公開日時:2022.04.24
Webサイトのレイアウトについて解説!

こんにちは!Global Web Designの福田です。Webサイトのデザインにも流行りがあったりします。お客様から「こんなサイトにしていほしい!」と言われることが多いです。
しかし大事なことは「サイトを見るユーザーがわかりやすいか、使いやすいか」ということです。
今回はWebサイトを制作するときに、大事になってくるレイアウトに解説していきます。
目次
レイアウトに必要なパーツ
レイアウトを考えるときに必要なパーツが5つあります。
- ヘッダー
- ナビゲーション
- メインコンテンツ
- サイドバー
- フッター
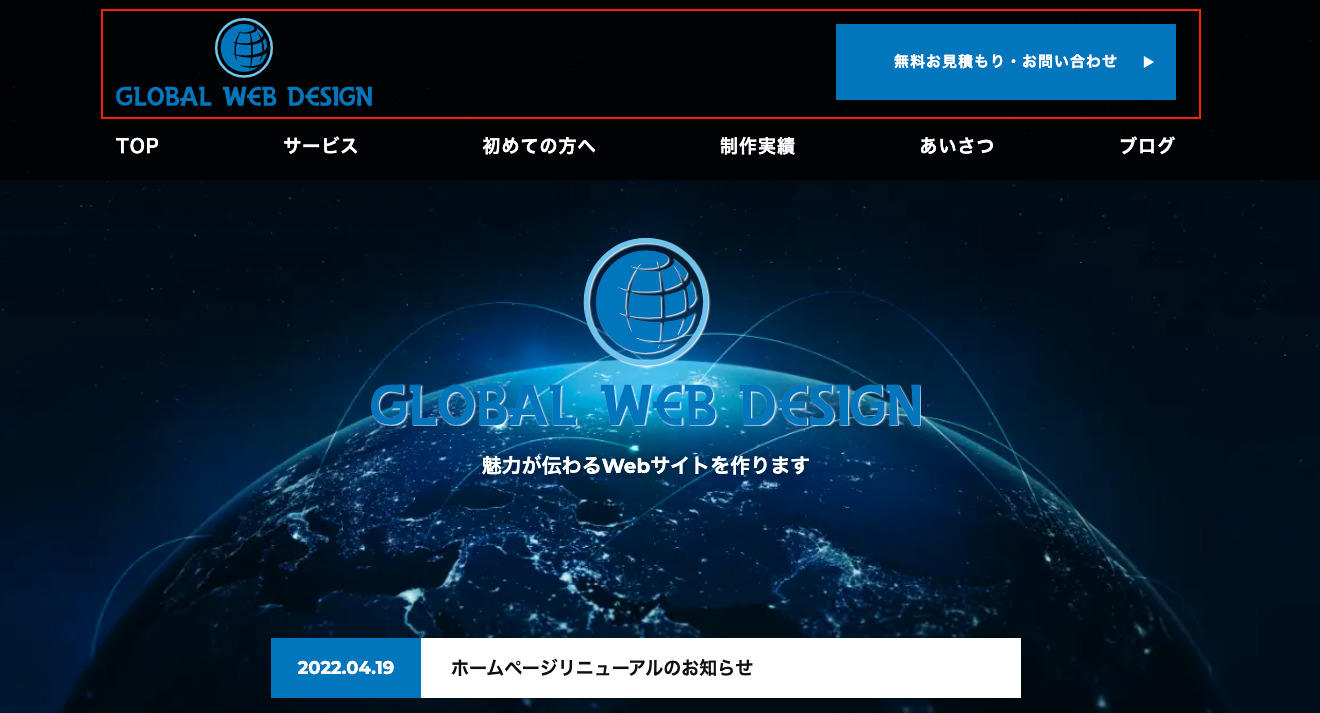
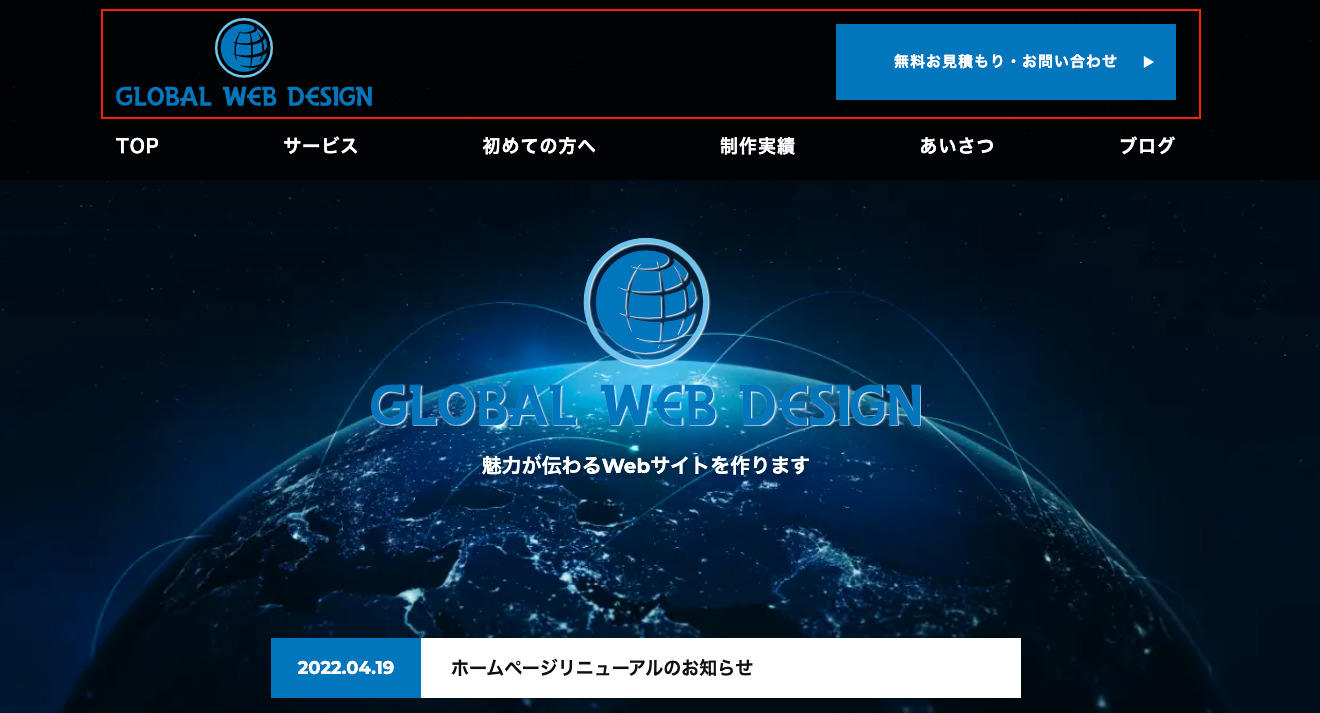
ヘッダー

Webページにおいて「ヘッダー」は、サイトの上部に位置するものです。「ヘッダー」はすべてのWebサイト内のWebページにおいて、共通なものが表示されるのが特徴です。
ヘッダーにはアイキャッチ効果があるのと同時にWebページ全体のイメージに繋がる大切なパーツです。
