公開日時:2022.05.03
【初心者向け】Web制作でよく使うCSS第2弾!

こんにちは!Global Web Designの福田です!
前回【初心者向け】CSSの書き方をマスターしよう!(記事はこちら) でよく使うCSSをご紹介しました。
今回もたくさんあるCSSの中から、
「よく使うCSS第2弾!」
ということで、前回、紹介できなかったよく使うCSSをご紹介します。
目次
text-align
「text-align」は文字を左揃え、中央揃え、右揃えにすることができます。
初期値は「text-align: left;」
<p class="left">text-align: left</p>
<p class="center">text-align: center</p>
<p class="right">text-align: right</p>
.left{
text-align: left;
}
.center{
text-align: center;
}
.right{
text-align: right;
}
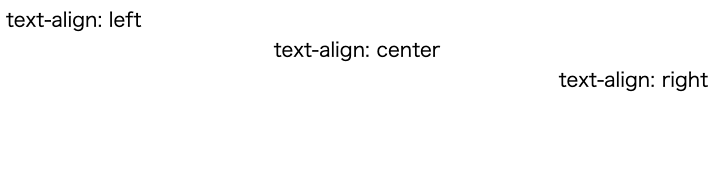
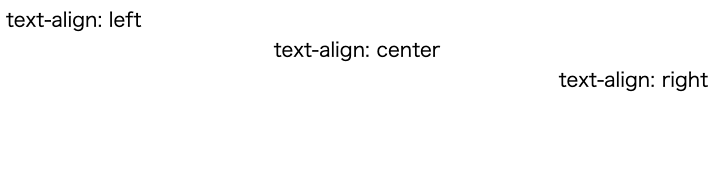
ブラウザで見ると、

pタグの文字が左揃え、中央揃え、右揃えになっています。
「text-align」は、ブロック要素のみ使用できます。
インライン要素の場合は親要素にdivタグなどのブロック要素でかこって使用しましょう。
<div class="left">
<span>text-align: left</span>
</div>
<div class="center">
<span>text-align: center</span>
</div>
<div class="right">
<span>text-align: right</span>
</div>
.left{
text-align: left;
}
.center{
text-align: center;
}
.right{
text-align: right;
}

width、height
「width」は幅、「height」は高さを指定できます。
<span>インライン要素</span>
<p>ブロック要素</p>
<img src="images/icon.png" alt="アイコン">
span{
width: 300px;
height: 300px;
background-color: aquamarine
}
p{
width: 300px;
height: 300px;
background-color: antiquewhite;
}
img{
width: 10%;
height: 10%;
background-color: cadetblue;
}

