公開日時:2022.05.07
Webデザインの独学にオススメのツールとオススメの本をご紹介!(デザイン編)

こんにちは!筋トレしすぎてヘロヘロなGlobal Web Designの福田です(笑)
Webデザインを制作や、独学で勉強する時に
「Webデザインを制作する時にどんなツールを使ってるの?」
「Webデザインを勉強するにあたってどんな本を見たらいいの?」
などの疑問があると思います。
そこで今回は、Webデザインの独学にオススメのツールとオススメな本(デザイン)をいくつかご紹介したいと思います!
目次
Webデザイン制作で使われるツール
WebデザインではよくAdobe製品の
- Illustrator
- Photoshop
- XD
が主に使われています。
デザインの制作では上記の3つをマスターするといいでしょう。
Adobe(アドビ)社は様々なアプリケーションを提供しており、それらをサブスクリプション形式で利用できるようにしたクラウドサービスを「Adobe Creative Cloud」といいます。
Adobeの公式ホームページでアプリケーションを個人で購入する際、4つのプランを選択できます。
個人で購入する場合
 Illustrator – 単体プラン
Illustrator – 単体プラン
2,728円/月(税込)
 Photoshop – 単体プラン
Photoshop – 単体プラン
2,728円/月(税込)
 Adobe XD – 単体プラン
Adobe XD – 単体プラン
1,298円/月(税込)