会社のロゴやキャッチコピーなどを表示させるのが一般的です。
ナビゲーション

「ナビゲーション」は見たユーザーが目的の情報にたどりつくまでのサポートをするパーツです。
基本的にWebサイトのリンクを置いたメニューバーを指します。
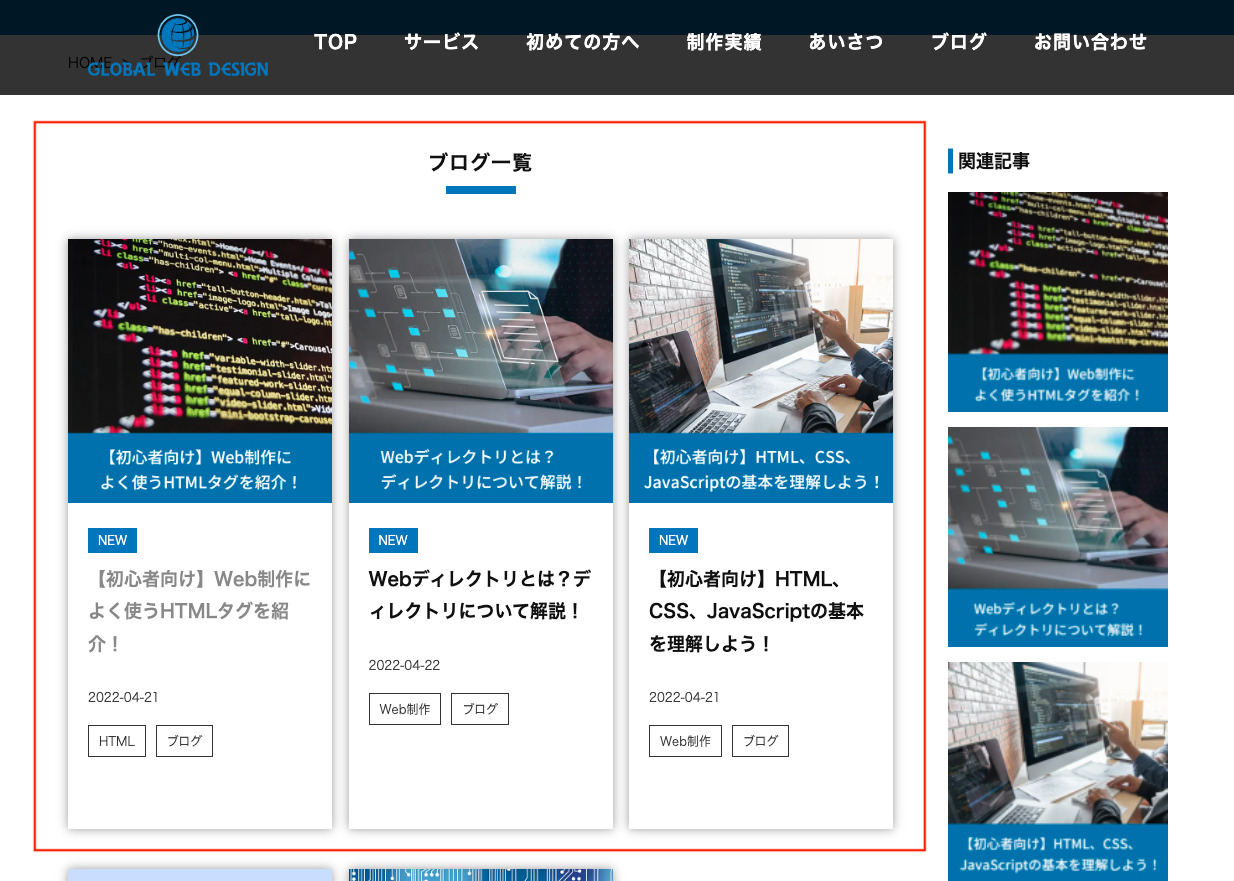
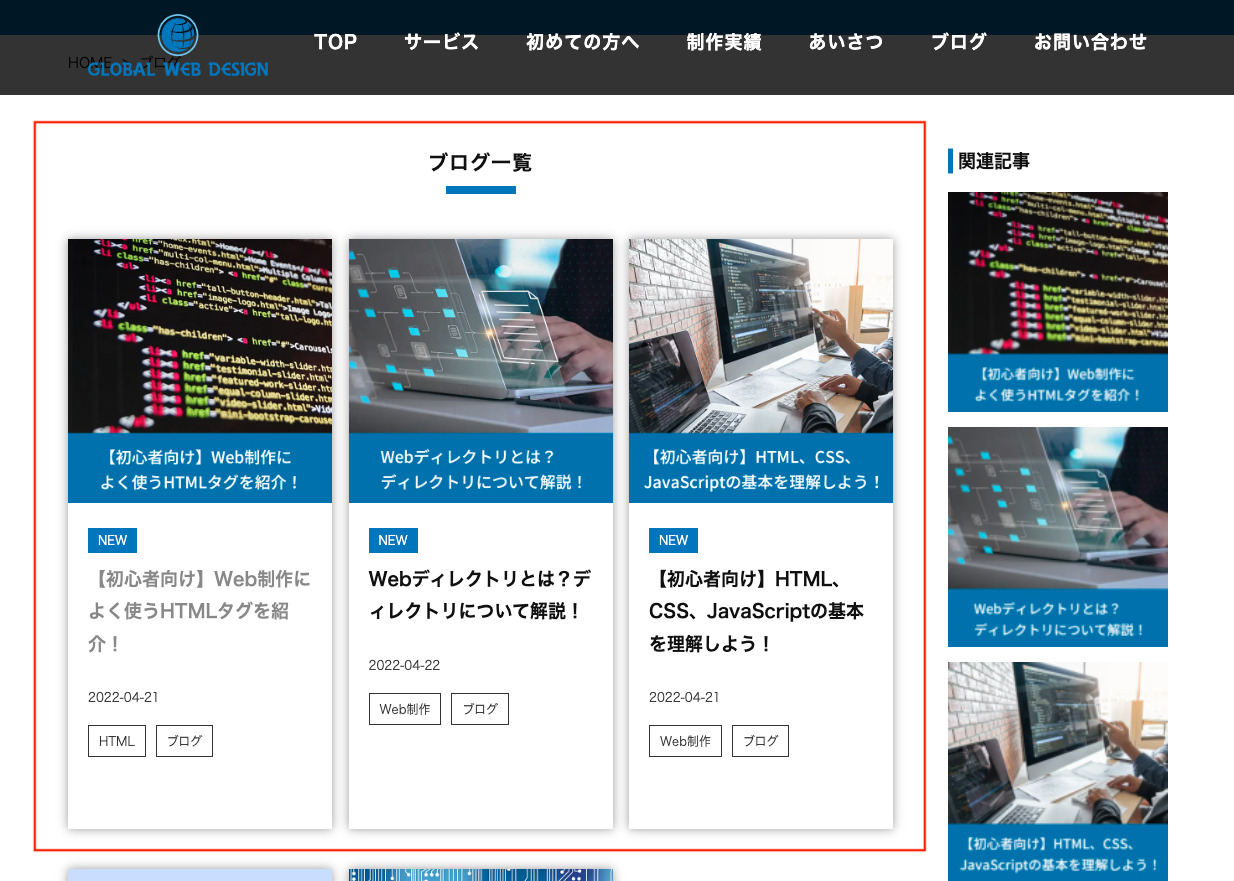
メインコンテンツ

「メインコンテンツ」は、Webサイトのメインのコンテンツが入るパーツになります。メインコンテンツはページごとに内容やレイアウトが変わってきます。