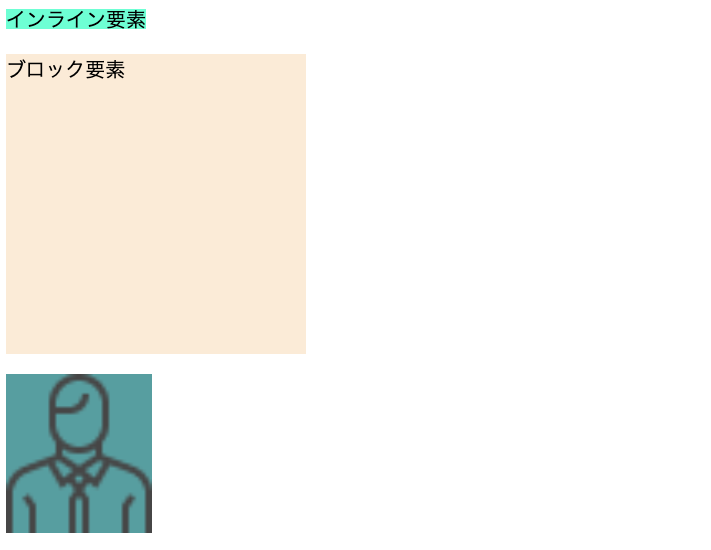
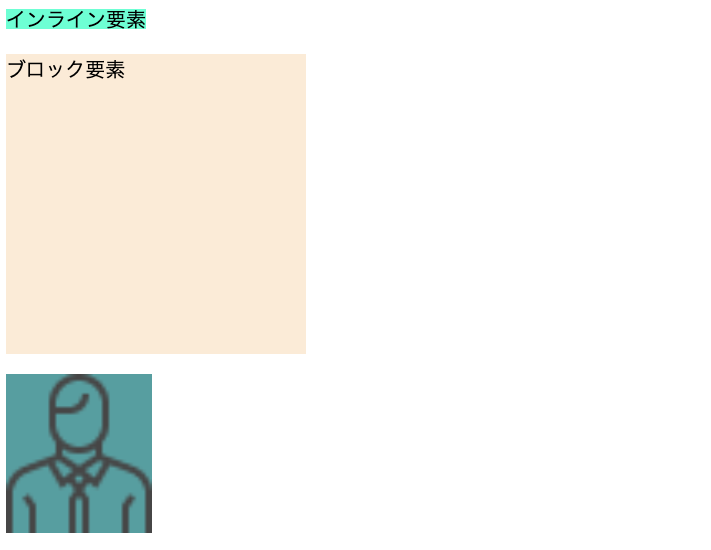
インライン要素に「width」と「height」は効きませんが、imgタグは「width」と「height」がききます。
margin、padding
「margin」は 要素の外の余白をあけることができます。
「padding」 は英語で詰め物、水増し等を意味し、表示要素の内側に余白をあけることができます。
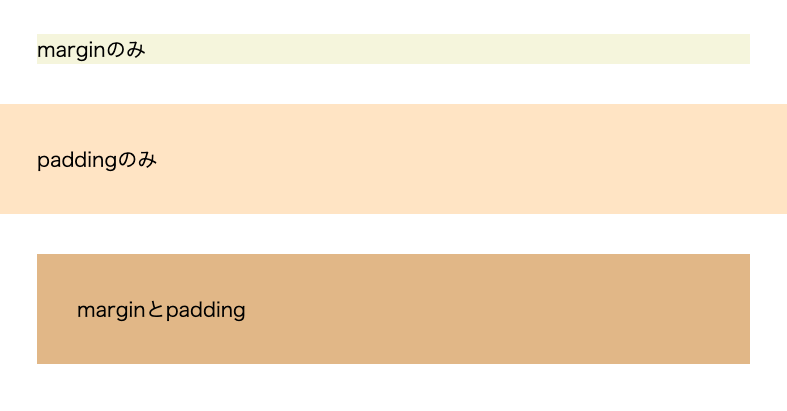
<p class="margin">marginのみ</p>
<p class="padding">paddingのみ</p>
<p class="margin padding">marginとpadding</p>
.margin{
margin: 40px;
background-color: beige;
}
.padding{
padding: 40px;
background-color: bisque;
}
.margin.padding{
background-color: burlywood;
}

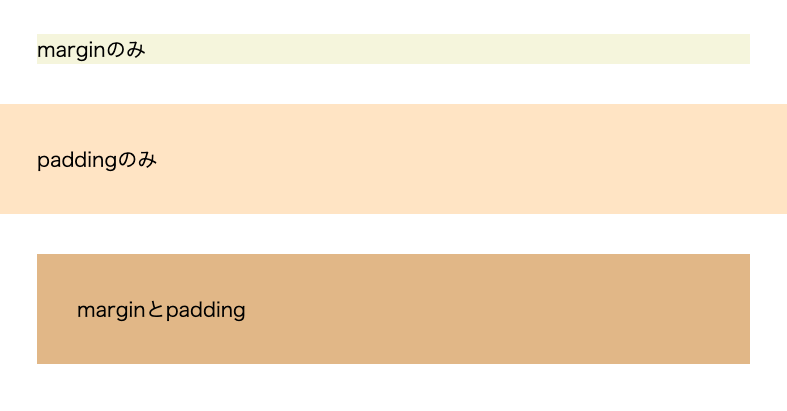
ここで1つずつ確認していきたいと思います。
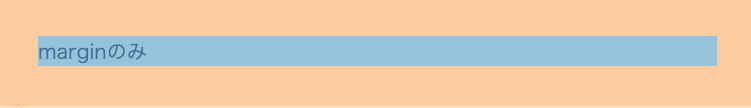
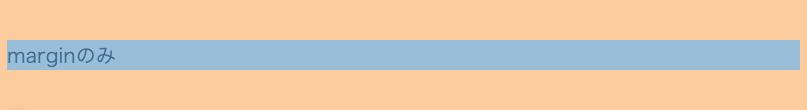
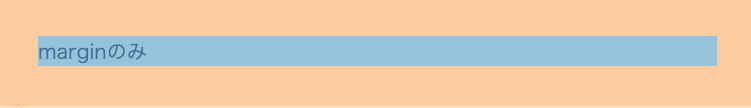
「margin」は 検証ツールで見ると、このように表示されます。

