: 1px;
background-color: blue;
transition: .5s;/* 追記 */
}
.hamburger span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 0;
}
.hamburger span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
top: 50%;
}
.hamburger span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 100%;
}
.slide-menu{
background-color: rgba(0, 0, 0, .8);
position: fixed;
top: 65px;
width: 100%;
left: 0;
transform: translateX(100%);
transition: .5s;/* 追記 */
}
.slide-menu li{
color: #fff;
line-height: 400%;
text-align: center;
}
.hamburger.active span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 50%;
transform: rotate(45deg);
}
.hamburger.active span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
opacity: 0;/* 透明にする */
}
.hamburger.active span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 50%;
transform: rotate(-45deg);
}
.slide-menu.active{
transform: translateX(0);
}「transition」は要素の変化前と、変化後の間の状態を定義するためのCSSです。
今回は、「transition: .5s;」と書きました。
これは変化する時間を0.5秒かけるといったCSSになります。
ブラウザで見ると
これは変化する時間を0.5秒かけて変化しているので動きがなめらかになりましたね!
これで「ハンバーガーメニュー」の完成です!
「ハンバーガーメニュー」のアニメーション
「ハンバーガーメニュー」に「active」がついた時の「transform」を変更するといろいろな動きになるのでご紹介します!
線が回転して「×」になる
.hamburger.active span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 50%;
transform: rotate(45deg);
}
.hamburger.active span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
opacity: 0;/* 透明にする */
}
.hamburger.active span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 50%;
transform: rotate(-45deg);
}先ほど書いたCSSをこのように書くと、線が2回転して「×」になります。
.hamburger.active span:first-of-type{/* ハンバーガーメニューの1番目の線 */
top: 50%;
transform: rotate(405deg);
}
.hamburger.active span:nth-of-type(2){/* ハンバーガーメニューの2番目の線 */
opacity: 0;/* 透明にする */
}
.hamburger.active span:last-of-type{/* ハンバーガーメニューの3番目の線 */
top: 50%;
transform: rotate(-405deg);
}See the Pen Untitled by Fukuda Yuzuru (@fukuda-yuzuru) on CodePen.
線が奥行きを持って回転して「×」になる
もう1つは線が奥行きを持って回転して「×」になるCSSです。
See the Pen Untitled by Fukuda Yuzuru (@fukuda-yuzuru) on CodePen.
まとめ
いかがでしたでしょうか?
今回は「ハンバーガーメニュー」の作り方をご紹介しました。
「transform」や「transition」はよく使うCSSプロパティなので覚えておくといいでしょう。
自分でカスタマイズできるようになるとオリジナルの「ハンバーガーメニュー」も作れるようになります!