Creative Cloudコンプリートプラン
6,480円/月(税込)
参考:Creative Cloudアプリのプランと価格
3つ全て購入するのであればCreative Cloudコンプリートプランの方が安くなりますね。
Creative Cloudコンプリートプランであれば他のAdobe製品も使えるのでお得です!
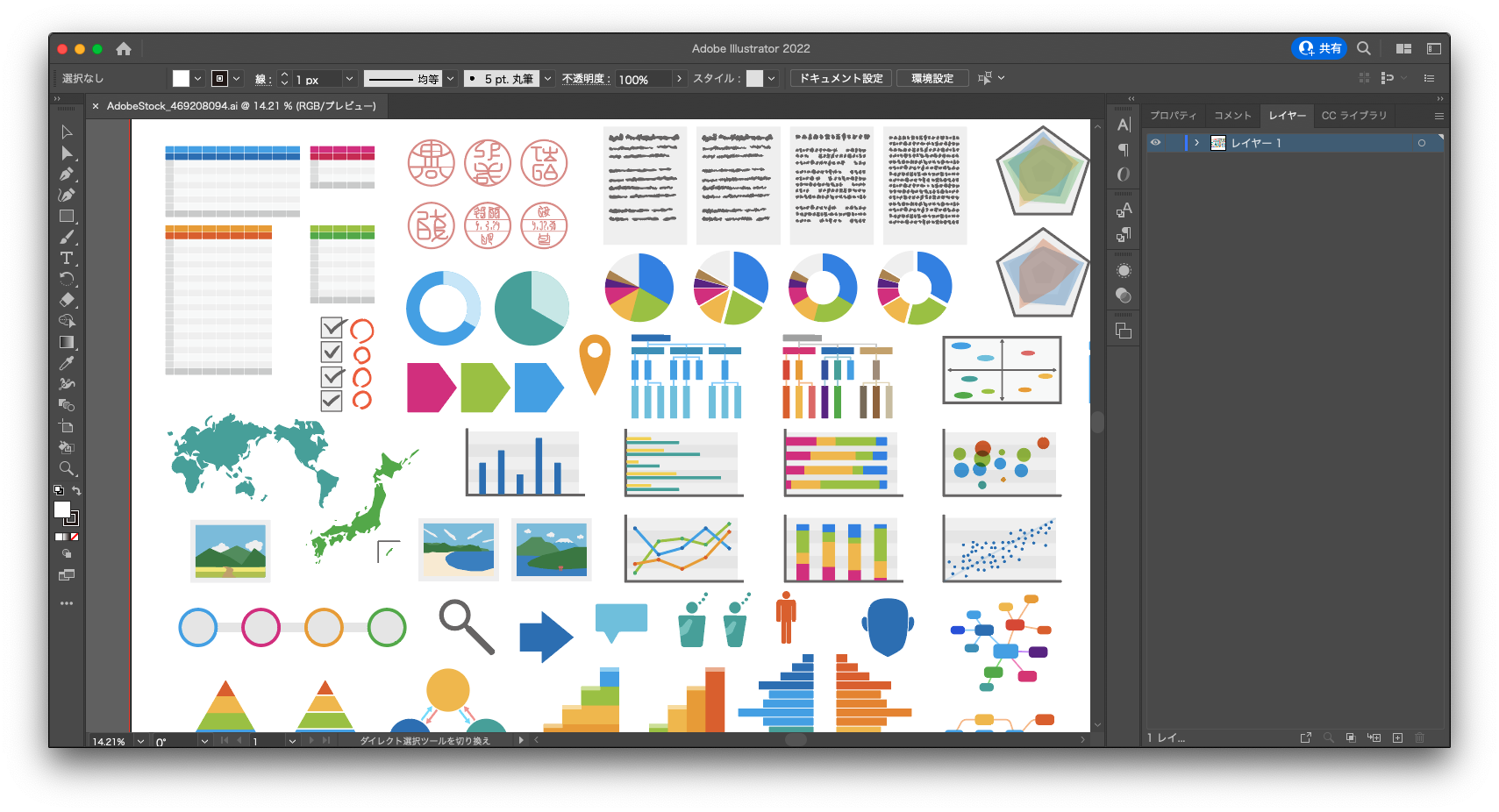
Illustrator
llustrator(イラストレーター)とは、 Adobe社が提供しているグラフィックデザインツールです。
llustratorは主に以下の作業が得意です。
- ポスターやチラシ、名刺のデザイン
- ロゴの作成
- イラストの作成
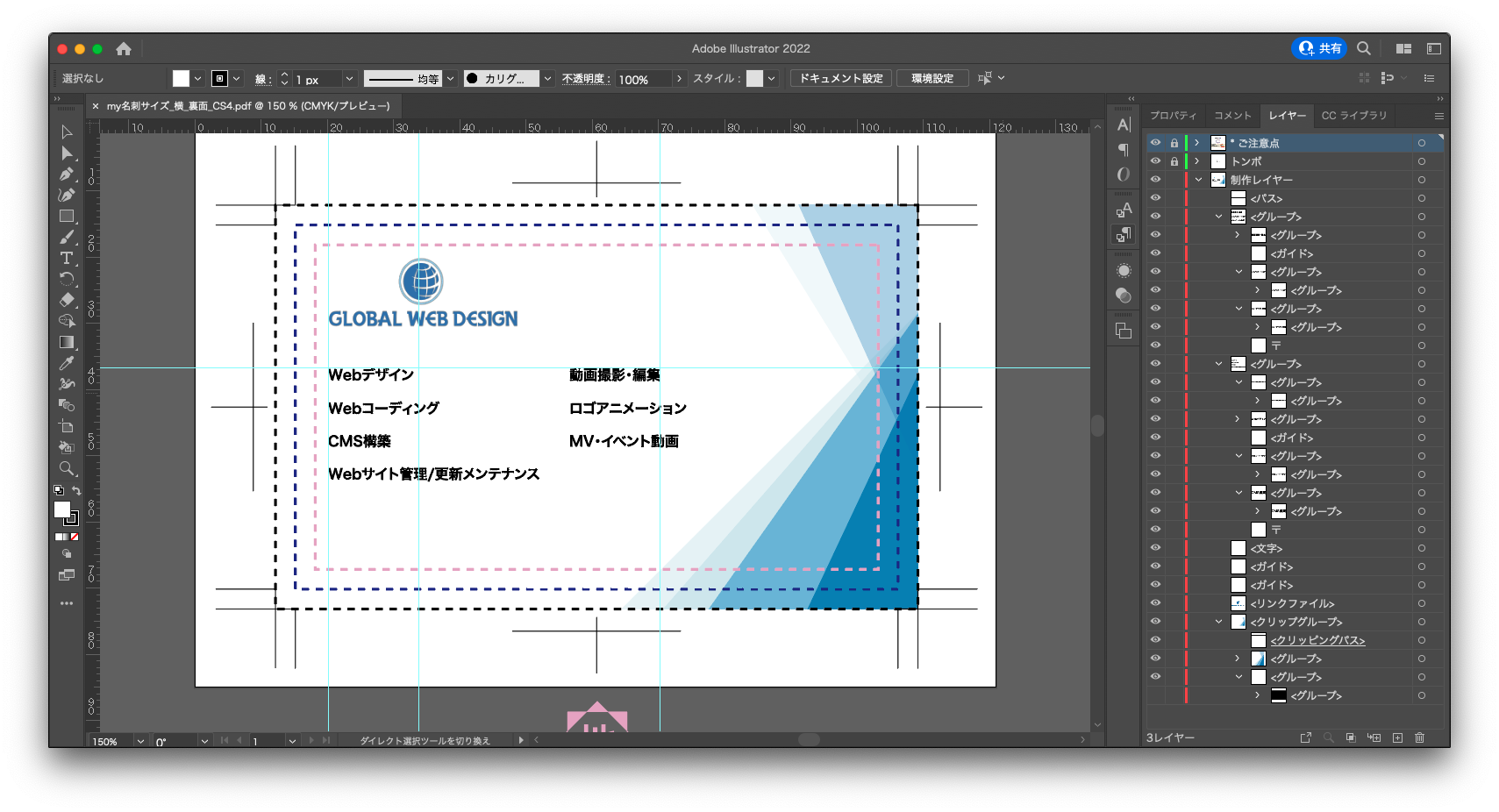
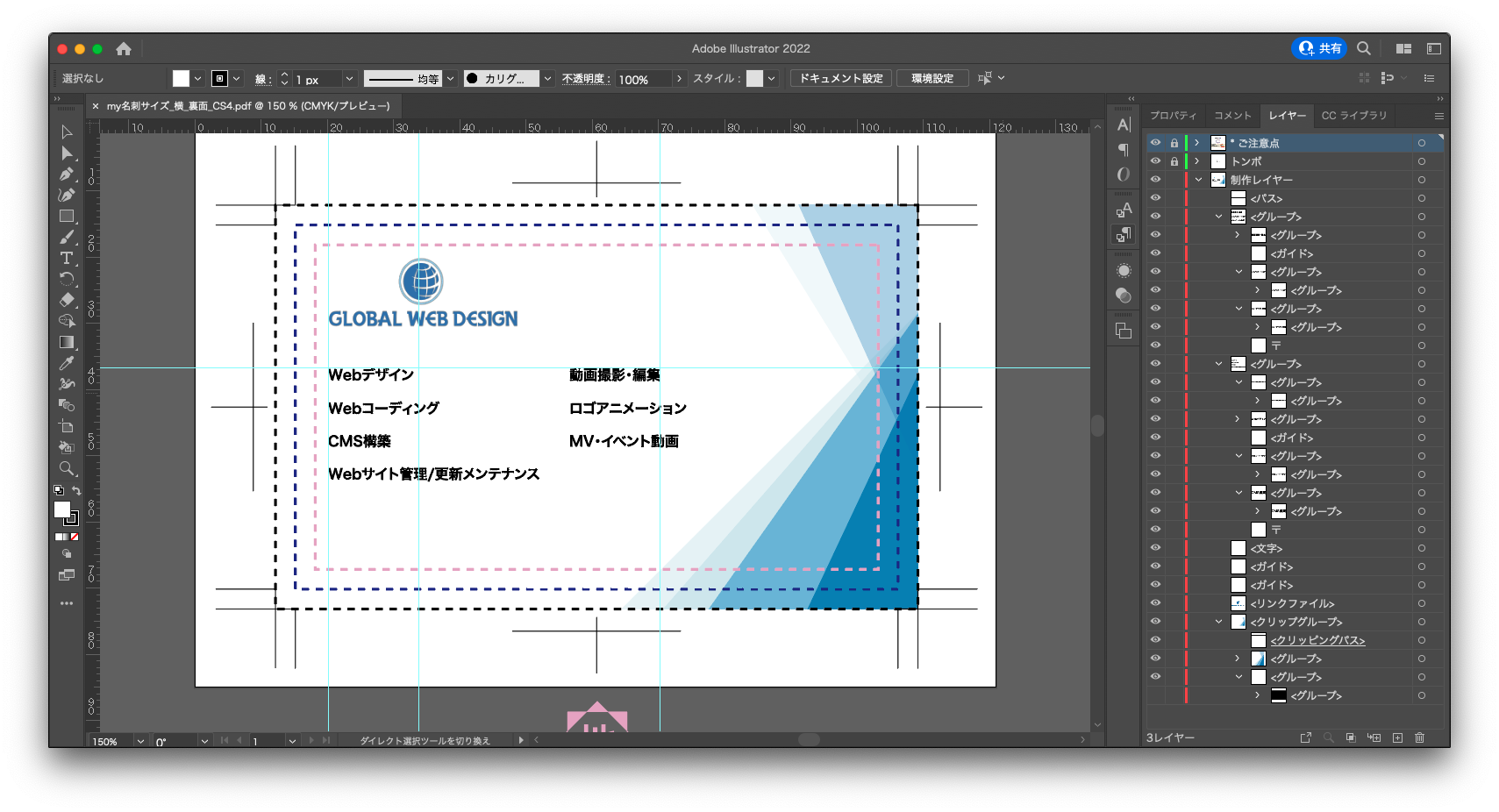
ポスターやチラシ、名刺のデザイン
llustratorはテキスト画像、イラストなどを自由にレイアウトすることができるので、 ポスターやチラシ名刺のデザインの作成に向いています。

