公開日時:2022.04.29
Webで扱う画像ファイル形式(PNG・JPEG・SVG・WEBP)を理解しよう!

こんにちは!Global Web Designの福田です。Webサイト制作を学ばれてる方でどんな時にどのファイル形式がいいの?と思うことがあると思います。
また画像データは、検索エンジンからも評価をされていて、画像が重いと表示速度が遅くなったりしてユーザーにストレスを与えてしまいます。
今回はWeb制作で扱う画像のファイル形式やファイルの重さなどについて説明します。
目次
画像形式
私がWeb制作をする際によく使うファイル形式がPNG・JPEG・SVG・WEBPです。1つずつ形式の特徴について説明していきます。
JPEG
JPEG(Joint Photographic Experts Group)の略語で、画像ファイルにおけるデータ圧縮形式の1つです。
JPEGのメリット
JPEGは写真などの画像を、一見した限りわからない程度に画質を落とすことで、画像データはを小さく圧縮することが出来ます。JPEG形式は1,670万色を表現することができるので、風景写真など輪郭がはっきりとしていない色の変化が多いグラーデーション表現が綺麗に表現され、色の変化を滑らかに再現できます。
拡張子は基本的に「jpeg」「jpg」が使うのが一般的です。
JPEGのデメリット
JPEGは非可逆圧縮のため、圧縮した後は元のサイズに戻すことが出来なくなります。一度小さくしたり、元の画像を上書き保存を繰り返すと徐々に劣化してしまいます。
また背景透過に対応していないので、目的によってPNGと使い分ける必要があります。

実際に圧縮してみる
実際に圧縮して画像の違いを見ていきましょう。
こちらはフォトショップで画質を100%で書き出した画像です。
ファイルサイズは 621KB

次はフォトショップで画質を50%で書き出した画像です。
ファイルサイズは 119KB

最後に極端ですが、フォトショップで画質を1%で書き出した画像です。
ファイルサイズは 34KB

50%まで落とすとファイルサイズはかなり小さくなっていますが、影の部分が少しノイズが出ています。
1%まで落とすと画像のサイズはかなり小さくなりましたが、劣化してかなりノイズが目立っています。
PNG
PNGは(Portable Network Graphics)の略で、主にWebサイトで使われるための形式です。
PNGのメリット
PNGはJPEG同様、フルカラー1670万色を扱うことができます。JPEGとは違い「可逆圧縮」の画像形式なので低画質で保存しても元の画質に戻すことができます。
また背景透過ができる形式です。

PNGのデメリット
PNGのデメリットは若干データー容量が重くなることです。画像の見た目がほぼ変わらず背景が白の場合は、私はJPEGを使用してファイルデータを軽くしています。
SVG
SVGとは(Scalable Vector Graphics)は画像フォーマットの一部で、ベクター形式のデータです。
画像ファイルであるSVGですが、テキストエディターで編集することが可能です。

このアイコンをSVGで書き出すと下のようなコードになります。
<?xml version="1.0" encoding="UTF-8"?><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 44 48"><defs><style>.d{fill:none;stroke:#464646;stroke-miterlimit:10;stroke-width:2px;}</style></defs><g id="a"/><g id="b"><g id="c"><path class="d" d="M1,48v-11.72c0-3.2,1.91-6.09,4.85-7.35l10.15-3.92v-5"/><path class="d" d="M43,48v-11.72c0-3.2-1.91-6.09-4.85-7.35l-10.15-3.92v-5"/><path class="d" d="M14,9c0-4.42,3.58-8,8-8s8,3.58,8,8v6c0,4.42-3.58,8-8,8s-8-3.58-8-8v-6Z"/><polyline class="d" points="19 31 22 35 20 38 20 48"/><polyline class="d" points="16 25 22 29 28 25"/><polyline class="d" points="22 29 27 33 31 26"/><polyline class="d" points="22 29 17 33 13 26"/><polyline class="d" points="25 31 22 35 24 38 24 48"/><polyline class="d" points="8 48 8 40 6 37"/><polyline class="d" points="36 48 36 40 38 37"/><path class="d" d="M14,11h5c2.76,0,5-2.24,5-5"/></g></g></svg>
SVGのメリット
SVGファイルはベクタ形式の画像ファイルです。
ベクタ形式とは画像の線や文字、色を数値化して記録しており、ブラウザがその場で描画してくれます。
拡大縮小でデータが劣化することがありません。
先ほどのイラスト(PNG)をWebブラウザで拡大してみます。

