公開日時:2025.02.20
WordPressでよく使うphpを見てみよう!

こんにちは!
少し痩せたねと言われたGlobal Web Desdignの福田です(笑)
WordPressなどのCMSは独自のphpのタグを使って画像を読み込ませたり、リンクを貼ったりします。
WordPressの説明書にあたる、WordPress Codex 日本語版でタグを確認することができますが、初めてWorePressのオリジナルテーマを作られる方には、少し難しいと感じるかもしれません。
そこで今回はWorePressのオリジナルテーマ作成のときによく使うWordPressのphpタグをご紹介します!
目次
wp head wp footer
wp head wp footer の2種類のタグはそれぞれ適切なところに入れないとWorePressのプラグインや機能が正常に動作してくません。
- <?php wp_head(); ?> headの閉じタグ直前に入れる
- <?php get_footer(); ?>bodyの閉じタグ直前に入れる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<?php wp_head(); ?>
</head>
<body>
<?php wp_footer(); ?>
</body>
</html>
body_class();
「<?php body_class(); ?>」は表示されているWebページの種類によって自動的にclassを付与してくれるようになります。
このサイトのトップページの場合
<body class="home page-template page-template-top page-template-top-php page page-id-134 admin-bar">
このようにclassが付与されています。
「<?php body_class(); ?>」はbodyタグ内に入れるだけで良いので簡単にできます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_footer(); ?>
</body>
</html>
get_template_directory_uri
「<?php echo get_template_directory_uri(); ?>」は有効化しているテーマのディレクトリURIを取得します。
WordPressでは画像やcss、jsファイルは「<?php echo get_template_directory_uri(); ?>」がないと読みこまれません。「href」や「src」の中に記述してファイルを読みこみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/common.css">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<p><img src="<?php echo get_template_directory_uri(); ?>/img/test.jpg"></p>
<script src="<?php echo get_template_directory_uri(); ?>/js/script.js"></script>
<?php wp_footer(); ?>
</body>
</html>
get_header()
「<?php get_header(); ?>」は現在のテーマディレクトリのheader.phpを読み込みます。
WebサイトをHTMLで作成するときにheaderをコピペして使い回すと思いますが、「<?php get_header(); ?>」でheaderを使いまわせるので、修正や変更などもheader.phpを修正すれば全ページのheaderを一度に修正できます。
headタグからheaderタグをheader.phpにまとめることが多いです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/common.css">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header></header>
<?php get_header(); ?>
<p><img src="<?php echo get_template_directory_uri(); ?>/img/test.jpg"></p>
<script src="<?php echo get_template_directory_uri(); ?>/js/script.js"></script>