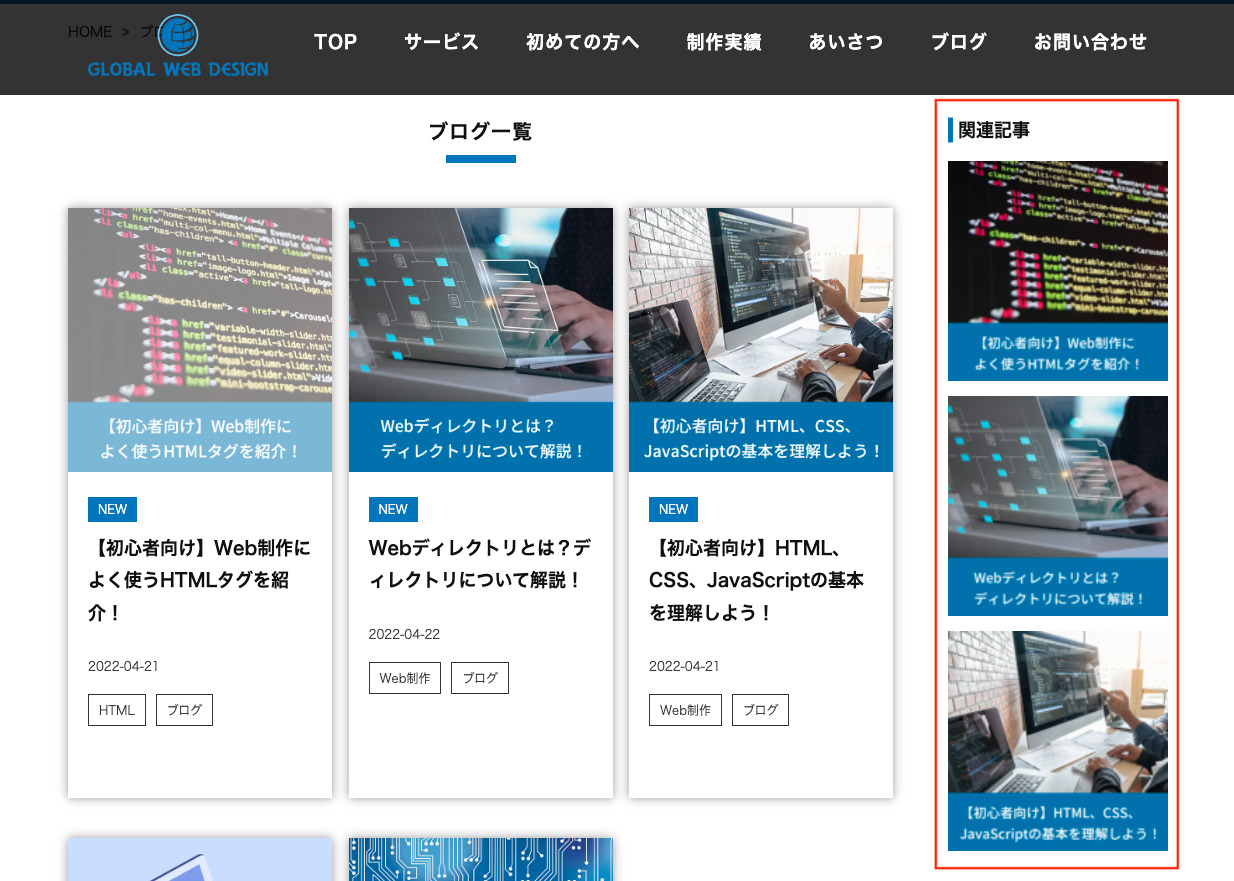
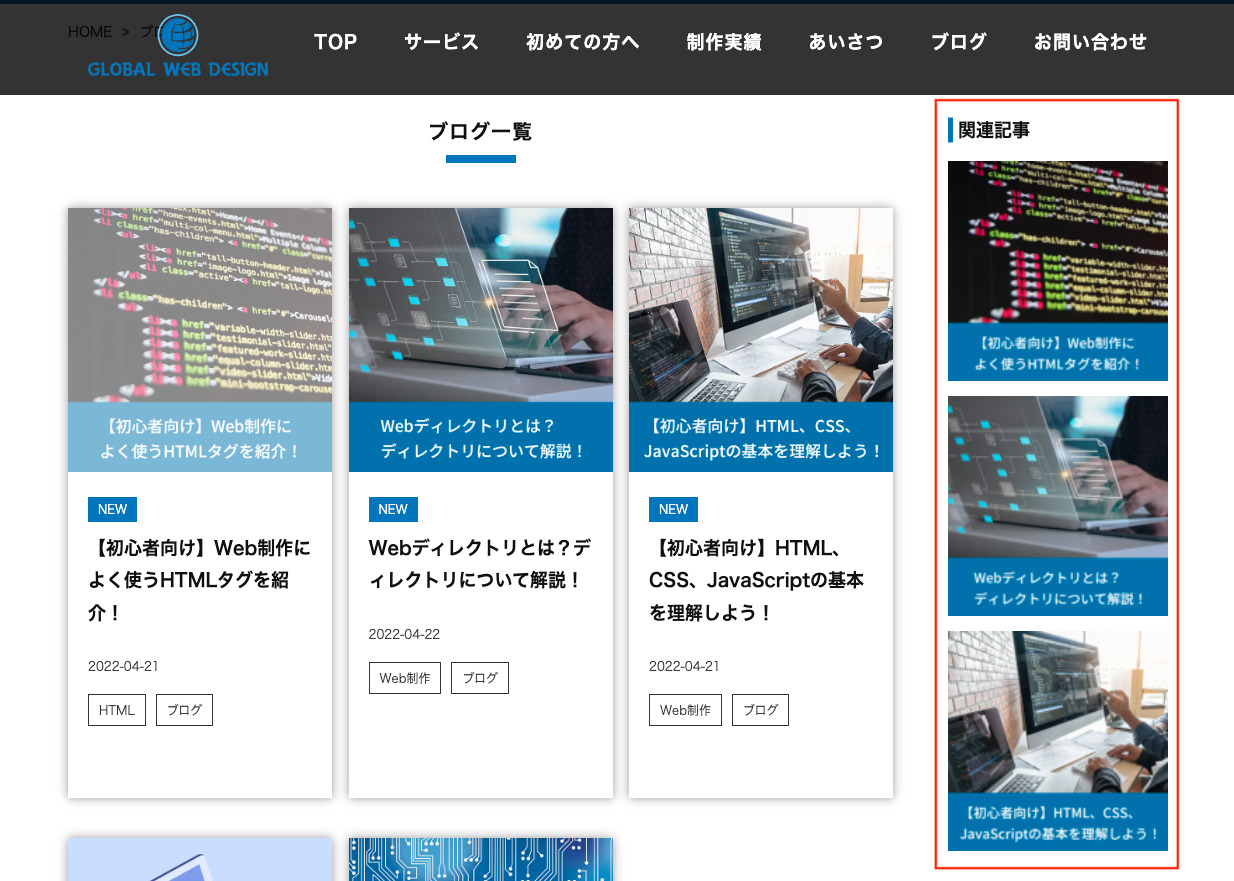
サイドバー

「サイドバー」はメインコンテンツの右端、左端、両方に設置されることが多いです。サイドバーには、関連記事、カテゴリー一覧、最新記事や人気記事、SNSのボタン、店舗や企業の基本情報などをいれることが多いです。
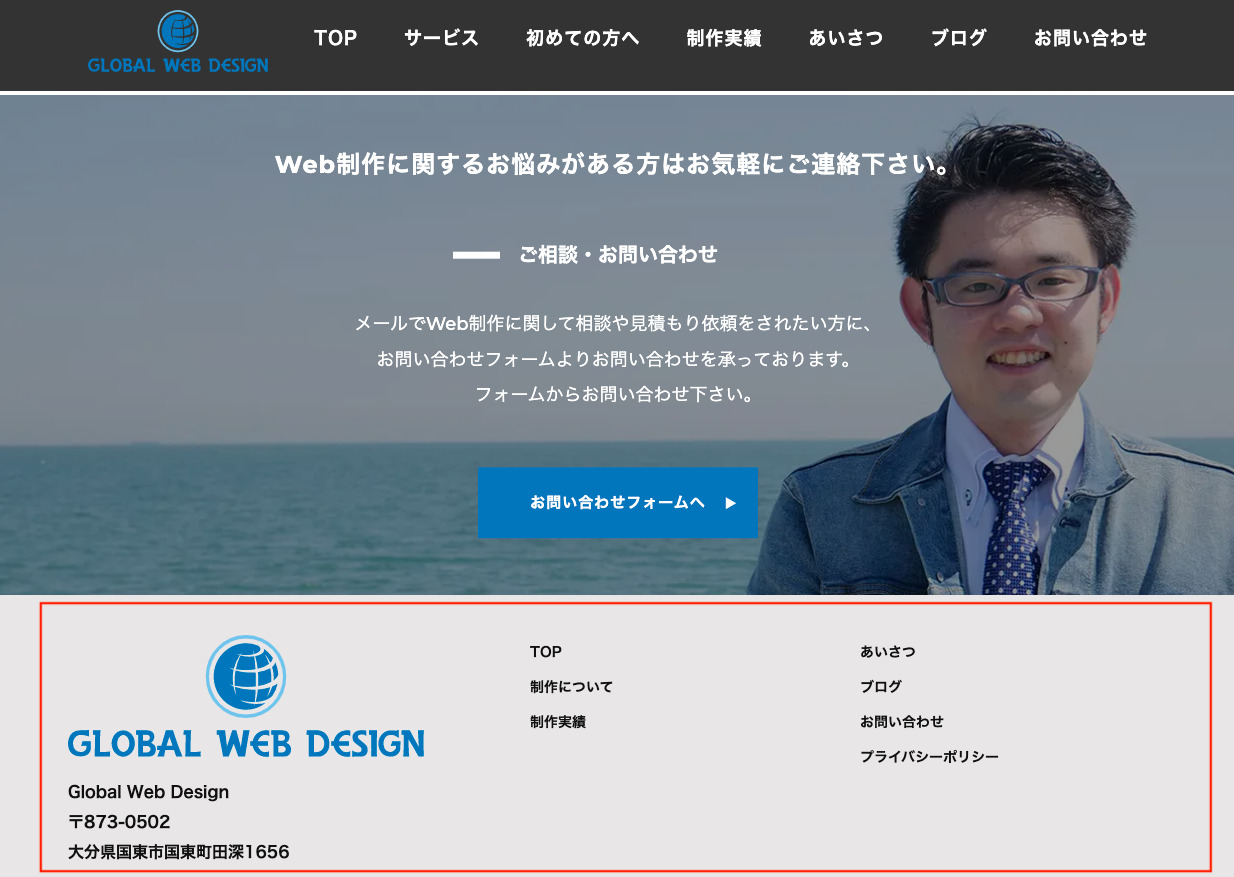
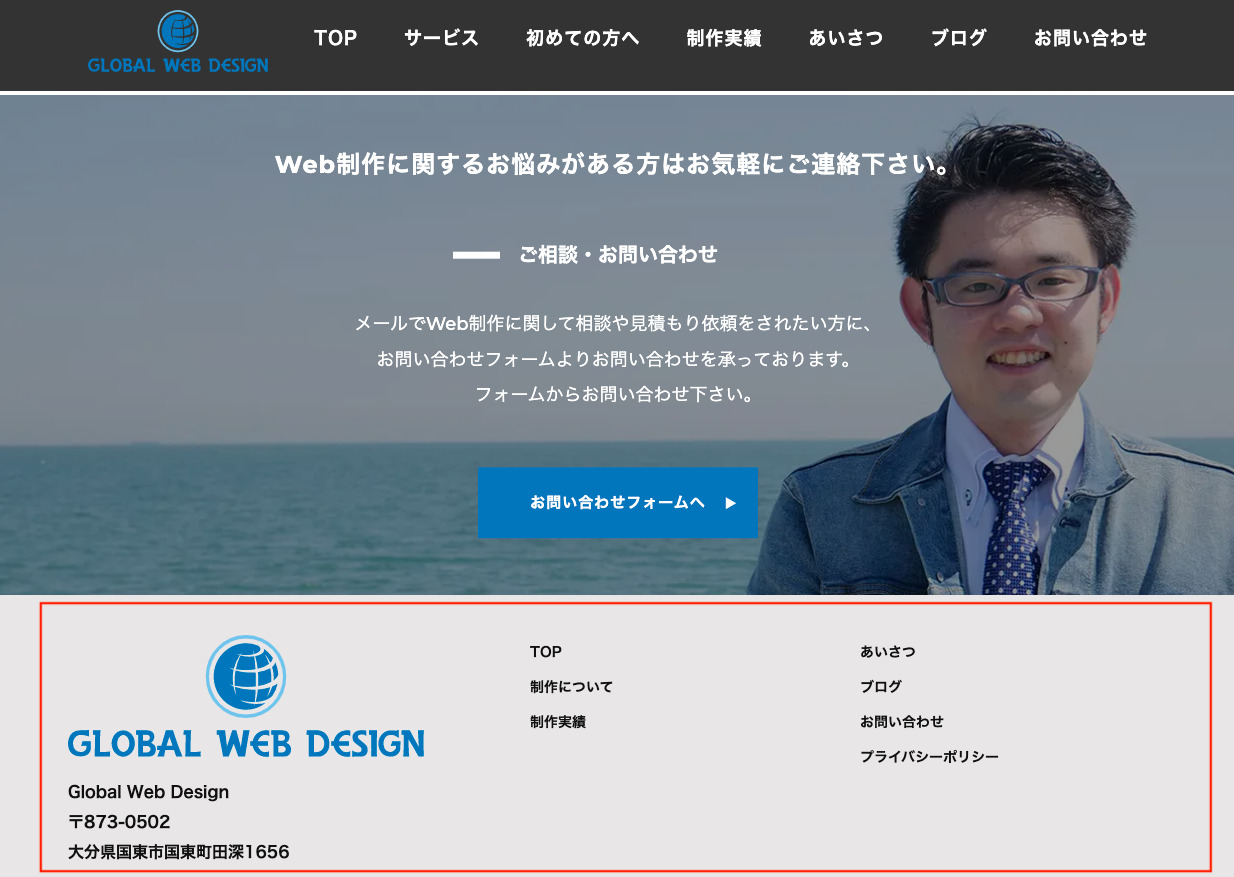