3倍に拡大するとギザギザとなり画像が劣化しています。
SVGを同じサイズに拡大すると

全然違いますね。SVGは全くかすんでないのがわかります。拡大縮小で画像の劣化がないためレスポンシブデザインと相性がとても良いです。
またSVGは後から色やサイズ文字の変更が簡単にできます。CSSやJavaScriptでアニメーションをしたりもできます。背景透過にも対応しています。
SVGのデメリット
私もよく使うSVGですがデメリットもあります。
SVGは画像を数値化するため、風景写真のような複雑な色、グラデーションを持つ画像は膨大な量の計算が必要になり、サイズがJPEGやPNGよりも大きくなってしまいます。
SVGの使い所
私がSVGをよく使用する時は
- アイコン
- イラストレーター等で作成された地図
- 平面的なイラスト
などです。このWebサイトでいうと、ロゴ、各ボタンの三角形、サービスページのイラストにSVGを使用しています。
WEBP
WEBPはgoogleが開発している画像フォーマットで、拡張子は「.webp」です。
WEBPのメリット
WEBPはJPEGやPNGと比べると、同じくらいの画質の画像をより小さなファイルで保存可能です。
googleのWEBPのページでは、ロスレス画像は同等のPNGと比較して26%サイズが小さく、同等のJPEG画像よりも25%〜34%サイズが小さくなると書いてあります。
参考文献: https://developers.google.com/speed/webp
同じ画質で3割も小さなファイルで保存ができるのはすごいですよね!
アニメーションや背景透過にも対応しています。
WEBPのデメリット
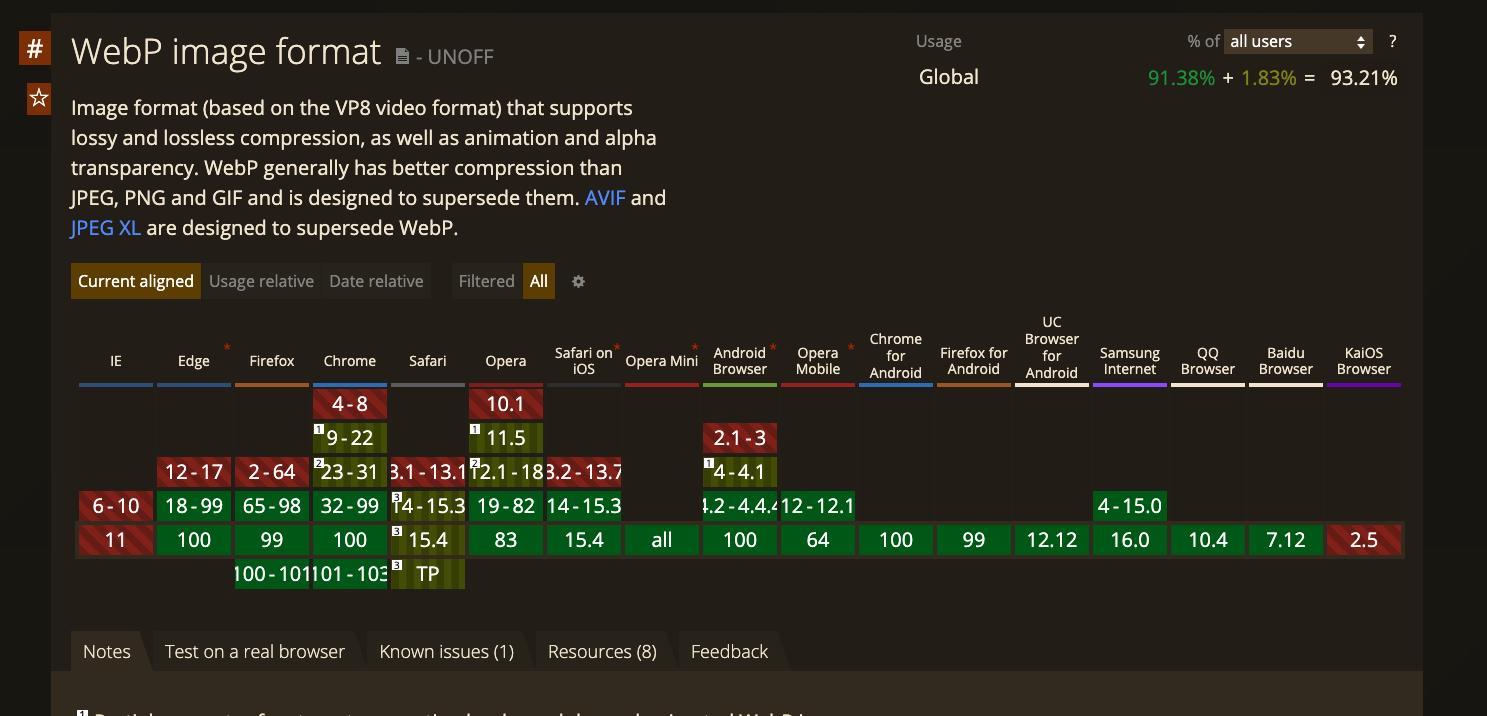
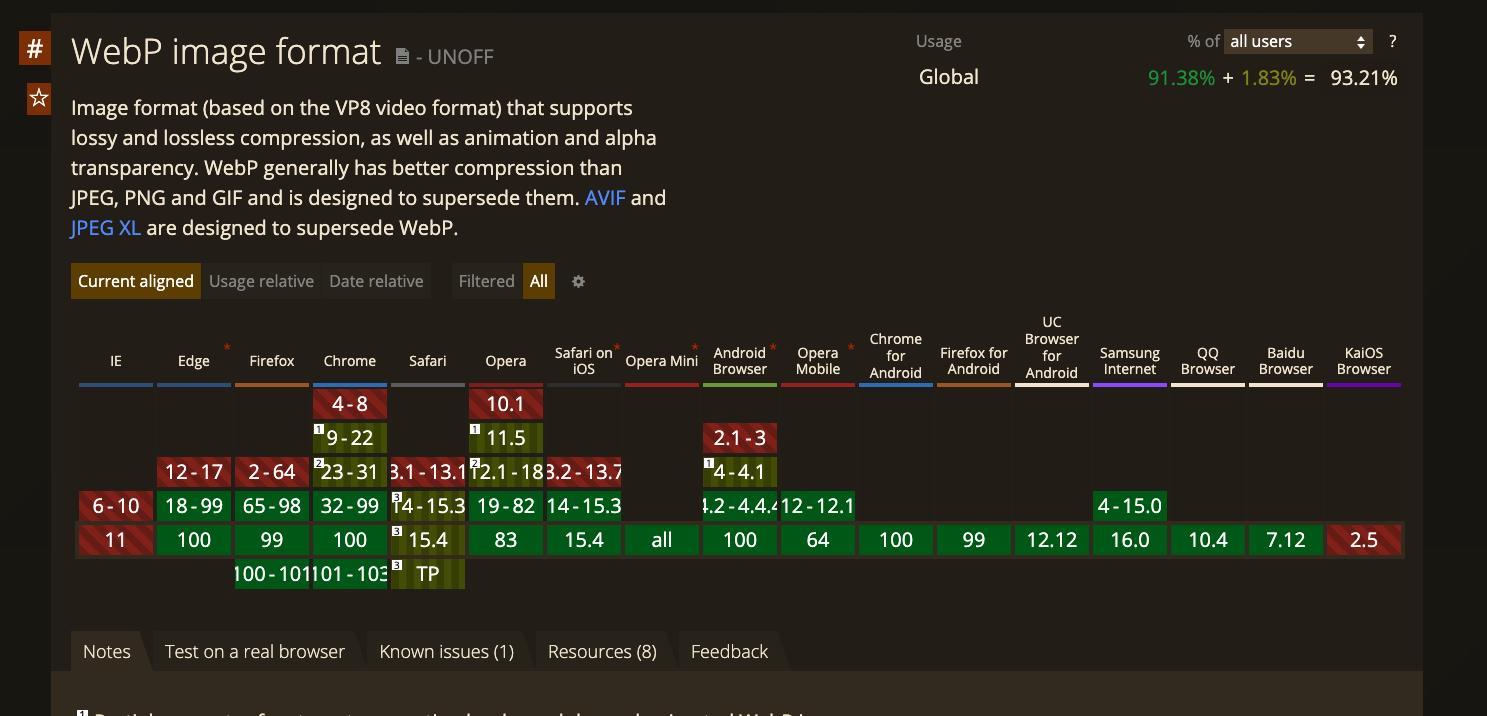
そんな優秀なWEBPですがデメリットもあります。それはIEとMacOs、iOSに対応していない点です。
IEは6月でサポートが終了するのであまり気にしなくて良いですが、MacOsではCatalinia、iOSでは13以前が未対応で表示されませんでした。(2022年4月現在)