ロゴの作成
Illustratorは図形と文字を組み合わせたり、文字を変形させたりとロゴの作成にも重宝します。

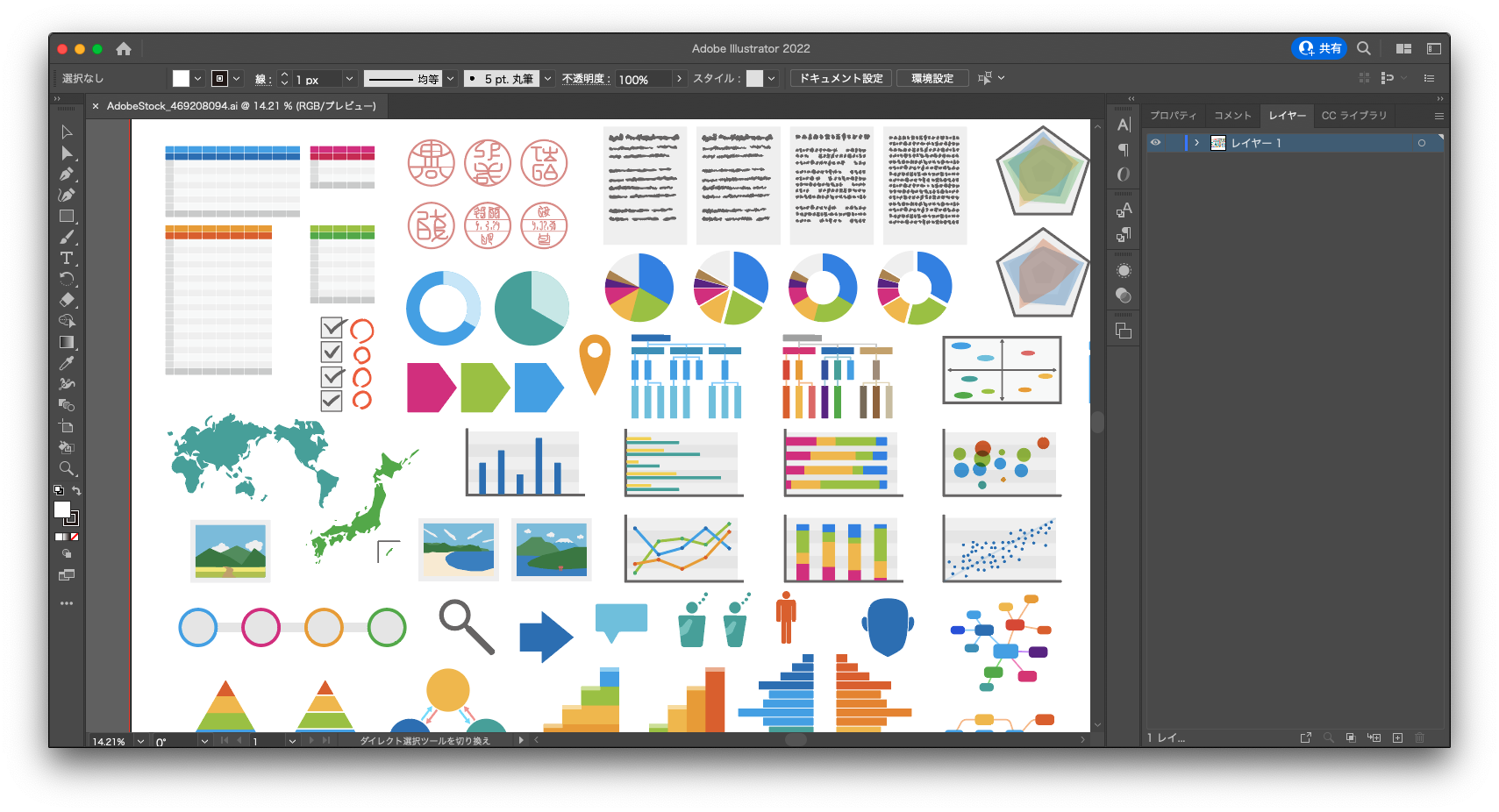
イラストの作成
Illustratorは、自由に形を描くことができるのでイラスト作成にも使えます。

Illustratorは文字通り
「イラストを描くのが得意」
だと覚えておきましょう!
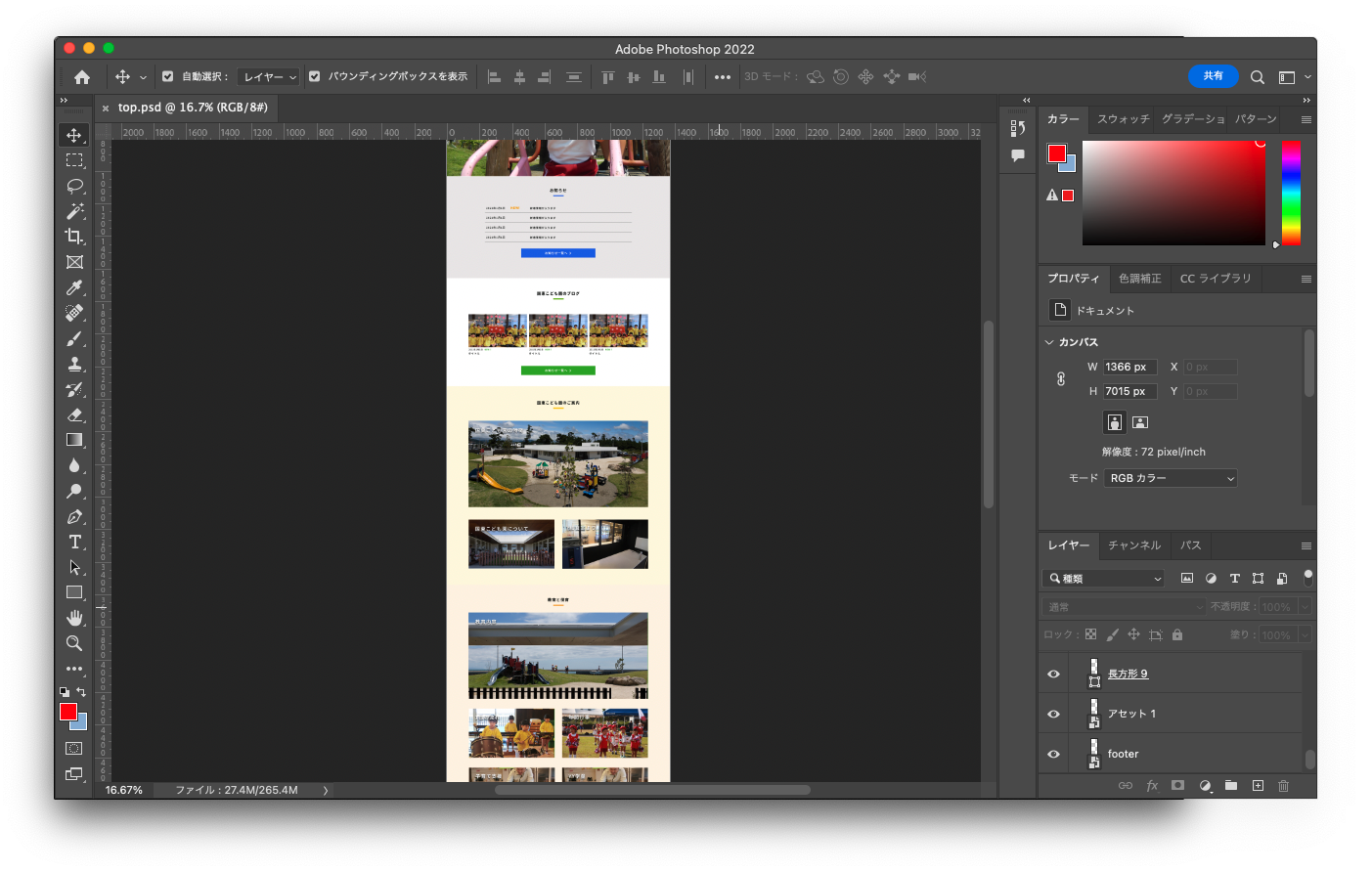
Photoshop
PhotoshopはAdobe社が提供している画像加工ソフトです。
Photoshopは主に以下の作業が得意です。
- 写真加工・編集
- Web制作(デザイン)
写真加工・編集
Photoshopの一番の強みは写真加工・編集です。
写真の天候を変えたり、肌のシワを取ったり、髪の色を変えたりとさまざまな編集、加工ができます。