青色の部分が要素で、オレンジ色の部分が「margin」になります。 上記の書きかたでは、上下左右に40pxずつ外余白をつけています。
「padding」を見てみると、

青色の部分が要素で、緑色の部分が「padding」になります。上記の書きかたでは上下左右に40pxずつ内余白をつけています。背景色が大きくなっていることがわかります。
「margin」と「padding」をつけたものを確認します。

こちらでは、「margin」と「padding」ともに上下左右に40pxずつ余白をつけています。
marginとpaddingの書き方
「margin」、「padding」ともに上下左右のどこに余白あけるかを指定できます。
.margin{
margin: 上 右 下 左;
}
.padding{
padding: 上 右 下 左;
}
.margin{
margin: 40px;
margin: 40px 40px 40px 40px;
}
.padding{
padding: 40px;
padding: 40px 40px 40px 40px;
}
「margin: 40px;」は「margin: 40px 40px 40px 40px;」と全く同じ余白のあき方になります。
「padding」も同様です。
.margin{
margin: 上下 左右;
}
.padding{
padding: 上下 左右;
}
「margin」「padding」ともに値が2つの場合は、上下と左右に違う値をつけれます。
.margin{
margin: 40px 10px;
}
.padding{
padding: 40px 10px;
}
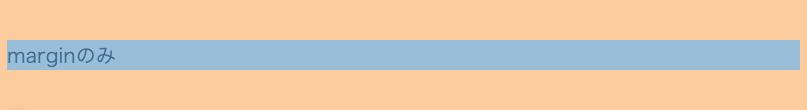
この時の「margin」をブラウザで見てみましょう。

この場合、上下に40px、左右に10px、外余白が適用されています。
「padding」の場合も同様になります。

個別に指定
また、「margin」「padding」ともにtop、left、bottom、rightを付けることができます。
.margin{
margin-top: 10px;
margin-left: 20px;
margin-bottom: 30px;
margin-right: 25px;
}
.padding{
padding-top: 20px;
padding-left: 30px;
padding-bottom: 50px;
padding-right: 20px;
}
marginの相殺
「margin」 はかさなると相殺される仕様になっています。 少し複雑なのでコードを見て確認してみましょう。
<p class="margin-bottom">margin-bottom</p>
<p class="margin-top">margin-top</p>
このような HTMLがあり、CSSを
.margin-bottom{
margin-bottom: 30px;
}
.margin-top{
margin-top: 30px;
}
このように書いた場合、pタグとpタグの間は60pxあくはずですが実際は、
「margin」が相殺されて30pxしかあいていません。「margin」はかさなると相殺される特徴をもっているため、Web制作で使用する際には相殺されないように「margin-top」か、「margin-bottom」のどちらか一方に決めて使う必要があります。
私の場合、「margin-bottom」 を使うので、「margin-top」は基本的に使いません。
「margin-top」を使われる方は「margin-bottom」を使わないことで相殺を防ぐことができます。
文字の中央揃えと要素の中央配置
上記で紹介した CSSを使って文字の中央揃えと要素の中央配置について見ていきたいと思います。
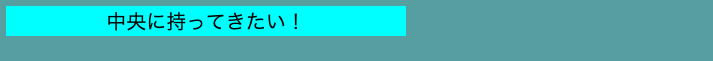
<p>中央に持ってきたい!</p>
p{
width: 400px;
text-align: center;
background-color: aqua;
}
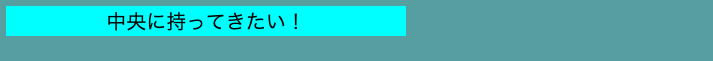
このようなHTMLとCSSがあった場合、ブラウザではどのように表示されるのでしょうか。

「width: 400px;」をかけているので、要素の幅が400pxになっています。「text-align: center;」はこの400pxの中で中央揃えになっています。
この水色の要素を中央に配置するにはどうしたらいいでしょうか?
CSSに「margin: 0 auto」を書きたします。
p{
width: 400px;
text-align: center;
background-color: aqua;
margin: 0 auto;
}

