公開日時:2025.02.01
CSSのさまざまなセレクターの書き方をご紹介!

こんにちは!
日中に散歩をしているので日焼けしてきたGlobal Web Designの福田です(笑)
CSSのセレクターはさまざな書きかたがあるのを知っていますか?
CSSのセレクターの書きかたを覚えるとコーディングが非常に効率よく書くことができます!
そこで、今回はCSSの基本に戻って、さまざまなセレクターの書き方をご紹介します!
目次
基本セレクター
ではここから、HTMLとCSSを見ながらCSSのセレクターの書き方をご紹介していきます。
全称セレクター
全称セレクターはその名のとおりすべての要素を選択するセレクターになります。
<div>
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<p>文章</p>
</div>
*{
color: red;
}
このように*(アスタリスク)をセレクターに書くことで、すべての要素を変えることができます。
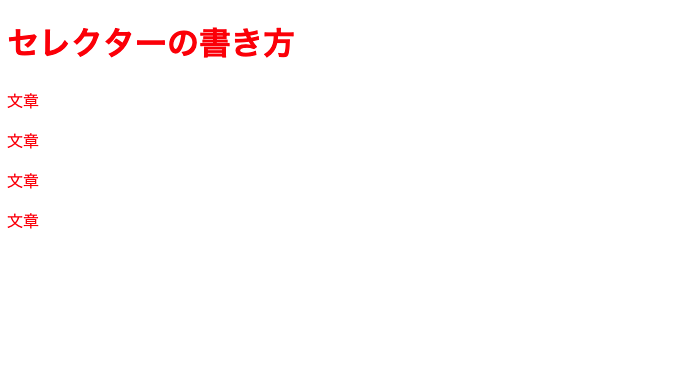
ブラウザで見てみると

h1タグもpタグもカラーが赤になりましたね!
*(アスタリスク)は全称セレクターということを覚えておきましょう!
要素型セレクター
要素型セレクターは指定されたHTMLのノード名持つ全ての要素を選択します。
<div>
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<p>文章</p>
</div>
p{
color: red;
}
セレクターにpタグを指定してあげます。
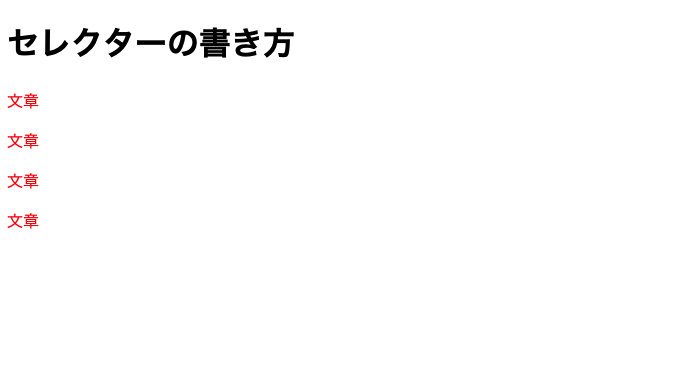
ブラウザで見てみると

pタグの部分のみカラーが変わりましたね!
CSSの初期設定などで要素型セレクターを指定してあげることがあります。
クラスセレクター
クラスセレクターは指定されたclass名を持つすべての要素にCSSを当てることができます。
<div>
<h1>セレクターの書き方</h1>
<p class="change">文章</p>
<p>文章</p>
<p class="change">文章</p>
<p>文章</p>
</div>
.change{
color: red;
}
今回はclass名を「change」としてHTMLに書きました。
CSSでクラス名を指定するときは「.(ピリオド)」の後にクラス名を指定してあげます。
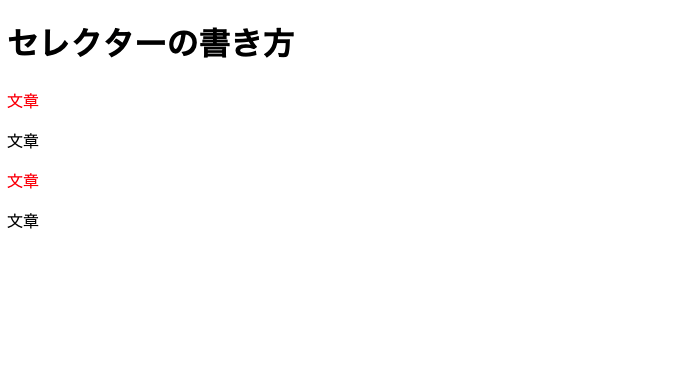
ブラウザで見ると