フッター

「フッター」はメインコンテンツの下に表示されるすべてのページに共通するパーツです。主にコピーライトや、会社概要、サイトマップ、プライバシーポリシーを入れることが多いです。
Webデザインのレイアウト4つ
ここまではWebサイトを構成しているパーツをご紹介しました。
つづいては、Webデザインの代表的なレイアウトをみていきましょう。
- シングルカラムレイアウト
- マルチカラムレイアウト
- グリッドレイアウト
- ブロークングリッドレイアウト
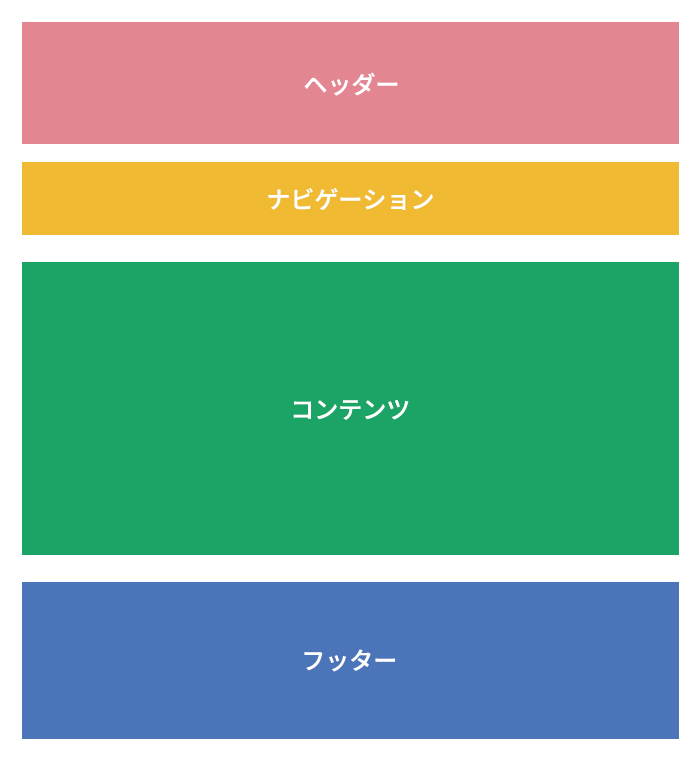
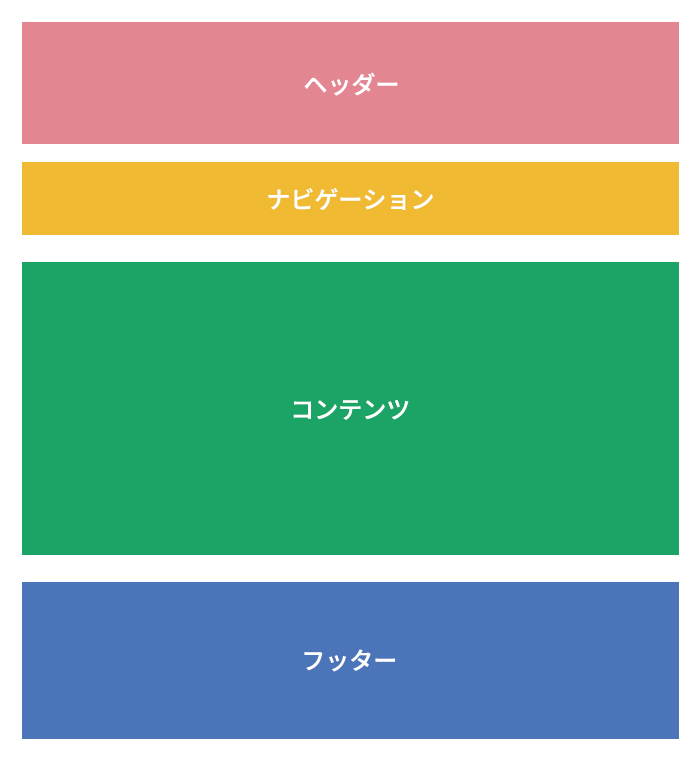
シングルカラムレイアウト

「シングルカラムレイアウト」はパーツを1列に並べて構成したレイアウトです。ヘッダーからフッターまでが順に並んでおり、もっともシンプルなレイアウトです。
現在はスマホでサイトを見ることがとても多くなりました。スマホでの閲覧を前提としてパソコンで見ても差がないようにすることができるレイアウトです。