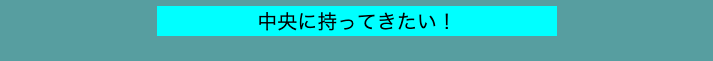
「margin: 0 auto」を書くことで、 中央に配置することができました。
「width」を使った場合は「margin: 0 auto」で中央配置できることを覚えておきましょう!
line-height
「line-height」は文字の行間をあけることができます。
<p>文字の行間をあける<br>文字の行間をあける</p>
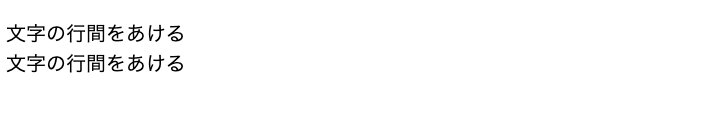
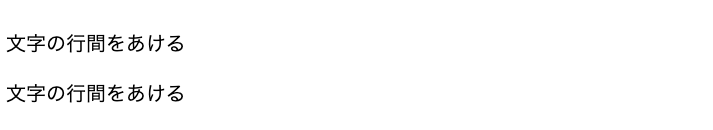
このHTMLをブラウザで確認すると、

このように表示されます。
「line-height」で行間をあけましょう。
p{
line-height: 50px;
}
ブラウザで確認すると

このように行間をあけることができました!
letter-spacing
「letter-spacing」 はテキストの水平方向の文字間を変えることができます。
<p>文字の間隔を変える</p>
このHTMLをブラウザで確認すると、

このように表示されます。「letter-spacing」文字の間隔をあけましょう。
p{
letter-spacing: 4px;
}
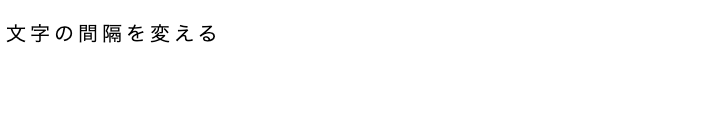
ブラウザで確認すると

このように文字の間隔があきます!
position
「position」プロパティの値は全部で5つあります。
- static
- relative
- absolute
- fiexed
- sticky
ここから1つずつ解説していきます。
static
「position」プロパティの初期値。「static」とは「静止、固定、動かない」という意味があります。
- CSSで何も指定しない場合は「static」が初期値
- 要素を上下左右に動かせない
- top、left、bottom、right を指定しても効かない
- z-index(重なり順)を変えられない
という特徴を持っています。簡単にいうと「動かせませんよ」ということになります。
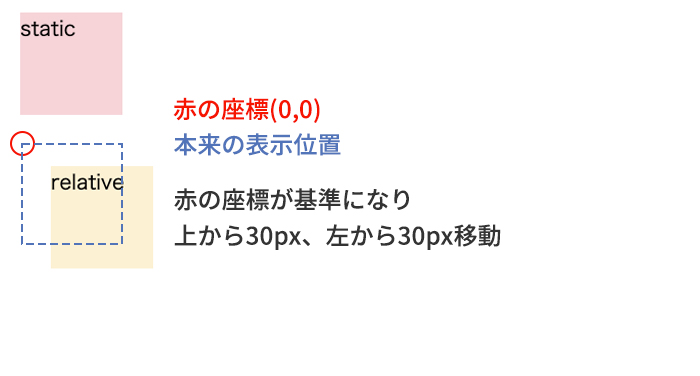
relative
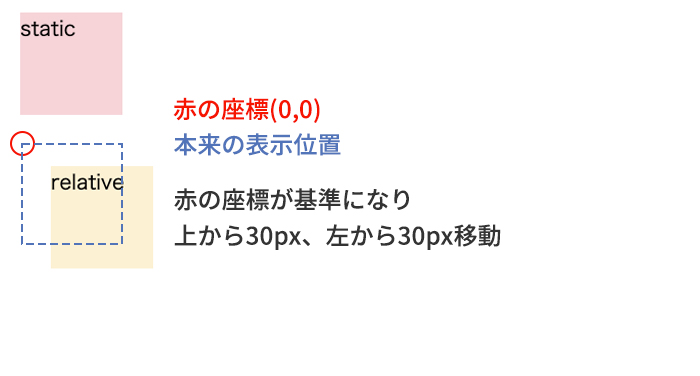
「relative」とは「相対的」という意味です。現在の要素の表示位置から相対的に動かすときに使います。
See the Pen
relative by Fukuda Yuzuru (@fukuda-yuzuru)
on CodePen.
「relative」で上から30px、左から30px 移動しています。