クラス名「change」を持っているpタグの色を変えることができました。
IDセレクター
IDセレクターは指定されたid名を持つ要素にCSSを当てることができます。
HTMLではIDを持つ要素は1つしか指定できないというルールがあります。
<div>
<h1>セレクターの書き方</h1>
<p>文章</p>
<p id="change">文章</p>
<p>文章</p>
<p>文章</p>
</div>
#id{
color: red;
}
2つ目のpタグにid「change」を指定しました。
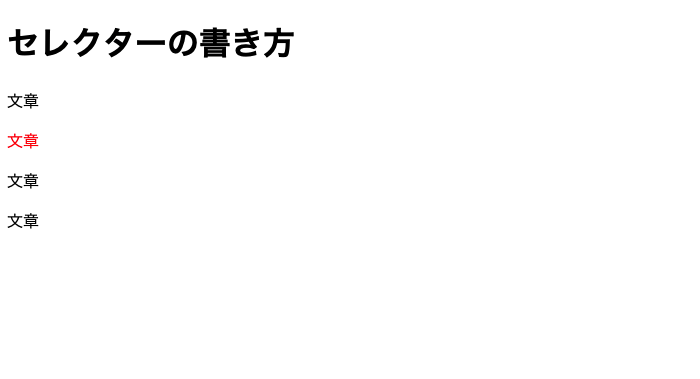
ブラウザで見ると

idの「change」を持つ箇所の色を変えることができました。
idはJavaScriptで指定をする場合がほとんどなので、CSSでIDを指定してあげることは少ないと思います。
属性セレクター
指定された属性を持つ要素すべてを選択します。
HTMLに属性をつけることができます。
属性とはその要素の設定をつけるようなものと思ってください。
今回はただのbuttonタグと「type=”submit”」の属性を持つbuttonタグにしてみました。
<div>
<h1>セレクターの書き方</h1>
<button>属性なし</button>
<button type="submit">属性あり</button>
</div>
[type="submit"]{
color: red;
}
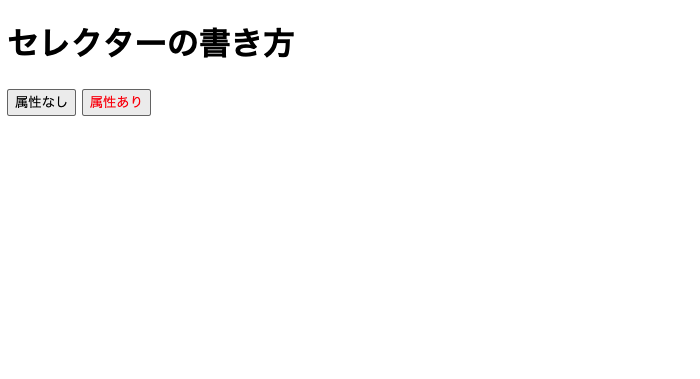
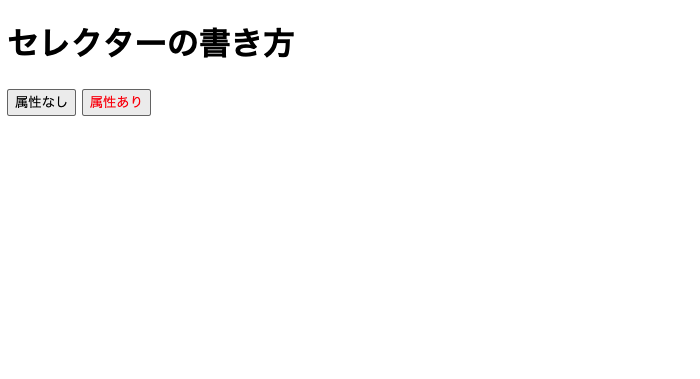
ブラウザで見ると