<?php wp_footer(); ?>
</body>
</html>
get_footer()
「<?php get_footer(); ?>」は現在のテーマディレクトリのfooter.phpを読み込みます。
footerも使いまわす部分なので、footer.phpにまとめてあげると修正などが楽にできます。
ページ下部に共通の部分がある場合や、footerタグの下までをfooter.phpにまとめます。
<footer></footer>
<script src="<?php echo get_template_directory_uri(); ?>/js/script.js"></script>
<?php wp_footer(); ?>
</body>
</html>
<?php get_header(); ?>
<p><img src="<?php echo get_template_directory_uri(); ?>/img/test.jpg"></p>
<?php get_footer(); ?>
home_url()
「<?php echo home_url(); ?>」はWordPressのホームのURLを返してくれます。
HTMLではaタグを相対パスで書くことが多いと思いますが、
<a href="./company/">会社情報</a>
これだけだとWordPressでは正常に動いてくれません。
hrefの中に「<?php echo home_url(); ?>」を書くことでリンクを作ることができます。
<a href="<?php echo home_url(); ?>/company/">会社情報</a>
get_template_part( ” )
「<?php get_template_part( ” ); ?>」はテンプレートを使い回すことができます。
headerやfooter以外でパーツを使い回すことができるので、WordPressサイトの制作でよく使います。
私の場合partsというフォルダを作って、その中に使い回すphpを格納します。
例えばpartsというフォルダの中にqa.phpがあった場合の出力は
<?php get_template_part( 'parts/qa' ); ?>
このように書きます。
do_shortcode()
「<?php echo do_shortcode(‘[]’); ?>」はプラグインなどで使うショートコードを入れることで、プラグインを出力してくれます。
contact form7などのショートコードを出力するときは
<?php echo do_shortcode('[contact-form-7]'); ?>
このように書きます。
Template Name
「Template Name」は固定ページなどを作るときに使います。
WordPressで会社情報のページを作ると過程したときに、
- page-company.phpを作成
- Template Name: 会社情報 と書く
<?php
/*
Template Name: 会社情報
*/
?>
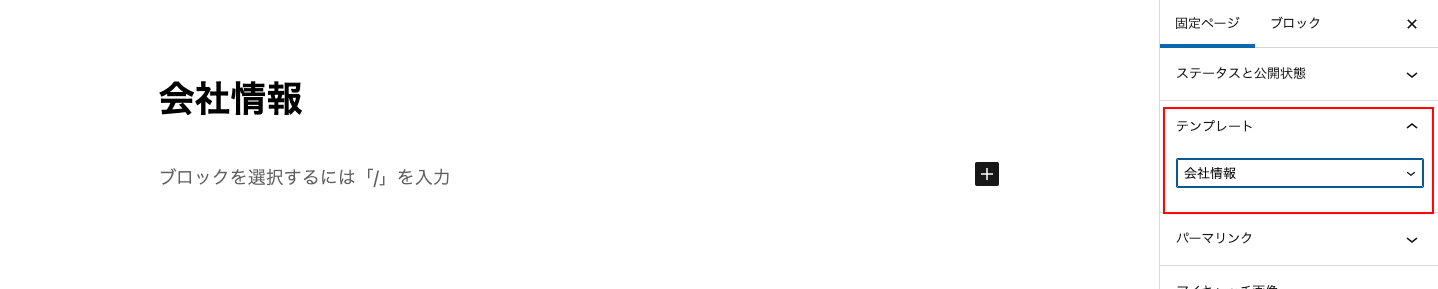
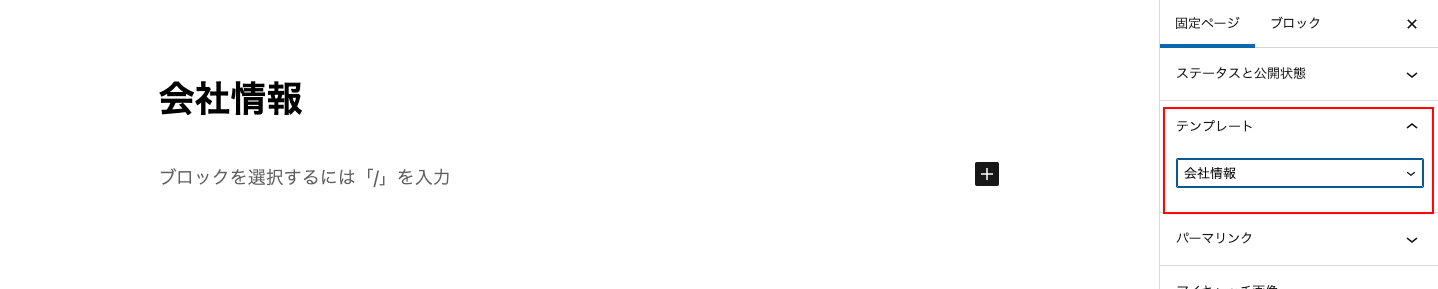
「Template Name」を書いて固定ページを見てみると

このように会社情報のテンプレートが出力されています。
テンプレートを会社情報に選択すると固定ページにpage-company.phpの内容が表示されます。
まとめ
いかがでしたでしょうか?
今回はWordPressでよく使うphpをご紹介しました!
ご紹介したphpだけでもWordPressでオリジナルサイトを作れると思います。
WordPressでは使いまわせる部分をパーツ化することによって、修正なども簡単にできるようになるので、覚えておくといいでしょう!
ブログの表示などもphpがありますので、次回に書いていきたいと思います!
ホームページ制作などのご相談はこちらから
お問い合わせ
定額制ライトプランをはじめました!
定額制ライトプラン
こんにちは!
少し痩せたねと言われたGlobal Web Desdignの福田です(笑)
WordPressなどのCMSは独自のphpのタグを使って画像を読み込ませたり、リンクを貼ったりします。
WordPressの説明書にあたる、WordPress Codex 日本語版でタグを確認することができますが、初めてWorePressのオリジナルテーマを作られる方には、少し難しいと感じるかもしれません。
そこで今回はWorePressのオリジナルテーマ作成のときによく使うWordPressのphpタグをご紹介します!