「relative」の特徴としては
- top、left、bottom、right を指定しなければ「static」と同じ位置
- top、left、bottom、right を指定すれば基準の場所から移動
- z-index(重なり順)を指定できる
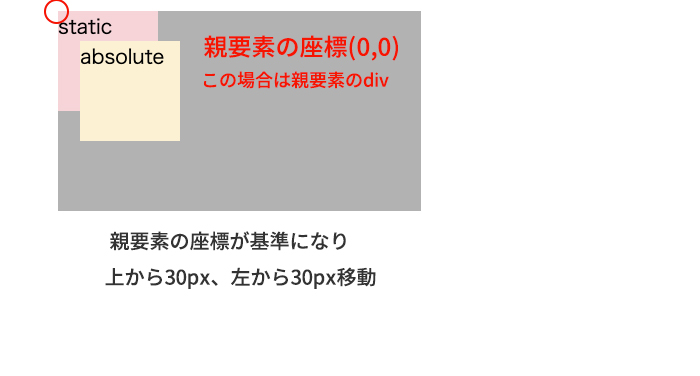
absolute
「absolute」とは「絶対」という意味があります。「absolute」を使うとデザインの幅が広がったり、要素を自由な場所に動かせるようになるので覚えておきましょう。
See the Pen
absolute by Fukuda Yuzuru (@fukuda-yuzuru)
on CodePen.
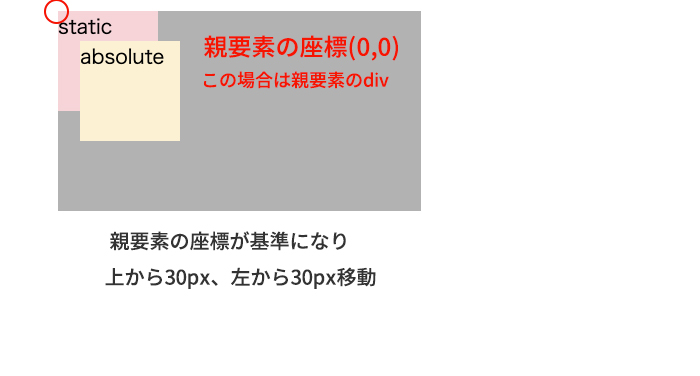
「absolute」を指定するときは、親要素に必ず「position: relative」を指定しましょう。(このコードの場合は div が親要素)
親要素に「position: relative」を指定しないと基準位置がずれて思ったように表示されません。
親要素のdivの左と上から30pxずつ移動しています。

「absolute」の特徴として
- top、left、bottom、right を指定すれば親要素の座標から移動
- z-index(重なり順)を指定できる
fixed
「fixed」は固定したという意味になります。要素をある位置に固定することができます。よくヘッダーのメニューが上部にあったまま、スクロールすると一緒に移動してきます。そこに「fixed」が使われています。
See the Pen
fixed by Fukuda Yuzuru (@fukuda-yuzuru)
on CodePen.
スクロールすると上部に固定されたまま背景が動いています。「fixed」は「absolute」と違いは基準位置が親要素ではなく、ウインドウ全体という点です。「 top: 0;」を指定しているためウインドウの上部に固定されています。
「fixed」の特徴は
- top、left、bottom、right を指定すればウインドウ全体の座標から移動
- top、left、bottom、right を指定した位置に固定
- z-index(重なり順)を指定できる
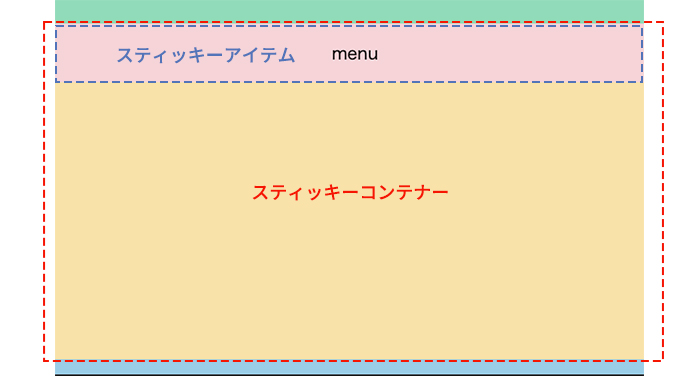
sticky
「sticky」とは「ねばねばする、粘着」という意味を持ちます。「sticky」は上記で紹介した4つの「static」「relative」「absolute」「fixed」をあわせたような性質を持ちます。
実際に見てみましょう。
See the Pen
sticky by Fukuda Yuzuru (@fukuda-yuzuru)
on CodePen.
「sticky」はオレンジ色のエリアに入るまでは「static」や「relative」のようにその要素の位置で固定されています。
スクロールしてオレンジのエリアに入ると「fixed」がかかった状態になり、ウインドウ全体を基準に固定されついてきます。
そしてオレンジのエリアを過ぎると、「absolute」に「bottom: 0」をかけた状態になりオレンジのエリアの1番下にくっついて追従しなくなります。
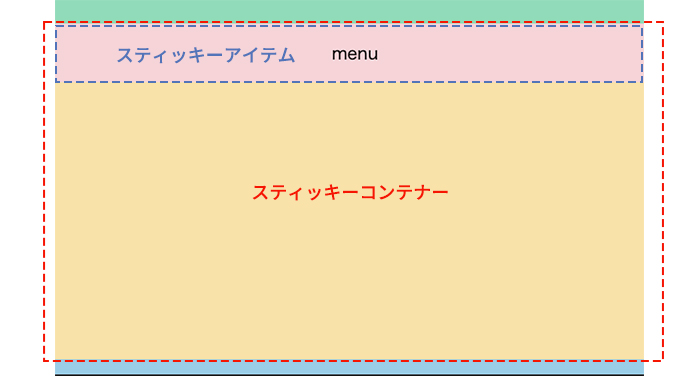
「sticky」は基準位置が「absolute」と同じで親要素になっていますが、「absolute」とは違い「sticky」をかけた親要素が自動的に「スティッキーコンテナー」となり「sticky」をかけた要素は「スティッキーアイテム」となります。
「スティッキーアイテム」は「スティッキーコンテナー」内でしかフロートすることができません。