「type=”submit”」を持っているbuttonタグのみカラーが変わっていますね!
お問い合わせなどの属性セレクターを使うことが多くあります!
グループ化セレクター
複数のセレクターを使ってCSSを指定するのがグループ化セレクターになります。
セレクターリスト
セレクターリストは「,(カンマ)」を使って複数のセレクターを指定できます。
<div>
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<span>span</span>
</div>
h1, span{
color: red;
}
今回は「h1」と「span」タグのカラーを変更します。
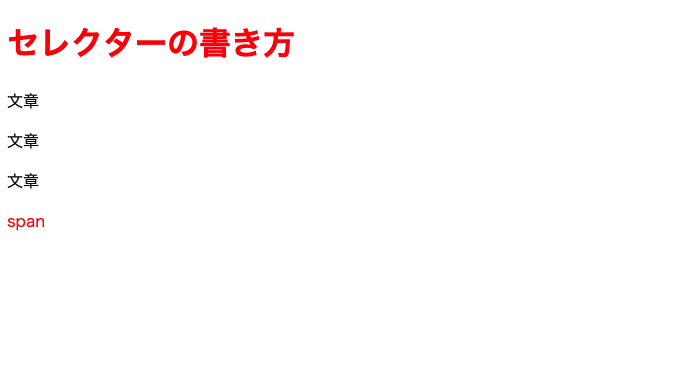
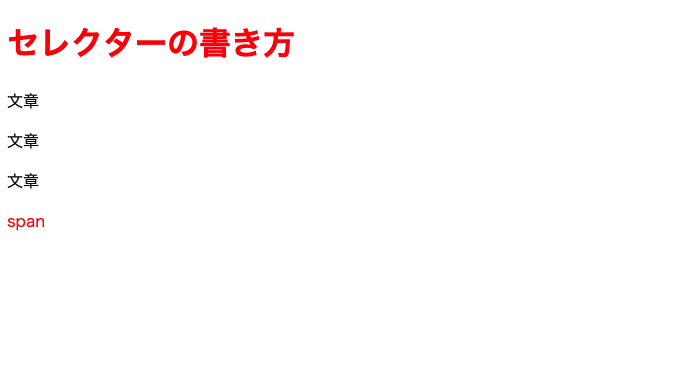
ブラウザで見ると

h1タグとspanタグの色を変えることができました!
セレクターリストはとても使用する回数が多いので覚えておくといいでしょう!
結合子
結合子を使って階層指定をすることができます。
使用する場面もたくさんあるので、使いなれるとコーディングが楽になります。
子孫結合子
子孫結合子は第1の要素の子孫にあたるノードを選択します。
<!-- 親 -->
<div>
<!-- 子 -->
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
</div>
<p>divの外</p>
div p{
color: red;
}
子孫結合子はセレクターのあとに「空白」をあけて、セレクターを書きます。
今回は「div p」と書いたので、divタグの中にあるpタグを指定しています。
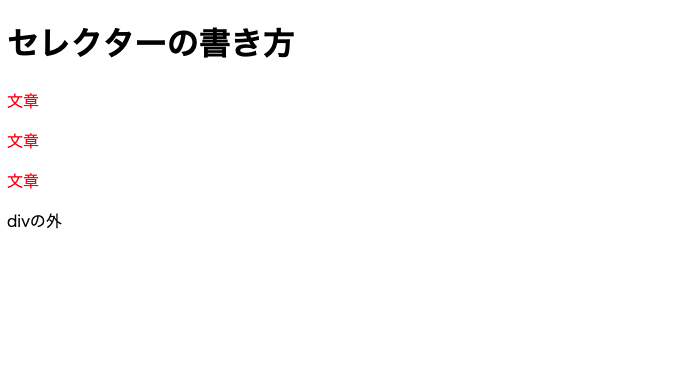
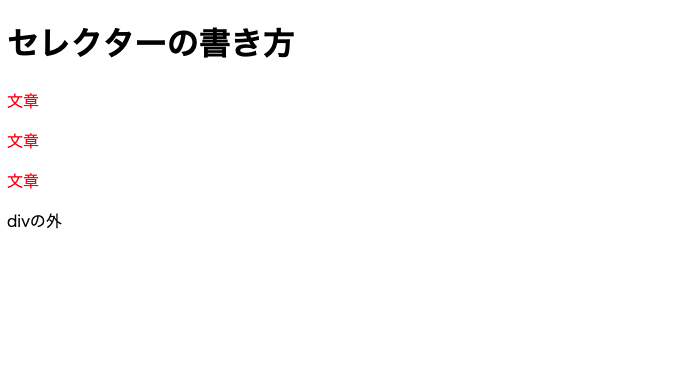
ブラウザで見ると