シングルカラムレイアウトは余計な情報を入れず、どのように情報を入れていくかという設計がしやすいので、ランディングページなどによく使われるレイアウトです。
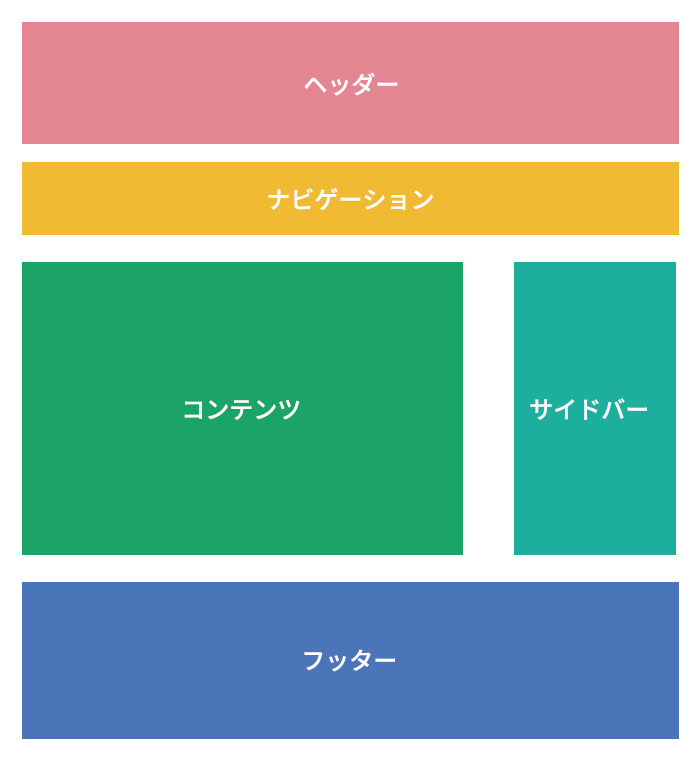
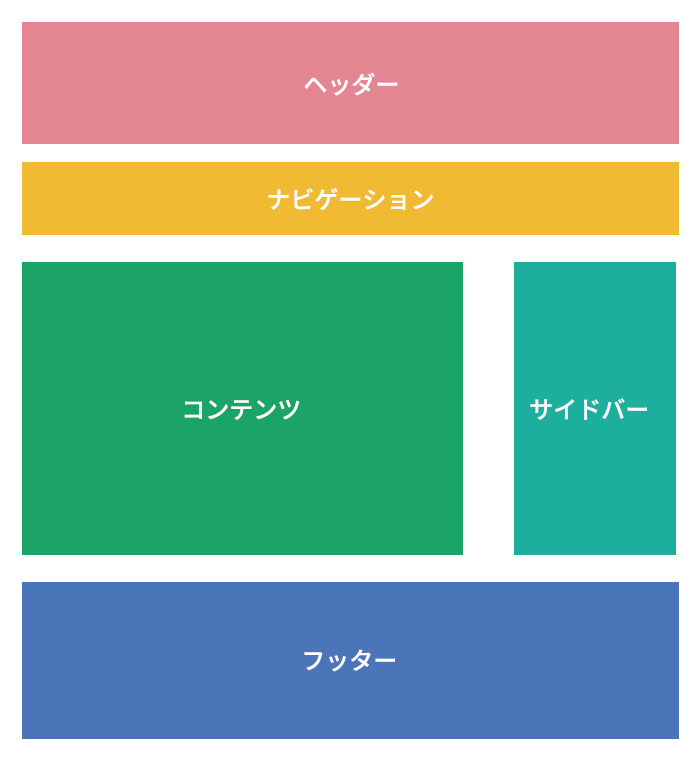
マルチカラムレイアウト

「マルチカラムレイアウト」はシングルカラムレイアウトから列を追加したレイアウトです。サイドバーがあったり、メニューが左についていたりする特徴があります。
マルチカラムレイアウトは、ユーザーの回遊率を期待できます。通販サイトなど多くの商品を見てもらいたいサイトで使用します。