今日はあいにくの曇り空でした。
天気を晴れにしたいと思います!

簡単に天気を晴れにすることができました!
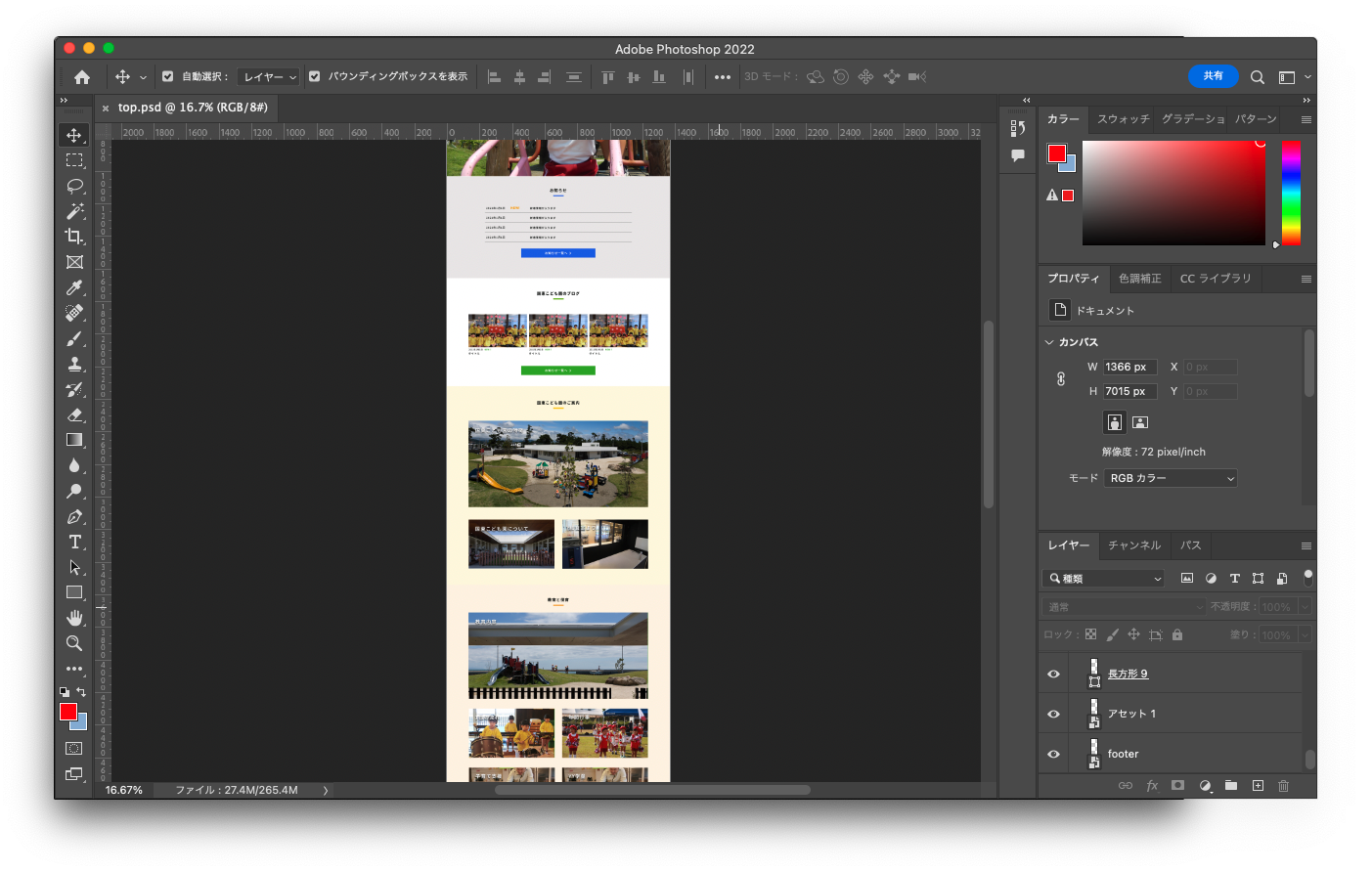
Web制作(デザイン)
PhotoshopでWebデザインを作成することできます。