divタグの中にあるpタグだけカラーが変わっていますね!
子孫結合子はとても使う場面が多いので、すぐに使い慣れると思います!
子結合子
子結合子は、第1の要素の直接の子に当たるノードを選択します。
<!-- 親 -->
<section>
<!-- 子 -->
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<!-- 孫 -->
<div>
<p>文章</p>
</div>
</section>
section > p{
color: red;
}
今回は「section > p」 と書きました。
「 >」で親要素の直接の子、pタグを指定しています。
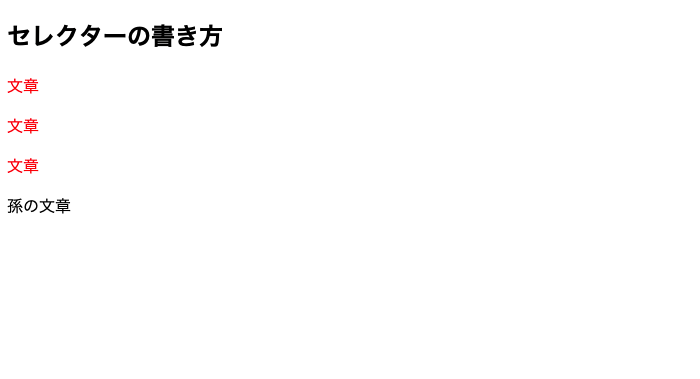
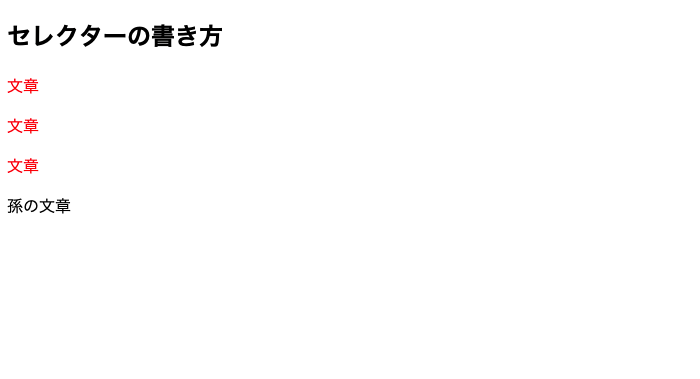
ブラウザで見ると

sectionタグの直下の子要素のカラーを変えることができました。
私はHTMLのクラス名を考えるのが面倒なので(笑)、この子結合子はたくさん使っています!
一般兄弟結合子
第1の要素の後ろにある、第2の要素を選択します。
<div>
<p>h1より前</p>
<p>h1より前</p>
<h1>セレクターの書き方</h1>
<p>h1より後</p>
<p>h1より後</p>
<p>h1より後
</p>
</div>
h1 ~ p{
color: red;
}
今回は「h1 ~ p」と書いたので、h1タグより後ろのpタグにスタイルがかかります。
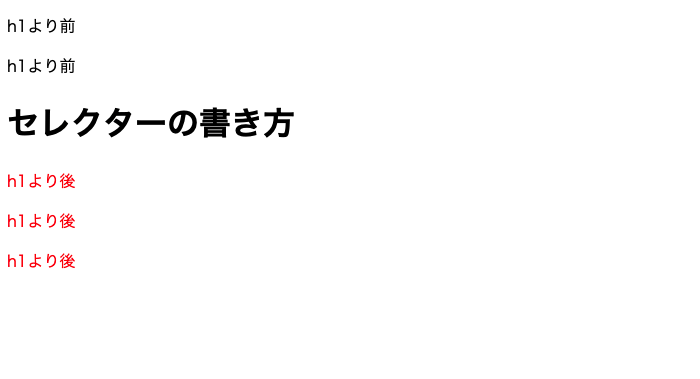
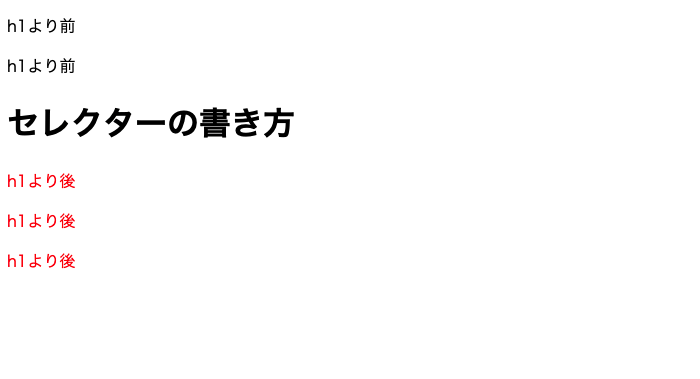
ブラウザで見ると