これを踏まえた上で「sticky」の特徴はこのようになります。
- 「sticky」をかけた親要素が自動的に「スティッキーコンテナー」となり、「sticky」をかけた要素は「スティッキーアイテム」となる
- 「スティッキーアイテム」は「スティッキーコンテナー」内で移動
- 通常位置は高さを保たれて配置。「static」や「relative」に類似
- 要素の位置が条件をみたすと、ウインドウ全体を基準に固定される
- 「スティッキーコンテナー」の端まで来ると、要素の上に配置されて静止
「absolute」と類似
となります。
このページで横についてるSNSのボタンに(パソコン)「sticky」が使われています。
スクロールすると下の「あわせて読みたい」のセクションの上に止まります。
まとめ
今回はよく使うCSSを紹介しました。
たくさんCSSプロパティがある中で、まとめて覚えるのが大変です。
しかし、1つずつ自分で使ってみてどのような動きになるかを確認していくことが大事になってきます。
使うことができるになれば自然とコーディングの速さもあがってくると思うので、ぜひ使いこなせるようになりましょう!
ホームページ制作などのご相談はこちらから
お問い合わせ
定額制ライトプランをはじめました!
定額制ライトプラン
こんにちは!Global Web Designの福田です!
前回【初心者向け】CSSの書き方をマスターしよう!(記事はこちら) でよく使うCSSをご紹介しました。
今回もたくさんあるCSSの中から、
「よく使うCSS第2弾!」
ということで、前回、紹介できなかったよく使うCSSをご紹介します。
目次
text-align
「text-align」は文字を左揃え、中央揃え、右揃えにすることができます。
初期値は「text-align: left;」
<p class="left">text-align: left</p>
<p class="center">text-align: center</p>
<p class="right">text-align: right</p>.left{
text-align: left;
}
.center{
text-align: center;
}
.right{
text-align: right;
}ブラウザで見ると、

pタグの文字が左揃え、中央揃え、右揃えになっています。
「text-align」は、ブロック要素のみ使用できます。
インライン要素の場合は親要素にdivタグなどのブロック要素でかこって使用しましょう。
<div class="left">
<span>text-align: left</span>
</div>
<div class="center">
<span>text-align: center</span>
</div>
<div class="right">
<span>text-align: right</span>
</div>.left{
text-align: left;
}
.center{
text-align: center;
}
.right{
text-align: right;
}
width、height
「width」は幅、「height」は高さを指定できます。
<span>インライン要素</span>
<p>ブロック要素</p>
<img src="images/icon.png" alt="アイコン">span{
width: 300px;
height: 300px;
background-color: aquamarine
}
p{
width: 300px;
height: 300px;
background-color: antiquewhite;
}
img{
width: 10%;
height: 10%;
background-color: cadetblue;
}
インライン要素に「width」と「height」は効きませんが、imgタグは「width」と「height」がききます。
margin、padding
「margin」は 要素の外の余白をあけることができます。
「padding」 は英語で詰め物、水増し等を意味し、表示要素の内側に余白をあけることができます。
<p class="margin">marginのみ</p>
<p class="padding">paddingのみ</p>
<p class="margin padding">marginとpadding</p>.margin{
margin: 40px;
background-color: beige;
}
.padding{
padding: 40px;
background-color: bisque;
}
.margin.padding{
background-color: burlywood;
}
ここで1つずつ確認していきたいと思います。
「margin」は 検証ツールで見ると、このように表示されます。