Photoshopで写真の大きさの変更や編集、加工ができるため、Webデザインを作成に使われます。
ただ、1ファイルにページ数をたくさん入れたり、写真をたくさん入れたりするとPhotoshopが重たくなるので、ページごとにファイルを分けるなど工夫が必要になります。
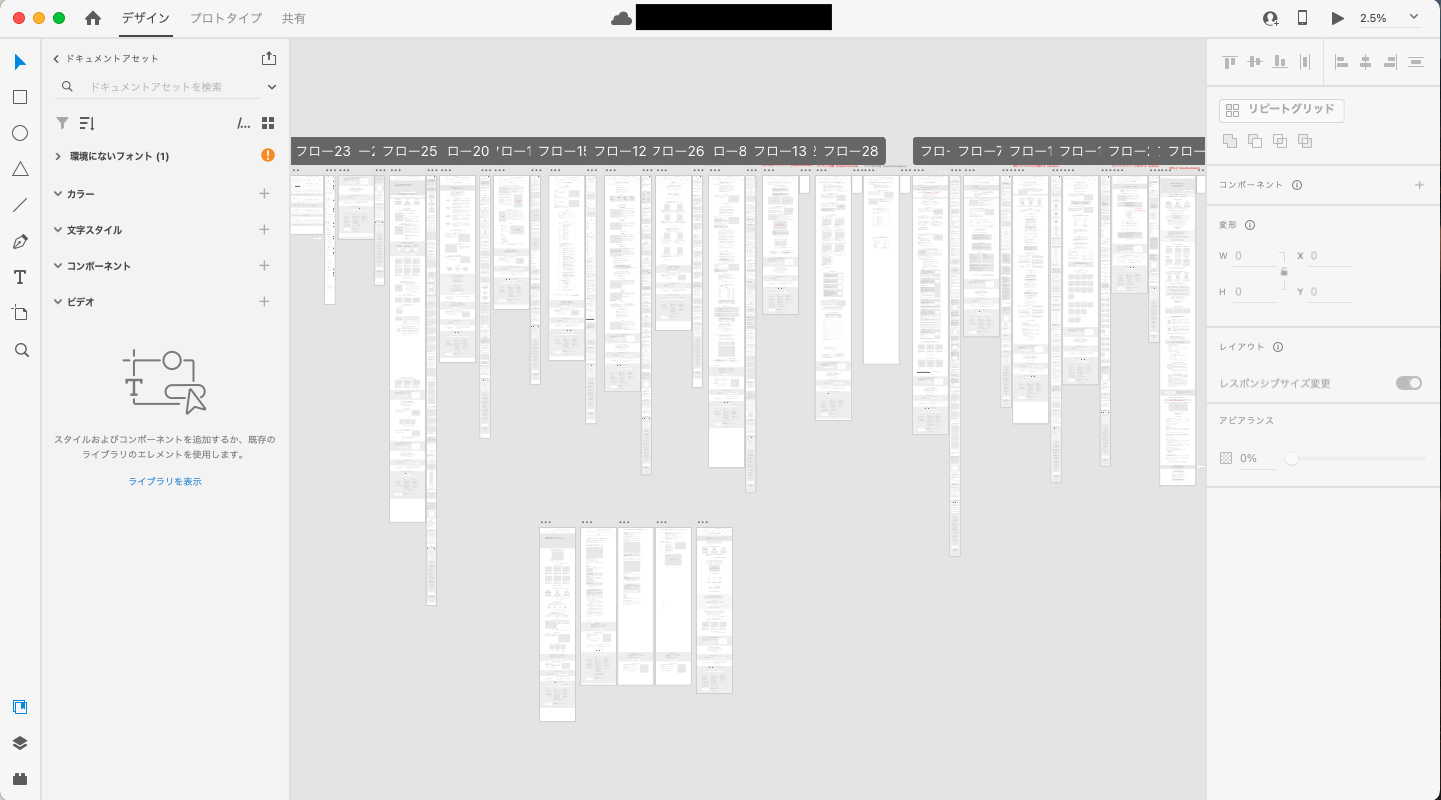
XD
もともとWebサイトのデザインと言えばPhotoshopや、Illustratorが主流でしたが、XDの登場で一気にXDがWebサイトのデザインの主流となっています。
XDは扱いやすいシンプルな操作性でとても使いやすく、PhotoshopやIllustratorよりも軽く快適に作成ができます。
XDは主に以下の作業が得意です。
- ワイヤーフレームの作成
- Webデザインの作成
- 共有機能
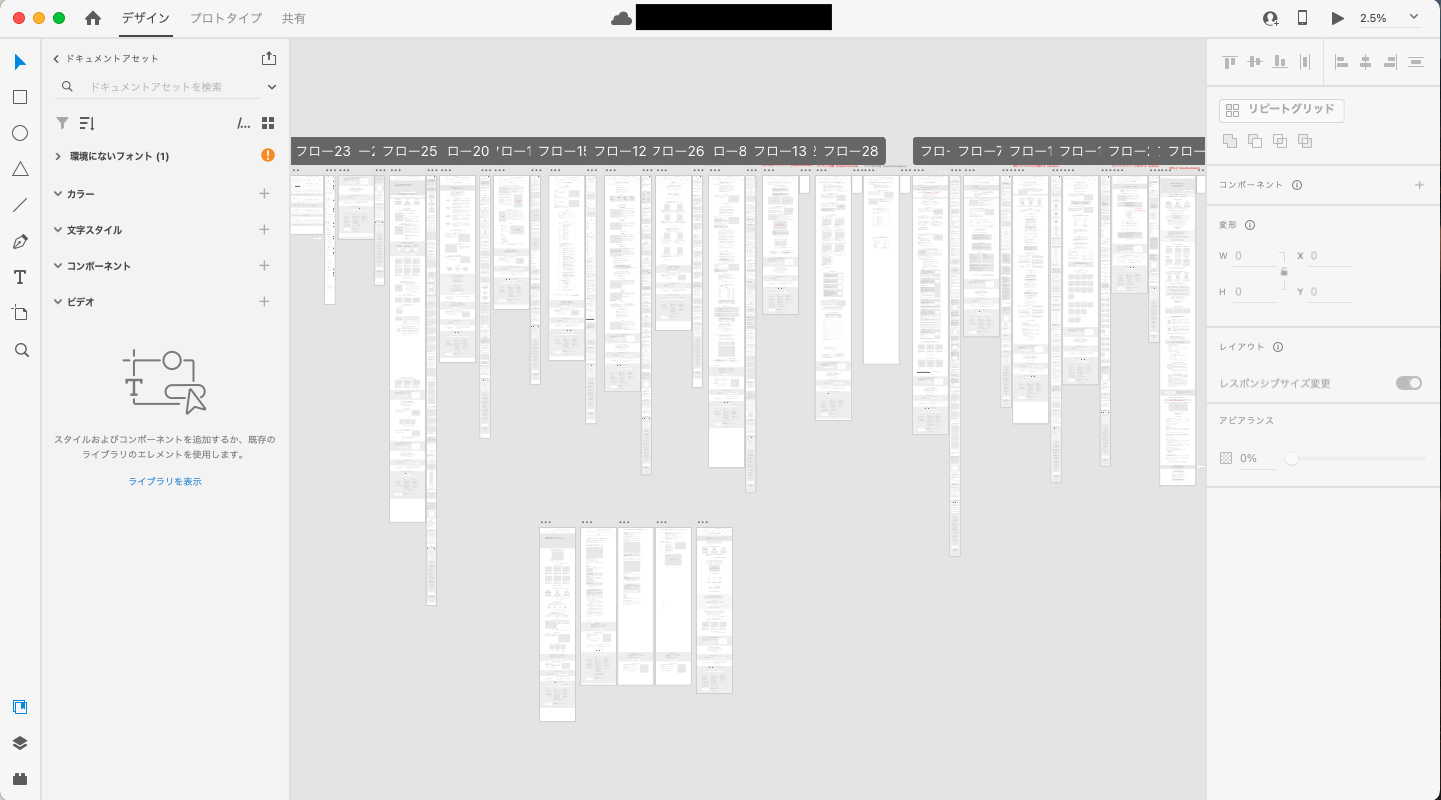
ワイヤーフレームの作成
XDは軽量で扱いやすいため多くの情報を入れても快適に作業ができます。