h1タグより後ろのpタグのカラーが変わっていますね!
隣接兄弟結合子
隣接兄弟結合子は、第1の要素の直後に隣接する要素のみにスタイルを指定できます。
<div>
<p>文章</p>
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
</div>
h1 + p{
color: red;
}
「h1 + p」と書くことでh1タグの直後に隣接しているpタグにスタイルをあてることができます。
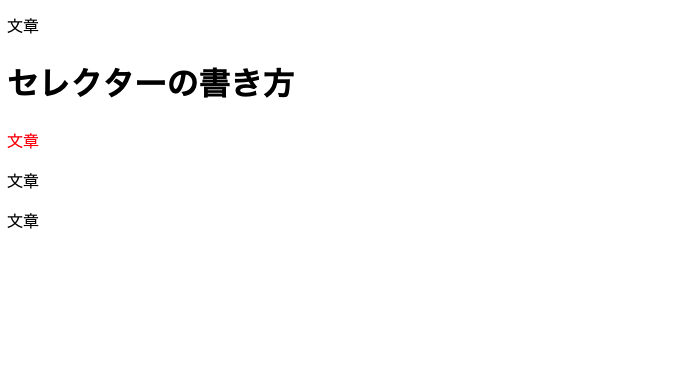
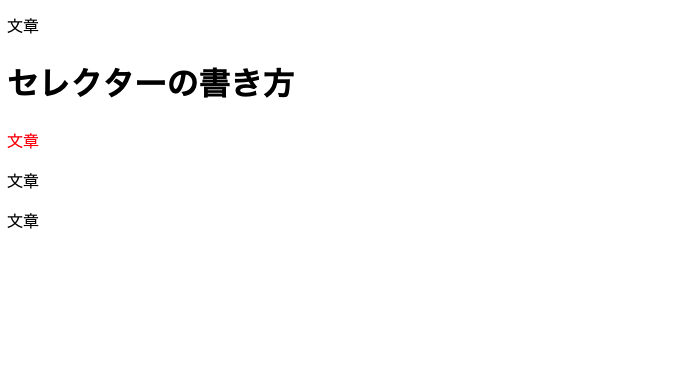
ブラウザで見ると

h1タグの後ろのpタグだけカラーが変わっていますね!
隣接兄弟結合子も使われる場面が多いので覚えておくとコーディングが楽になります!
まとめ
いかがでしたでしょうか?
今回はCSSのさまざまなセレクターの書きかたをご紹介しました!
CSSは人によって書きかたが変わってくるので、人が書いたコードをみると
「こんなふうに書いてるんだ!」
と勉強になることがあります(笑)
今回ご紹介したセレクターの書きかたを混ぜて使うことで効率よくCSSを書くことができるようになります。
この記事を見て効率的にCSSが書けるようになれたら、とても嬉しいです!
ホームページ制作などのご相談はこちらから
お問い合わせ
定額制ライトプランをはじめました!
定額制ライトプラン
こんにちは!
日中に散歩をしているので日焼けしてきたGlobal Web Designの福田です(笑)
CSSのセレクターはさまざな書きかたがあるのを知っていますか?
CSSのセレクターの書きかたを覚えるとコーディングが非常に効率よく書くことができます!
そこで、今回はCSSの基本に戻って、さまざまなセレクターの書き方をご紹介します!
目次
基本セレクター
ではここから、HTMLとCSSを見ながらCSSのセレクターの書き方をご紹介していきます。
全称セレクター
全称セレクターはその名のとおりすべての要素を選択するセレクターになります。
<div>
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<p>文章</p>
</div>*{
color: red;
}このように*(アスタリスク)をセレクターに書くことで、すべての要素を変えることができます。
ブラウザで見てみると

h1タグもpタグもカラーが赤になりましたね!
*(アスタリスク)は全称セレクターということを覚えておきましょう!
要素型セレクター
要素型セレクターは指定されたHTMLのノード名持つ全ての要素を選択します。
<div>
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<p>文章</p>
</div>p{
color: red;
}セレクターにpタグを指定してあげます。
ブラウザで見てみると

pタグの部分のみカラーが変わりましたね!
CSSの初期設定などで要素型セレクターを指定してあげることがあります。
クラスセレクター
クラスセレクターは指定されたclass名を持つすべての要素にCSSを当てることができます。
<div>
<h1>セレクターの書き方</h1>
<p class="change">文章</p>
<p>文章</p>
<p class="change">文章</p>
<p>文章</p>
</div>.change{
color: red;
}今回はclass名を「change」としてHTMLに書きました。
CSSでクラス名を指定するときは「.(ピリオド)」の後にクラス名を指定してあげます。
ブラウザで見ると