青色の部分が要素で、オレンジ色の部分が「margin」になります。 上記の書きかたでは、上下左右に40pxずつ外余白をつけています。
「padding」を見てみると、

青色の部分が要素で、緑色の部分が「padding」になります。上記の書きかたでは上下左右に40pxずつ内余白をつけています。背景色が大きくなっていることがわかります。
「margin」と「padding」をつけたものを確認します。

こちらでは、「margin」と「padding」ともに上下左右に40pxずつ余白をつけています。
marginとpaddingの書き方
「margin」、「padding」ともに上下左右のどこに余白あけるかを指定できます。
.margin{
margin: 上 右 下 左;
}
.padding{
padding: 上 右 下 左;
}.margin{
margin: 40px;
margin: 40px 40px 40px 40px;
}
.padding{
padding: 40px;
padding: 40px 40px 40px 40px;
}「margin: 40px;」は「margin: 40px 40px 40px 40px;」と全く同じ余白のあき方になります。
「padding」も同様です。
.margin{
margin: 上下 左右;
}
.padding{
padding: 上下 左右;
}「margin」「padding」ともに値が2つの場合は、上下と左右に違う値をつけれます。
.margin{
margin: 40px 10px;
}
.padding{
padding: 40px 10px;
}この時の「margin」をブラウザで見てみましょう。

この場合、上下に40px、左右に10px、外余白が適用されています。
「padding」の場合も同様になります。

個別に指定
また、「margin」「padding」ともにtop、left、bottom、rightを付けることができます。
.margin{
margin-top: 10px;
margin-left: 20px;
margin-bottom: 30px;
margin-right: 25px;
}
.padding{
padding-top: 20px;
padding-left: 30px;
padding-bottom: 50px;
padding-right: 20px;
}marginの相殺
「margin」 はかさなると相殺される仕様になっています。 少し複雑なのでコードを見て確認してみましょう。
<p class="margin-bottom">margin-bottom</p>
<p class="margin-top">margin-top</p>このような HTMLがあり、CSSを
.margin-bottom{
margin-bottom: 30px;
}
.margin-top{
margin-top: 30px;
}このように書いた場合、pタグとpタグの間は60pxあくはずですが実際は、
「margin」が相殺されて30pxしかあいていません。「margin」はかさなると相殺される特徴をもっているため、Web制作で使用する際には相殺されないように「margin-top」か、「margin-bottom」のどちらか一方に決めて使う必要があります。
私の場合、「margin-bottom」 を使うので、「margin-top」は基本的に使いません。
「margin-top」を使われる方は「margin-bottom」を使わないことで相殺を防ぐことができます。
文字の中央揃えと要素の中央配置
上記で紹介した CSSを使って文字の中央揃えと要素の中央配置について見ていきたいと思います。
<p>中央に持ってきたい!</p>p{
width: 400px;
text-align: center;
background-color: aqua;
}このようなHTMLとCSSがあった場合、ブラウザではどのように表示されるのでしょうか。

「width: 400px;」をかけているので、要素の幅が400pxになっています。「text-align: center;」はこの400pxの中で中央揃えになっています。
この水色の要素を中央に配置するにはどうしたらいいでしょうか?
CSSに「margin: 0 auto」を書きたします。
p{
width: 400px;
text-align: center;
background-color: aqua;
margin: 0 auto;
}
「margin: 0 auto」を書くことで、 中央に配置することができました。
「width」を使った場合は「margin: 0 auto」で中央配置できることを覚えておきましょう!
line-height
「line-height」は文字の行間をあけることができます。
<p>文字の行間をあける<br>文字の行間をあける</p>このHTMLをブラウザで確認すると、

このように表示されます。
「line-height」で行間をあけましょう。
p{
line-height: 50px;
}ブラウザで確認すると

このように行間をあけることができました!
letter-spacing
「letter-spacing」 はテキストの水平方向の文字間を変えることができます。
<p>文字の間隔を変える</p>このHTMLをブラウザで確認すると、