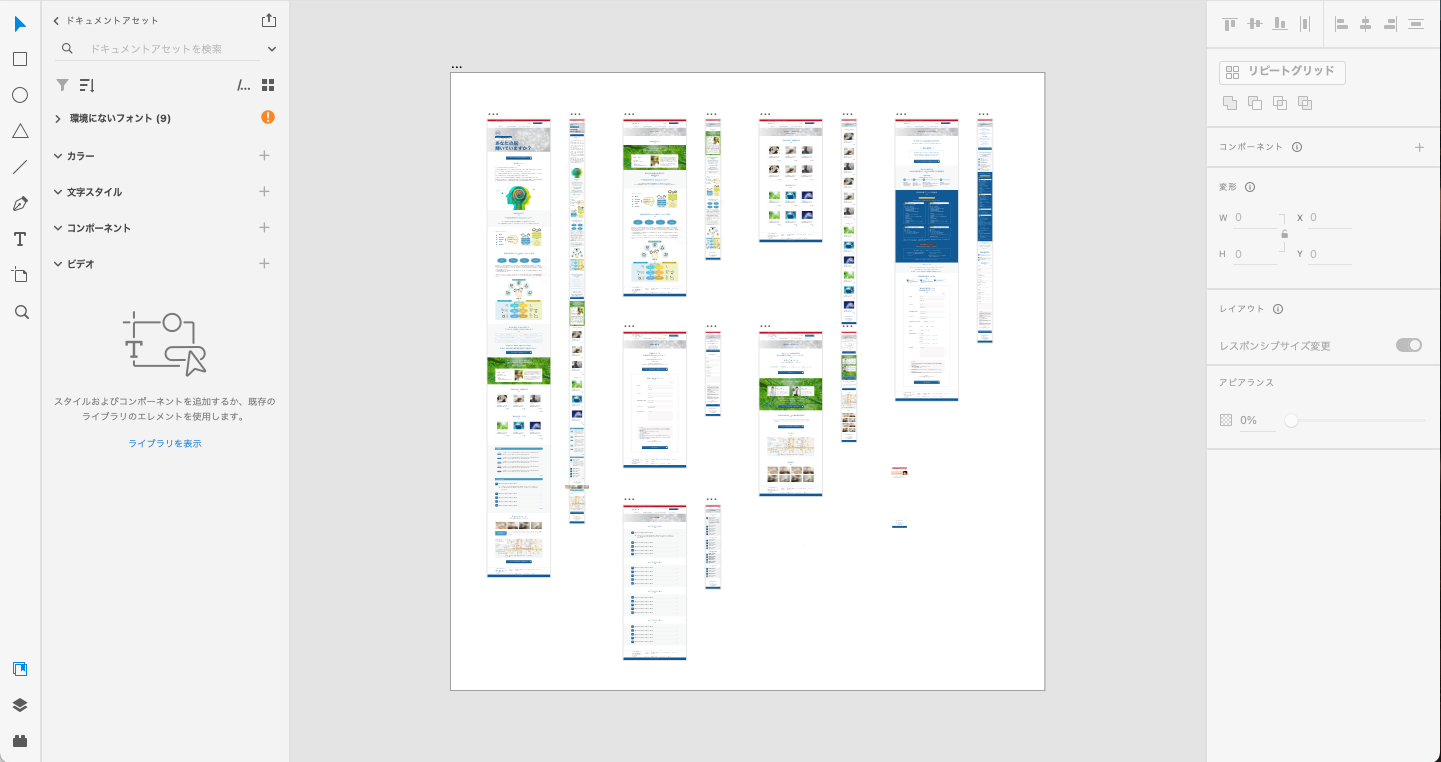
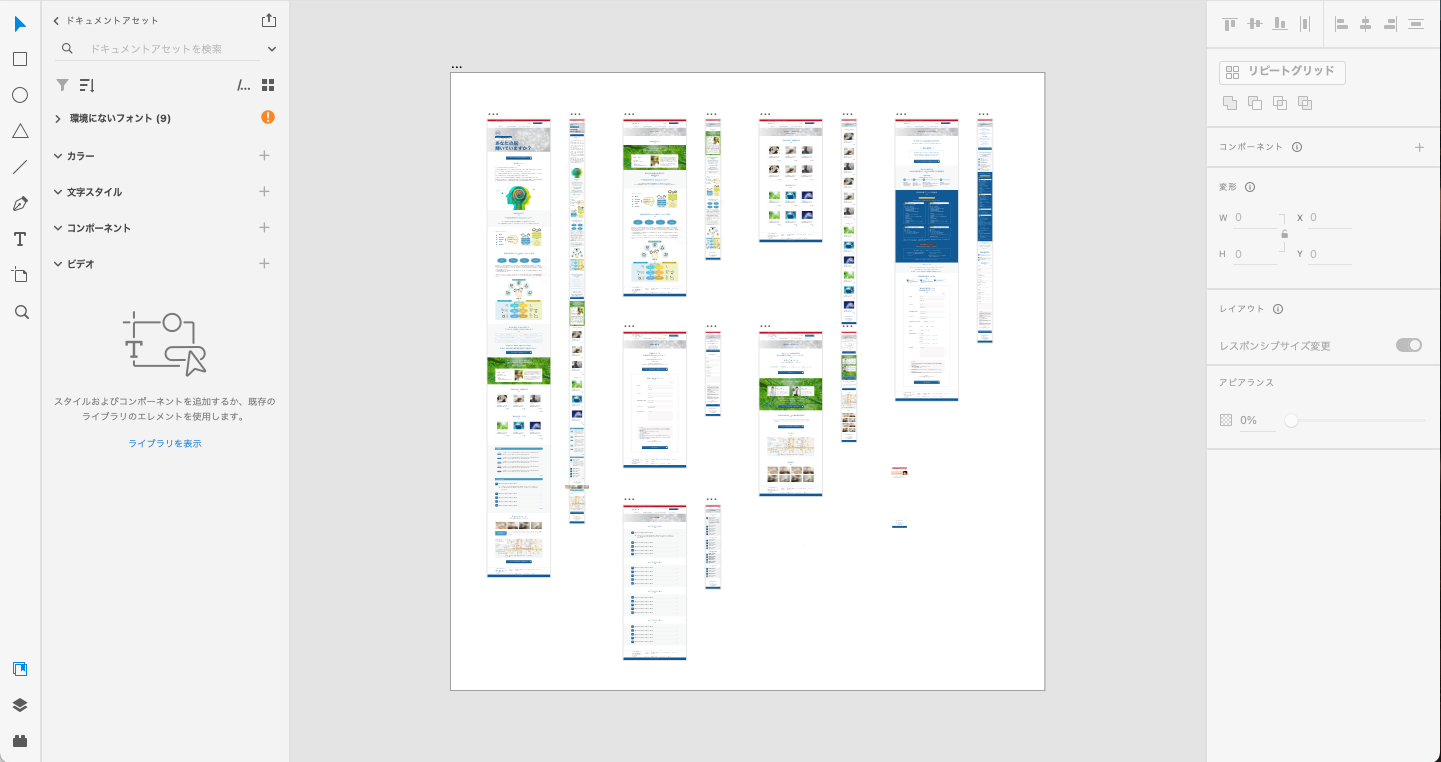
Webデザインの作成
Webデザインも同じようにXDが軽量なので快適に作業ができます。