今でもCatalinia、iOSでバージョン13以前には表示されないので対応したHTMLの書き方をしないといけません。
<img src="/img/image.png">
HTMLで画像を書く時はこのように書きますが、WEBP対応ブラウザと対応していないブラウザで書き方を変えないといけません。
<picture>
<source srcset="/img/image.webp" type="image/webp"> //対応ブラウザではWEBPを表示
<img src="/img/image.png"> //未対応ではこちらを表示
</picture>
このようにコードが増えて書く手間がかかるのはデメリットです。
WEBPに変換するツール
JPEGやPNGをWEBPに変換するアプリがあります。
Googleが開発した画像変換webアプリ「squoosh」です
squooshは2018年にGoogleが提供したWebアプリで、Web上で画像の変換をすることができます。
squooshにアクセスして、画像をアップロードします。画像をドラッグ&ドロップでアップロードできます。右下のメニューから「Compress」のドロップメニューをクリックして「WebP」を選択します。
この画面で変換する前と変換後の画像のクオリティーと圧縮率を確認できます。
Qualityのスライダーを操作すると、リアルタイムで画像の劣化状態が表示され、圧縮率も確認できます。

またWordPressを使われている方はプラグインの「EWWW Image Optimizer」で自動的にWEBPに変換してくれます。WordPressをお使いの方はプラグインを使うのも良いと思います。
まとめ
今回はWebで扱う画像ファイル形式(PNG・JPEG・SVG・WEBP)の種類についてご紹介しました。
画像が重いと表示速度にも影響が出でしまいます。適した場所で適した画像ファイルを使いこなせると、サイトの表示速度が上がるので使う際はどのファイル形式が良いのかを考えて画像を使うようにしましょう!
ホームページ制作などのご相談はこちらから
お問い合わせ
定額制ライトプランをはじめました!
定額制ライトプラン
こんにちは!Global Web Designの福田です。Webサイト制作を学ばれてる方でどんな時にどのファイル形式がいいの?と思うことがあると思います。
また画像データは、検索エンジンからも評価をされていて、画像が重いと表示速度が遅くなったりしてユーザーにストレスを与えてしまいます。
今回はWeb制作で扱う画像のファイル形式やファイルの重さなどについて説明します。
目次
画像形式
私がWeb制作をする際によく使うファイル形式がPNG・JPEG・SVG・WEBPです。1つずつ形式の特徴について説明していきます。
JPEG
JPEG(Joint Photographic Experts Group)の略語で、画像ファイルにおけるデータ圧縮形式の1つです。
JPEGのメリット
JPEGは写真などの画像を、一見した限りわからない程度に画質を落とすことで、画像データはを小さく圧縮することが出来ます。JPEG形式は1,670万色を表現することができるので、風景写真など輪郭がはっきりとしていない色の変化が多いグラーデーション表現が綺麗に表現され、色の変化を滑らかに再現できます。
拡張子は基本的に「jpeg」「jpg」が使うのが一般的です。
JPEGのデメリット
JPEGは非可逆圧縮のため、圧縮した後は元のサイズに戻すことが出来なくなります。一度小さくしたり、元の画像を上書き保存を繰り返すと徐々に劣化してしまいます。
また背景透過に対応していないので、目的によってPNGと使い分ける必要があります。

実際に圧縮してみる
実際に圧縮して画像の違いを見ていきましょう。
こちらはフォトショップで画質を100%で書き出した画像です。
ファイルサイズは 621KB

次はフォトショップで画質を50%で書き出した画像です。
ファイルサイズは 119KB

最後に極端ですが、フォトショップで画質を1%で書き出した画像です。
ファイルサイズは 34KB

50%まで落とすとファイルサイズはかなり小さくなっていますが、影の部分が少しノイズが出ています。
1%まで落とすと画像のサイズはかなり小さくなりましたが、劣化してかなりノイズが目立っています。
PNG
PNGは(Portable Network Graphics)の略で、主にWebサイトで使われるための形式です。
PNGのメリット
PNGはJPEG同様、フルカラー1670万色を扱うことができます。JPEGとは違い「可逆圧縮」の画像形式なので低画質で保存しても元の画質に戻すことができます。
また背景透過ができる形式です。

PNGのデメリット
PNGのデメリットは若干データー容量が重くなることです。画像の見た目がほぼ変わらず背景が白の場合は、私はJPEGを使用してファイルデータを軽くしています。
SVG
SVGとは(Scalable Vector Graphics)は画像フォーマットの一部で、ベクター形式のデータです。
画像ファイルであるSVGですが、テキストエディターで編集することが可能です。