このように表示されます。「letter-spacing」文字の間隔をあけましょう。
p{
letter-spacing: 4px;
}ブラウザで確認すると

このように文字の間隔があきます!
position
「position」プロパティの値は全部で5つあります。
- static
- relative
- absolute
- fiexed
- sticky
ここから1つずつ解説していきます。
static
「position」プロパティの初期値。「static」とは「静止、固定、動かない」という意味があります。
- CSSで何も指定しない場合は「static」が初期値
- 要素を上下左右に動かせない
- top、left、bottom、right を指定しても効かない
- z-index(重なり順)を変えられない
という特徴を持っています。簡単にいうと「動かせませんよ」ということになります。
relative
「relative」とは「相対的」という意味です。現在の要素の表示位置から相対的に動かすときに使います。
See the Pen relative by Fukuda Yuzuru (@fukuda-yuzuru) on CodePen.
「relative」で上から30px、左から30px 移動しています。

「relative」の特徴としては
- top、left、bottom、right を指定しなければ「static」と同じ位置
- top、left、bottom、right を指定すれば基準の場所から移動
- z-index(重なり順)を指定できる
absolute
「absolute」とは「絶対」という意味があります。「absolute」を使うとデザインの幅が広がったり、要素を自由な場所に動かせるようになるので覚えておきましょう。
See the Pen absolute by Fukuda Yuzuru (@fukuda-yuzuru) on CodePen.
「absolute」を指定するときは、親要素に必ず「position: relative」を指定しましょう。(このコードの場合は div が親要素)
親要素に「position: relative」を指定しないと基準位置がずれて思ったように表示されません。
親要素のdivの左と上から30pxずつ移動しています。

「absolute」の特徴として
- top、left、bottom、right を指定すれば親要素の座標から移動
- z-index(重なり順)を指定できる
fixed
「fixed」は固定したという意味になります。要素をある位置に固定することができます。よくヘッダーのメニューが上部にあったまま、スクロールすると一緒に移動してきます。そこに「fixed」が使われています。
See the Pen fixed by Fukuda Yuzuru (@fukuda-yuzuru) on CodePen.
スクロールすると上部に固定されたまま背景が動いています。「fixed」は「absolute」と違いは基準位置が親要素ではなく、ウインドウ全体という点です。「 top: 0;」を指定しているためウインドウの上部に固定されています。
「fixed」の特徴は
- top、left、bottom、right を指定すればウインドウ全体の座標から移動
- top、left、bottom、right を指定した位置に固定
- z-index(重なり順)を指定できる
sticky
「sticky」とは「ねばねばする、粘着」という意味を持ちます。「sticky」は上記で紹介した4つの「static」「relative」「absolute」「fixed」をあわせたような性質を持ちます。
実際に見てみましょう。
See the Pen sticky by Fukuda Yuzuru (@fukuda-yuzuru) on CodePen.
「sticky」はオレンジ色のエリアに入るまでは「static」や「relative」のようにその要素の位置で固定されています。
スクロールしてオレンジのエリアに入ると「fixed」がかかった状態になり、ウインドウ全体を基準に固定されついてきます。
そしてオレンジのエリアを過ぎると、「absolute」に「bottom: 0」をかけた状態になりオレンジのエリアの1番下にくっついて追従しなくなります。
「sticky」は基準位置が「absolute」と同じで親要素になっていますが、「absolute」とは違い「sticky」をかけた親要素が自動的に「スティッキーコンテナー」となり「sticky」をかけた要素は「スティッキーアイテム」となります。
「スティッキーアイテム」は「スティッキーコンテナー」内でしかフロートすることができません。

これを踏まえた上で「sticky」の特徴はこのようになります。
- 「sticky」をかけた親要素が自動的に「スティッキーコンテナー」となり、「sticky」をかけた要素は「スティッキーアイテム」となる
- 「スティッキーアイテム」は「スティッキーコンテナー」内で移動
- 通常位置は高さを保たれて配置。「static」や「relative」に類似
- 要素の位置が条件をみたすと、ウインドウ全体を基準に固定される
- 「スティッキーコンテナー」の端まで来ると、要素の上に配置されて静止
「absolute」と類似
となります。
このページで横についてるSNSのボタンに(パソコン)「sticky」が使われています。
スクロールすると下の「あわせて読みたい」のセクションの上に止まります。
まとめ
今回はよく使うCSSを紹介しました。
たくさんCSSプロパティがある中で、まとめて覚えるのが大変です。
しかし、1つずつ自分で使ってみてどのような動きになるかを確認していくことが大事になってきます。
使うことができるになれば自然とコーディングの速さもあがってくると思うので、ぜひ使いこなせるようになりましょう!