XDではサイトの動きなども再現できます。
メニューを押すとそのページのデザインに偏移したり、 ボタンにカーソルを乗せたときの動き、スクロールしたときに出てくる予定のメニューなど、PhotoshopやIllustratorではできなかったことができます。
共有機能
XDには共有機能が付いており、共有されたデータはWeb上で確認することもできます。
共有画面ではコメントを記入したり、サイトの動きや使用しているフォントやCSSなども確認することができます。
まだまだ、他にもたくさんXDには機能があります。
リピートグリッド機能やプラグインの追加などWebデザイン制作に特化したXD。
是非デザイナーの方は使いこなせるようになりましょう!
オススメの本
ここからはWebデザイン、Illustrator、Photoshop、XDに関するオススメの本をご紹介します。
Webデザイン
最初に紹介する本は「1冊ですべて身につくHTML & CSSとWebデザイン入門講座 」です。
Web制作をはじめられた方にオススメの1冊です。
デザインだけでなくHTML、CSS、レスポンシブなどのコードの知識を深めることができます。
リンク
次にご紹介するのは「Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集」です。
この本は良質なWebサイトを集めた見本集で、 さまざまなWebサイトのデザインを見ることができます。
また、レイアウト、配色、フォント、素材、動き、プログラムなど、ページを構成しているデザインパーツまで分解しているので、Webサイトを見るだけではわからなかった「デザインの魅力の理由」がわかり、サイトの制作にもすぐに活用できます。
リンク
次にご紹介するのは「配色アイデア手帖 めくって見つける新しいデザインの本」です。
さまざまな配色が載っている本で、デザイン・イラスト・写真・ビジネス・プレゼンテーション・ハンドメイド・インテリア・塗り絵・趣味など色を扱うすべての人が使える本となっています!
リンク
次の本は「なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉」です。
デザインする上で必要な基礎、概念、ルール、プロセスを図解やイラスト、写真などのビジュアルで解説している本です。
楽しみながらデザインのあれこれがわかる「なるほど!」と思える内容が盛りだくさんです!
リンク
Illustrator Photoshop
まずご紹介する本は「Illustrator & Photoshopデザインの作り方 アイデア図鑑」です。
Illustrator、Photoshopの操作手順、デザインの考え方画像、テキストといった素材、さらには「ai」「psd」といった完成データまで、学習する上で役立つ情報が「全部」そろっています!
リンク
次にご紹介する本は、「Illustrator 10年使える逆引き手帖【CC完全対応】」です。
これからIllustratorを習得する人や、一度チャレンジしたけど挫折した人におすすめの一冊です。
Illustratorの手順・考え方を丁寧に解説しています。
リンク
次にご紹介する本は、「Photoshop 10年使える逆引き手帖【CC完全対応】」です。
この本はこれからPhotoshopを学ぶ人、すでに使っていてレベルアップしたい人に最適の一冊です!
本この本では、「必修の基本テクニック」から「ワンランク上のプロ技」まで完全網羅しています!
この一冊で、Photoshopを使いこなせるようになります!
リンク
次にご紹介するのは、「Photoshop & Illustratorデザインテクニック大全」です。
この本では1冊でデザイン制作のテクニックがわかります。
定番の加工から、トレンド技術までどんな分野のデザインも、この1冊でさっと見つかりすぐに作れます!
リンク
XD
はじめにご紹介する本は「Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル」です。
デジタルハリウッド大阪校の有名講師、通称「マツエリ先生」の本です。
この本はAdobe XDを使ったWebデザインとUIのプロトタイピングを、高品質なサイトを作りながら、現場のワークフローに沿って学んでいく本です。
初学者から、現場経験が浅い新人デザイナー、さらにグラフィックデザインからWebへキャリアを広げたい方まで、しっかりWebデザインを学びたい、あらゆる方のための一冊です。
リンク
次にご紹介する本は、「豊富な作例で学ぶ Adobe XD Webデザイン入門 (Compass Booksシリーズ)」です。
XDにはじめて触れる方だけでなく、Adobeツールにはじめて触れる方でも最後まで学習できるように、やさしく丁寧に解説してあります。
また、業種別、業態別のWebサイト制作を、現場のプロが丁寧に解説していますので、解説に使用したワイヤーフレームもダウンロード特典として配布するので、すぐに実務に役立てることができます。
リンク
最後にご紹介する本は「世界一わかりやすいAdobe XD UIデザインとプロトタイプ制作の教科書」です。
この本では、XDの基本から機能を丁寧に解説し、サンプルサイト制作を通じてXDによる実践的なプロトタイプ作成・公開・共有・改善の流れを学べます。
XDビギナーのWebデザイナーはもちろん、導入を検討中のWebディレクターにも役立ちます。
リンク
まとめ
いかかでしたでしょうか?
今回はWebデザインの独学にオススメのツールとオススメな本(デザイン)をご紹介しました!
Illustrator、Photoshop、XDを使いこなし、Webデザインの幅を広くしていきましょう!
ホームページ制作などのご相談はこちらから
お問い合わせ
定額制ライトプランをはじめました!
定額制ライトプラン
こんにちは!筋トレしすぎてヘロヘロなGlobal Web Designの福田です(笑)
Webデザインを制作や、独学で勉強する時に
「Webデザインを制作する時にどんなツールを使ってるの?」
「Webデザインを勉強するにあたってどんな本を見たらいいの?」
などの疑問があると思います。
そこで今回は、Webデザインの独学にオススメのツールとオススメな本(デザイン)をいくつかご紹介したいと思います!
目次
Webデザイン制作で使われるツール
WebデザインではよくAdobe製品の
- Illustrator
- Photoshop
- XD
が主に使われています。
デザインの制作では上記の3つをマスターするといいでしょう。
Adobe(アドビ)社は様々なアプリケーションを提供しており、それらをサブスクリプション形式で利用できるようにしたクラウドサービスを「Adobe Creative Cloud」といいます。
Adobeの公式ホームページでアプリケーションを個人で購入する際、4つのプランを選択できます。
| 個人で購入する場合 | |
|---|---|
 Illustrator – 単体プラン
Illustrator – 単体プラン
|
2,728円/月(税込) |
 Photoshop – 単体プラン
Photoshop – 単体プラン
|
2,728円/月(税込) |
 Adobe XD – 単体プラン
Adobe XD – 単体プラン
|
1,298円/月(税込) |
 Creative Cloudコンプリートプラン |
6,480円/月(税込) |
3つ全て購入するのであればCreative Cloudコンプリートプランの方が安くなりますね。
Creative Cloudコンプリートプランであれば他のAdobe製品も使えるのでお得です!
Illustrator
llustrator(イラストレーター)とは、 Adobe社が提供しているグラフィックデザインツールです。
llustratorは主に以下の作業が得意です。
- ポスターやチラシ、名刺のデザイン
- ロゴの作成
- イラストの作成
ポスターやチラシ、名刺のデザイン
llustratorはテキスト画像、イラストなどを自由にレイアウトすることができるので、 ポスターやチラシ名刺のデザインの作成に向いています。