目次
wp head wp footer
wp head wp footer の2種類のタグはそれぞれ適切なところに入れないとWorePressのプラグインや機能が正常に動作してくません。
- <?php wp_head(); ?> headの閉じタグ直前に入れる
- <?php get_footer(); ?>bodyの閉じタグ直前に入れる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<?php wp_head(); ?>
</head>
<body>
<?php wp_footer(); ?>
</body>
</html>body_class();
「<?php body_class(); ?>」は表示されているWebページの種類によって自動的にclassを付与してくれるようになります。
このサイトのトップページの場合
<body class="home page-template page-template-top page-template-top-php page page-id-134 admin-bar">このようにclassが付与されています。
「<?php body_class(); ?>」はbodyタグ内に入れるだけで良いので簡単にできます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_footer(); ?>
</body>
</html>get_template_directory_uri
「<?php echo get_template_directory_uri(); ?>」は有効化しているテーマのディレクトリURIを取得します。
WordPressでは画像やcss、jsファイルは「<?php echo get_template_directory_uri(); ?>」がないと読みこまれません。「href」や「src」の中に記述してファイルを読みこみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/common.css">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<p><img src="<?php echo get_template_directory_uri(); ?>/img/test.jpg"></p>
<script src="<?php echo get_template_directory_uri(); ?>/js/script.js"></script>
<?php wp_footer(); ?>
</body>
</html>get_header()
「<?php get_header(); ?>」は現在のテーマディレクトリのheader.phpを読み込みます。
WebサイトをHTMLで作成するときにheaderをコピペして使い回すと思いますが、「<?php get_header(); ?>」でheaderを使いまわせるので、修正や変更などもheader.phpを修正すれば全ページのheaderを一度に修正できます。
headタグからheaderタグをheader.phpにまとめることが多いです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/common.css">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header></header><?php get_header(); ?>
<p><img src="<?php echo get_template_directory_uri(); ?>/img/test.jpg"></p>
<script src="<?php echo get_template_directory_uri(); ?>/js/script.js"></script>
<?php wp_footer(); ?>
</body>
</html>get_footer()
「<?php get_footer(); ?>」は現在のテーマディレクトリのfooter.phpを読み込みます。
footerも使いまわす部分なので、footer.phpにまとめてあげると修正などが楽にできます。
ページ下部に共通の部分がある場合や、footerタグの下までをfooter.phpにまとめます。
<footer></footer>
<script src="<?php echo get_template_directory_uri(); ?>/js/script.js"></script>
<?php wp_footer(); ?>
</body>
</html><?php get_header(); ?>
<p><img src="<?php echo get_template_directory_uri(); ?>/img/test.jpg"></p>
<?php get_footer(); ?> home_url()
「<?php echo home_url(); ?>」はWordPressのホームのURLを返してくれます。
HTMLではaタグを相対パスで書くことが多いと思いますが、
<a href="./company/">会社情報</a>これだけだとWordPressでは正常に動いてくれません。
hrefの中に「<?php echo home_url(); ?>」を書くことでリンクを作ることができます。
<a href="<?php echo home_url(); ?>/company/">会社情報</a>get_template_part( ” )
「<?php get_template_part( ” ); ?>」はテンプレートを使い回すことができます。
headerやfooter以外でパーツを使い回すことができるので、WordPressサイトの制作でよく使います。
私の場合partsというフォルダを作って、その中に使い回すphpを格納します。
例えばpartsというフォルダの中にqa.phpがあった場合の出力は
<?php get_template_part( 'parts/qa' ); ?>このように書きます。
do_shortcode()
「<?php echo do_shortcode(‘[]’); ?>」はプラグインなどで使うショートコードを入れることで、プラグインを出力してくれます。
contact form7などのショートコードを出力するときは
<?php echo do_shortcode('[contact-form-7]'); ?>このように書きます。
Template Name
「Template Name」は固定ページなどを作るときに使います。
WordPressで会社情報のページを作ると過程したときに、
- page-company.phpを作成
- Template Name: 会社情報 と書く
<?php
/*
Template Name: 会社情報
*/
?>「Template Name」を書いて固定ページを見てみると

このように会社情報のテンプレートが出力されています。
テンプレートを会社情報に選択すると固定ページにpage-company.phpの内容が表示されます。
まとめ
いかがでしたでしょうか?
今回はWordPressでよく使うphpをご紹介しました!
ご紹介したphpだけでもWordPressでオリジナルサイトを作れると思います。
WordPressでは使いまわせる部分をパーツ化することによって、修正なども簡単にできるようになるので、覚えておくといいでしょう!
ブログの表示などもphpがありますので、次回に書いていきたいと思います!