クラス名「change」を持っているpタグの色を変えることができました。
IDセレクター
IDセレクターは指定されたid名を持つ要素にCSSを当てることができます。
HTMLではIDを持つ要素は1つしか指定できないというルールがあります。
<div>
<h1>セレクターの書き方</h1>
<p>文章</p>
<p id="change">文章</p>
<p>文章</p>
<p>文章</p>
</div>#id{
color: red;
}2つ目のpタグにid「change」を指定しました。
ブラウザで見ると

idの「change」を持つ箇所の色を変えることができました。
idはJavaScriptで指定をする場合がほとんどなので、CSSでIDを指定してあげることは少ないと思います。
属性セレクター
指定された属性を持つ要素すべてを選択します。
HTMLに属性をつけることができます。
属性とはその要素の設定をつけるようなものと思ってください。
今回はただのbuttonタグと「type=”submit”」の属性を持つbuttonタグにしてみました。
<div>
<h1>セレクターの書き方</h1>
<button>属性なし</button>
<button type="submit">属性あり</button>
</div>[type="submit"]{
color: red;
}ブラウザで見ると

「type=”submit”」を持っているbuttonタグのみカラーが変わっていますね!
お問い合わせなどの属性セレクターを使うことが多くあります!
グループ化セレクター
複数のセレクターを使ってCSSを指定するのがグループ化セレクターになります。
セレクターリスト
セレクターリストは「,(カンマ)」を使って複数のセレクターを指定できます。
<div>
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<span>span</span>
</div>h1, span{
color: red;
}今回は「h1」と「span」タグのカラーを変更します。
ブラウザで見ると

h1タグとspanタグの色を変えることができました!
セレクターリストはとても使用する回数が多いので覚えておくといいでしょう!
結合子
結合子を使って階層指定をすることができます。
使用する場面もたくさんあるので、使いなれるとコーディングが楽になります。
子孫結合子
子孫結合子は第1の要素の子孫にあたるノードを選択します。
<!-- 親 -->
<div>
<!-- 子 -->
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
</div>
<p>divの外</p>div p{
color: red;
}子孫結合子はセレクターのあとに「空白」をあけて、セレクターを書きます。
今回は「div p」と書いたので、divタグの中にあるpタグを指定しています。
ブラウザで見ると

divタグの中にあるpタグだけカラーが変わっていますね!
子孫結合子はとても使う場面が多いので、すぐに使い慣れると思います!
子結合子
子結合子は、第1の要素の直接の子に当たるノードを選択します。
<!-- 親 -->
<section>
<!-- 子 -->
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<!-- 孫 -->
<div>
<p>文章</p>
</div>
</section>section > p{
color: red;
}今回は「section > p」 と書きました。
「 >」で親要素の直接の子、pタグを指定しています。
ブラウザで見ると

sectionタグの直下の子要素のカラーを変えることができました。
私はHTMLのクラス名を考えるのが面倒なので(笑)、この子結合子はたくさん使っています!
一般兄弟結合子
第1の要素の後ろにある、第2の要素を選択します。
<div>
<p>h1より前</p>
<p>h1より前</p>
<h1>セレクターの書き方</h1>
<p>h1より後</p>
<p>h1より後</p>
<p>h1より後
</p>
</div>h1 ~ p{
color: red;
}今回は「h1 ~ p」と書いたので、h1タグより後ろのpタグにスタイルがかかります。
ブラウザで見ると

h1タグより後ろのpタグのカラーが変わっていますね!
隣接兄弟結合子
隣接兄弟結合子は、第1の要素の直後に隣接する要素のみにスタイルを指定できます。
<div>
<p>文章</p>
<h1>セレクターの書き方</h1>
<p>文章</p>
<p>文章</p>
<p>文章</p>
</div>h1 + p{
color: red;
}「h1 + p」と書くことでh1タグの直後に隣接しているpタグにスタイルをあてることができます。
ブラウザで見ると

h1タグの後ろのpタグだけカラーが変わっていますね!
隣接兄弟結合子も使われる場面が多いので覚えておくとコーディングが楽になります!
まとめ
いかがでしたでしょうか?
今回はCSSのさまざまなセレクターの書きかたをご紹介しました!
CSSは人によって書きかたが変わってくるので、人が書いたコードをみると
「こんなふうに書いてるんだ!」
と勉強になることがあります(笑)
今回ご紹介したセレクターの書きかたを混ぜて使うことで効率よくCSSを書くことができるようになります。
この記事を見て効率的にCSSが書けるようになれたら、とても嬉しいです!