ロゴの作成
Illustratorは図形と文字を組み合わせたり、文字を変形させたりとロゴの作成にも重宝します。

イラストの作成
Illustratorは、自由に形を描くことができるのでイラスト作成にも使えます。

Illustratorは文字通り
「イラストを描くのが得意」
だと覚えておきましょう!
Photoshop
PhotoshopはAdobe社が提供している画像加工ソフトです。
Photoshopは主に以下の作業が得意です。
- 写真加工・編集
- Web制作(デザイン)
写真加工・編集
Photoshopの一番の強みは写真加工・編集です。
写真の天候を変えたり、肌のシワを取ったり、髪の色を変えたりとさまざまな編集、加工ができます。

今日はあいにくの曇り空でした。
天気を晴れにしたいと思います!

簡単に天気を晴れにすることができました!
Web制作(デザイン)
PhotoshopでWebデザインを作成することできます。

Photoshopで写真の大きさの変更や編集、加工ができるため、Webデザインを作成に使われます。
ただ、1ファイルにページ数をたくさん入れたり、写真をたくさん入れたりするとPhotoshopが重たくなるので、ページごとにファイルを分けるなど工夫が必要になります。
XD
もともとWebサイトのデザインと言えばPhotoshopや、Illustratorが主流でしたが、XDの登場で一気にXDがWebサイトのデザインの主流となっています。
XDは扱いやすいシンプルな操作性でとても使いやすく、PhotoshopやIllustratorよりも軽く快適に作成ができます。
XDは主に以下の作業が得意です。
- ワイヤーフレームの作成
- Webデザインの作成
- 共有機能
ワイヤーフレームの作成
XDは軽量で扱いやすいため多くの情報を入れても快適に作業ができます。

Webデザインの作成
Webデザインも同じようにXDが軽量なので快適に作業ができます。

XDではサイトの動きなども再現できます。
メニューを押すとそのページのデザインに偏移したり、 ボタンにカーソルを乗せたときの動き、スクロールしたときに出てくる予定のメニューなど、PhotoshopやIllustratorではできなかったことができます。
共有機能
XDには共有機能が付いており、共有されたデータはWeb上で確認することもできます。
共有画面ではコメントを記入したり、サイトの動きや使用しているフォントやCSSなども確認することができます。
まだまだ、他にもたくさんXDには機能があります。
リピートグリッド機能やプラグインの追加などWebデザイン制作に特化したXD。
是非デザイナーの方は使いこなせるようになりましょう!
オススメの本
ここからはWebデザイン、Illustrator、Photoshop、XDに関するオススメの本をご紹介します。
Webデザイン
最初に紹介する本は「1冊ですべて身につくHTML & CSSとWebデザイン入門講座 」です。
Web制作をはじめられた方にオススメの1冊です。
デザインだけでなくHTML、CSS、レスポンシブなどのコードの知識を深めることができます。
次にご紹介するのは「Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集」です。
この本は良質なWebサイトを集めた見本集で、 さまざまなWebサイトのデザインを見ることができます。
また、レイアウト、配色、フォント、素材、動き、プログラムなど、ページを構成しているデザインパーツまで分解しているので、Webサイトを見るだけではわからなかった「デザインの魅力の理由」がわかり、サイトの制作にもすぐに活用できます。
次にご紹介するのは「配色アイデア手帖 めくって見つける新しいデザインの本」です。
さまざまな配色が載っている本で、デザイン・イラスト・写真・ビジネス・プレゼンテーション・ハンドメイド・インテリア・塗り絵・趣味など色を扱うすべての人が使える本となっています!
次の本は「なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉」です。
デザインする上で必要な基礎、概念、ルール、プロセスを図解やイラスト、写真などのビジュアルで解説している本です。
楽しみながらデザインのあれこれがわかる「なるほど!」と思える内容が盛りだくさんです!
Illustrator Photoshop
まずご紹介する本は「Illustrator & Photoshopデザインの作り方 アイデア図鑑」です。
Illustrator、Photoshopの操作手順、デザインの考え方画像、テキストといった素材、さらには「ai」「psd」といった完成データまで、学習する上で役立つ情報が「全部」そろっています!
次にご紹介する本は、「Illustrator 10年使える逆引き手帖【CC完全対応】」です。
これからIllustratorを習得する人や、一度チャレンジしたけど挫折した人におすすめの一冊です。
Illustratorの手順・考え方を丁寧に解説しています。
次にご紹介する本は、「Photoshop 10年使える逆引き手帖【CC完全対応】」です。
この本はこれからPhotoshopを学ぶ人、すでに使っていてレベルアップしたい人に最適の一冊です!
本この本では、「必修の基本テクニック」から「ワンランク上のプロ技」まで完全網羅しています!
この一冊で、Photoshopを使いこなせるようになります!
次にご紹介するのは、「Photoshop & Illustratorデザインテクニック大全」です。
この本では1冊でデザイン制作のテクニックがわかります。
定番の加工から、トレンド技術までどんな分野のデザインも、この1冊でさっと見つかりすぐに作れます!
XD
はじめにご紹介する本は「Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル」です。
デジタルハリウッド大阪校の有名講師、通称「マツエリ先生」の本です。
この本はAdobe XDを使ったWebデザインとUIのプロトタイピングを、高品質なサイトを作りながら、現場のワークフローに沿って学んでいく本です。
初学者から、現場経験が浅い新人デザイナー、さらにグラフィックデザインからWebへキャリアを広げたい方まで、しっかりWebデザインを学びたい、あらゆる方のための一冊です。
次にご紹介する本は、「豊富な作例で学ぶ Adobe XD Webデザイン入門 (Compass Booksシリーズ)」です。
XDにはじめて触れる方だけでなく、Adobeツールにはじめて触れる方でも最後まで学習できるように、やさしく丁寧に解説してあります。
また、業種別、業態別のWebサイト制作を、現場のプロが丁寧に解説していますので、解説に使用したワイヤーフレームもダウンロード特典として配布するので、すぐに実務に役立てることができます。
最後にご紹介する本は「世界一わかりやすいAdobe XD UIデザインとプロトタイプ制作の教科書」です。
この本では、XDの基本から機能を丁寧に解説し、サンプルサイト制作を通じてXDによる実践的なプロトタイプ作成・公開・共有・改善の流れを学べます。
XDビギナーのWebデザイナーはもちろん、導入を検討中のWebディレクターにも役立ちます。
まとめ
いかかでしたでしょうか?
今回はWebデザインの独学にオススメのツールとオススメな本(デザイン)をご紹介しました!
Illustrator、Photoshop、XDを使いこなし、Webデザインの幅を広くしていきましょう!