このアイコンをSVGで書き出すと下のようなコードになります。
<?xml version="1.0" encoding="UTF-8"?><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 44 48"><defs><style>.d{fill:none;stroke:#464646;stroke-miterlimit:10;stroke-width:2px;}</style></defs><g id="a"/><g id="b"><g id="c"><path class="d" d="M1,48v-11.72c0-3.2,1.91-6.09,4.85-7.35l10.15-3.92v-5"/><path class="d" d="M43,48v-11.72c0-3.2-1.91-6.09-4.85-7.35l-10.15-3.92v-5"/><path class="d" d="M14,9c0-4.42,3.58-8,8-8s8,3.58,8,8v6c0,4.42-3.58,8-8,8s-8-3.58-8-8v-6Z"/><polyline class="d" points="19 31 22 35 20 38 20 48"/><polyline class="d" points="16 25 22 29 28 25"/><polyline class="d" points="22 29 27 33 31 26"/><polyline class="d" points="22 29 17 33 13 26"/><polyline class="d" points="25 31 22 35 24 38 24 48"/><polyline class="d" points="8 48 8 40 6 37"/><polyline class="d" points="36 48 36 40 38 37"/><path class="d" d="M14,11h5c2.76,0,5-2.24,5-5"/></g></g></svg>SVGのメリット
SVGファイルはベクタ形式の画像ファイルです。
ベクタ形式とは画像の線や文字、色を数値化して記録しており、ブラウザがその場で描画してくれます。
拡大縮小でデータが劣化することがありません。
先ほどのイラスト(PNG)をWebブラウザで拡大してみます。

3倍に拡大するとギザギザとなり画像が劣化しています。
SVGを同じサイズに拡大すると

全然違いますね。SVGは全くかすんでないのがわかります。拡大縮小で画像の劣化がないためレスポンシブデザインと相性がとても良いです。
またSVGは後から色やサイズ文字の変更が簡単にできます。CSSやJavaScriptでアニメーションをしたりもできます。背景透過にも対応しています。
SVGのデメリット
私もよく使うSVGですがデメリットもあります。
SVGは画像を数値化するため、風景写真のような複雑な色、グラデーションを持つ画像は膨大な量の計算が必要になり、サイズがJPEGやPNGよりも大きくなってしまいます。
SVGの使い所
私がSVGをよく使用する時は
- アイコン
- イラストレーター等で作成された地図
- 平面的なイラスト
などです。このWebサイトでいうと、ロゴ、各ボタンの三角形、サービスページのイラストにSVGを使用しています。
WEBP
WEBPはgoogleが開発している画像フォーマットで、拡張子は「.webp」です。
WEBPのメリット
WEBPはJPEGやPNGと比べると、同じくらいの画質の画像をより小さなファイルで保存可能です。
googleのWEBPのページでは、ロスレス画像は同等のPNGと比較して26%サイズが小さく、同等のJPEG画像よりも25%〜34%サイズが小さくなると書いてあります。
同じ画質で3割も小さなファイルで保存ができるのはすごいですよね!
アニメーションや背景透過にも対応しています。
WEBPのデメリット
そんな優秀なWEBPですがデメリットもあります。それはIEとMacOs、iOSに対応していない点です。
IEは6月でサポートが終了するのであまり気にしなくて良いですが、MacOsではCatalinia、iOSでは13以前が未対応で表示されませんでした。(2022年4月現在)

今でもCatalinia、iOSでバージョン13以前には表示されないので対応したHTMLの書き方をしないといけません。
<img src="/img/image.png">HTMLで画像を書く時はこのように書きますが、WEBP対応ブラウザと対応していないブラウザで書き方を変えないといけません。
<picture>
<source srcset="/img/image.webp" type="image/webp"> //対応ブラウザではWEBPを表示
<img src="/img/image.png"> //未対応ではこちらを表示
</picture>このようにコードが増えて書く手間がかかるのはデメリットです。
WEBPに変換するツール
JPEGやPNGをWEBPに変換するアプリがあります。
Googleが開発した画像変換webアプリ「squoosh」です
squooshは2018年にGoogleが提供したWebアプリで、Web上で画像の変換をすることができます。
squooshにアクセスして、画像をアップロードします。画像をドラッグ&ドロップでアップロードできます。右下のメニューから「Compress」のドロップメニューをクリックして「WebP」を選択します。
この画面で変換する前と変換後の画像のクオリティーと圧縮率を確認できます。
Qualityのスライダーを操作すると、リアルタイムで画像の劣化状態が表示され、圧縮率も確認できます。

またWordPressを使われている方はプラグインの「EWWW Image Optimizer」で自動的にWEBPに変換してくれます。WordPressをお使いの方はプラグインを使うのも良いと思います。
まとめ
今回はWebで扱う画像ファイル形式(PNG・JPEG・SVG・WEBP)の種類についてご紹介しました。
画像が重いと表示速度にも影響が出でしまいます。適した場所で適した画像ファイルを使いこなせると、サイトの表示速度が上がるので使う際はどのファイル形式が良いのかを考えて画像を使うようにしましょう!