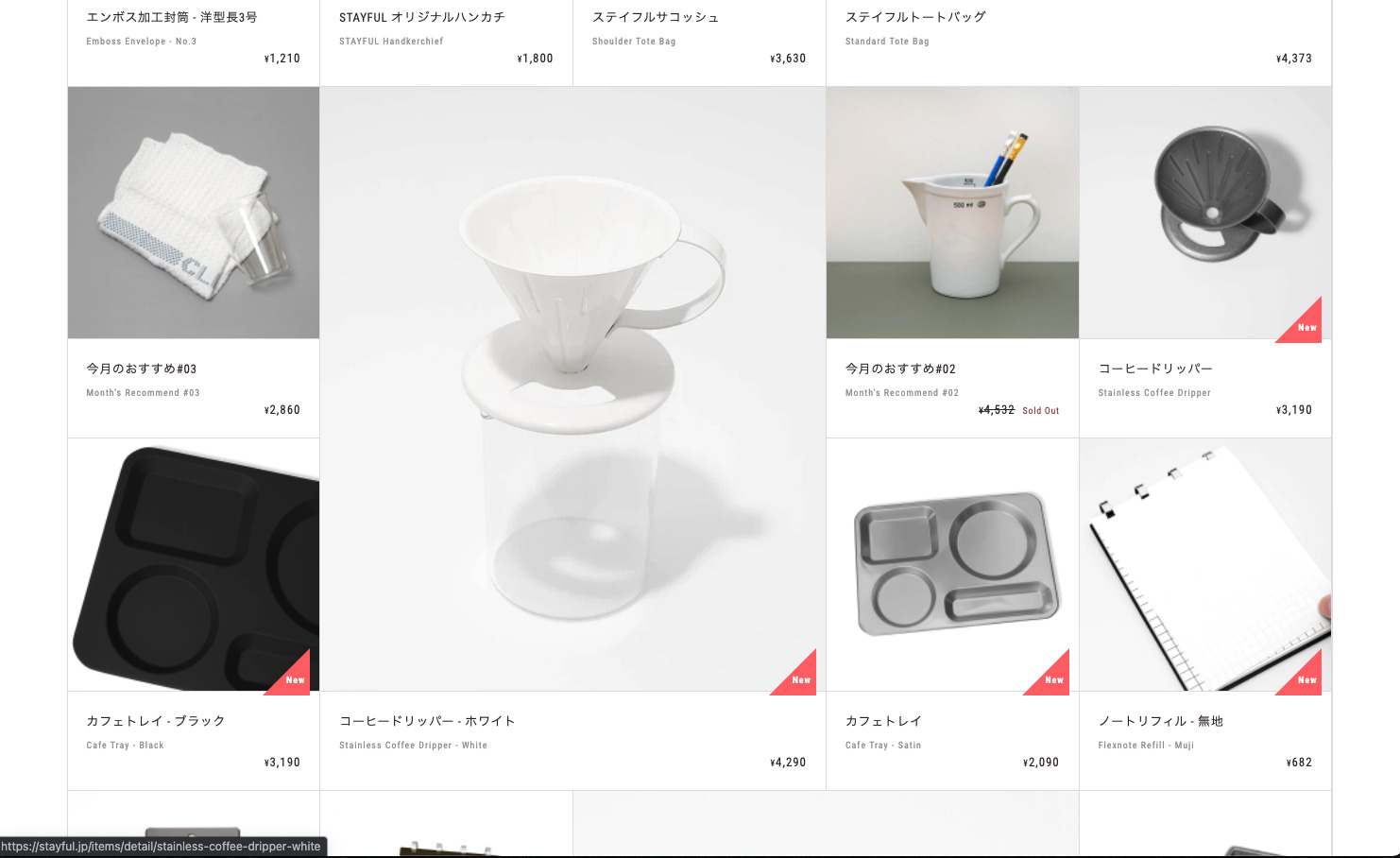
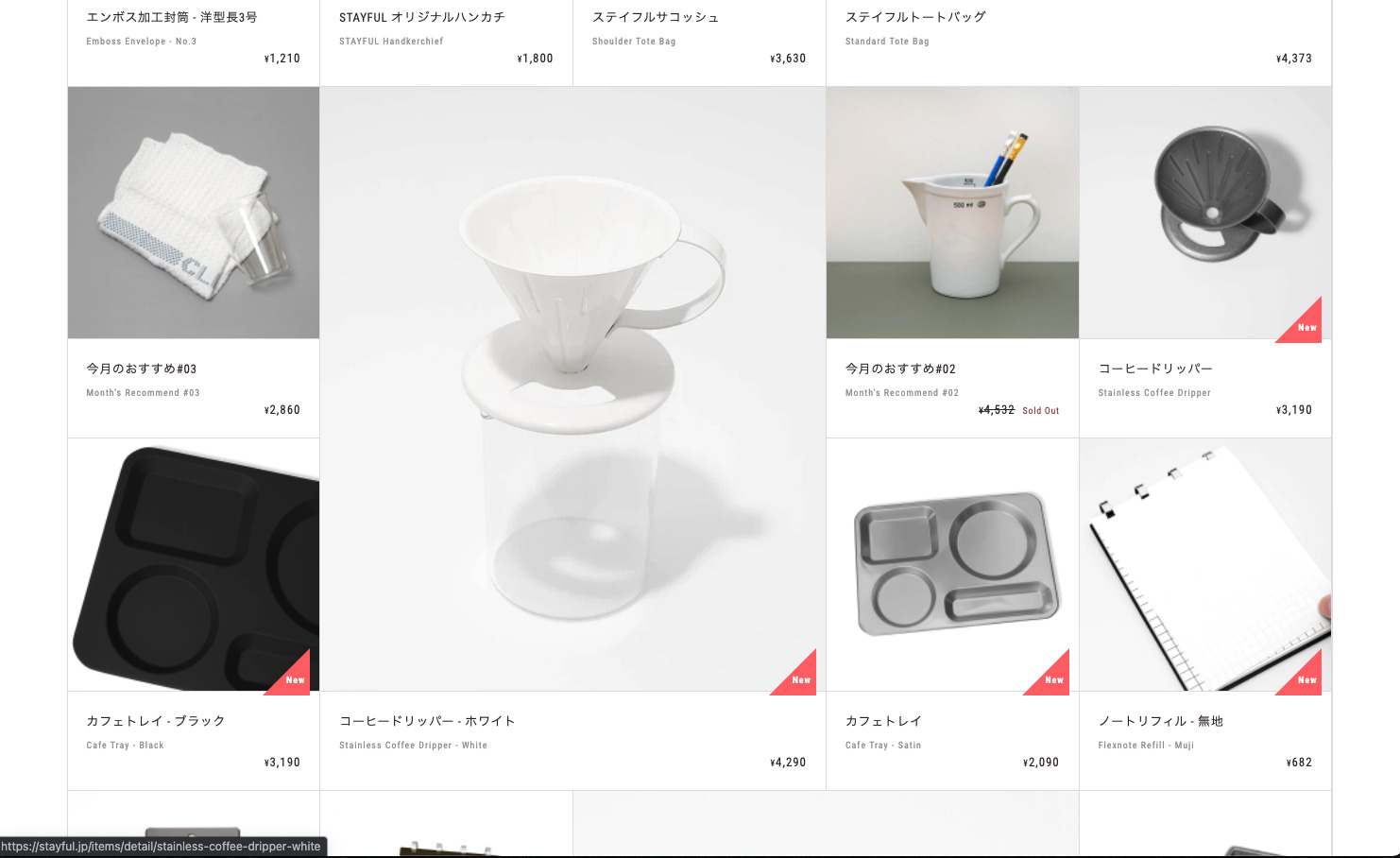
グリッドレイアウト

「グリッドレイアウト」は画面やページを正方形や長方形に分割し組み合わせて配置します。
同じようなコンテンツを配置しやすかったり、レスポンシブ対応が非常に楽なレイアウトです。
もともとグリッドレイアウトは新聞や雑誌などによく見られるレイアウトです。
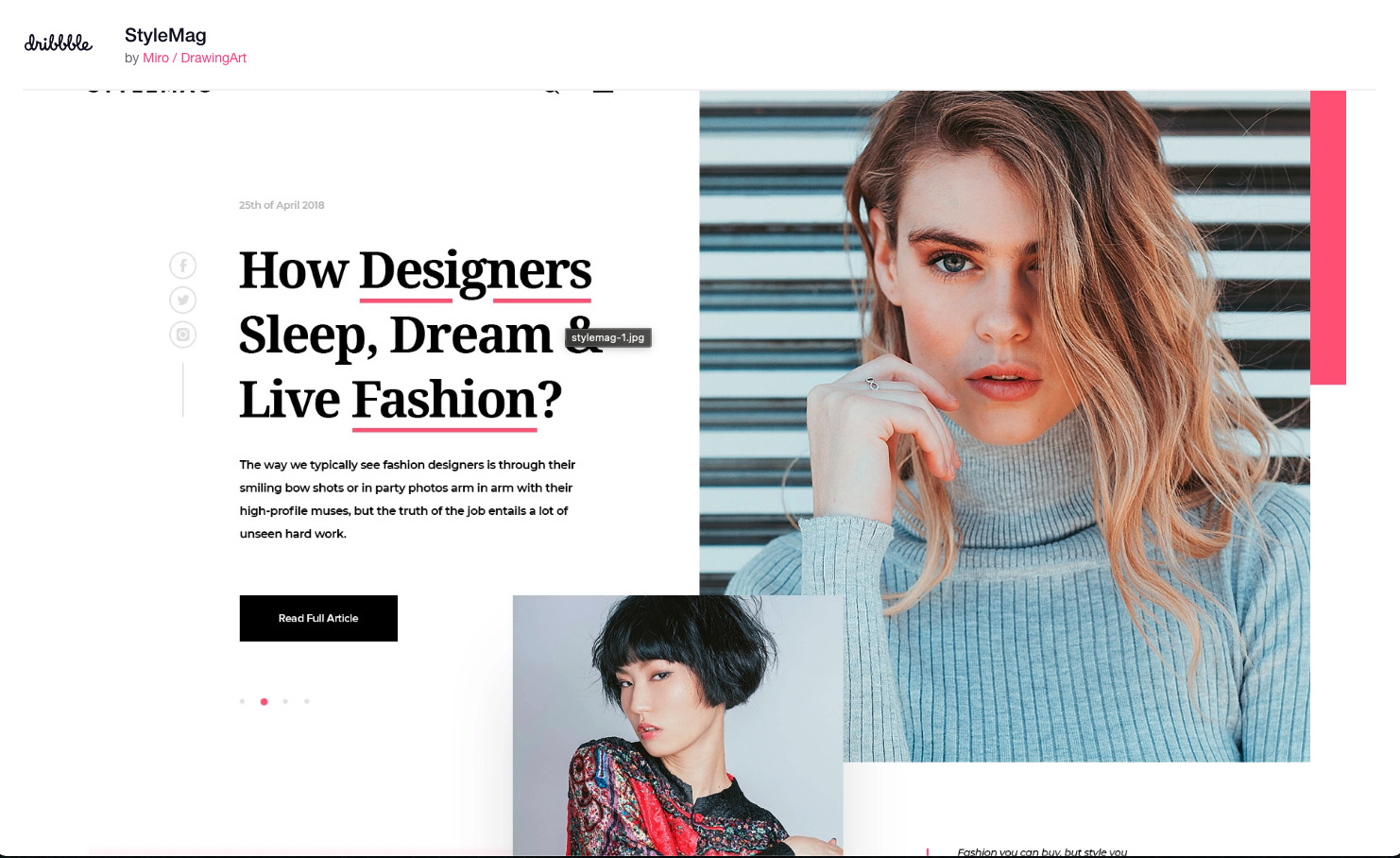
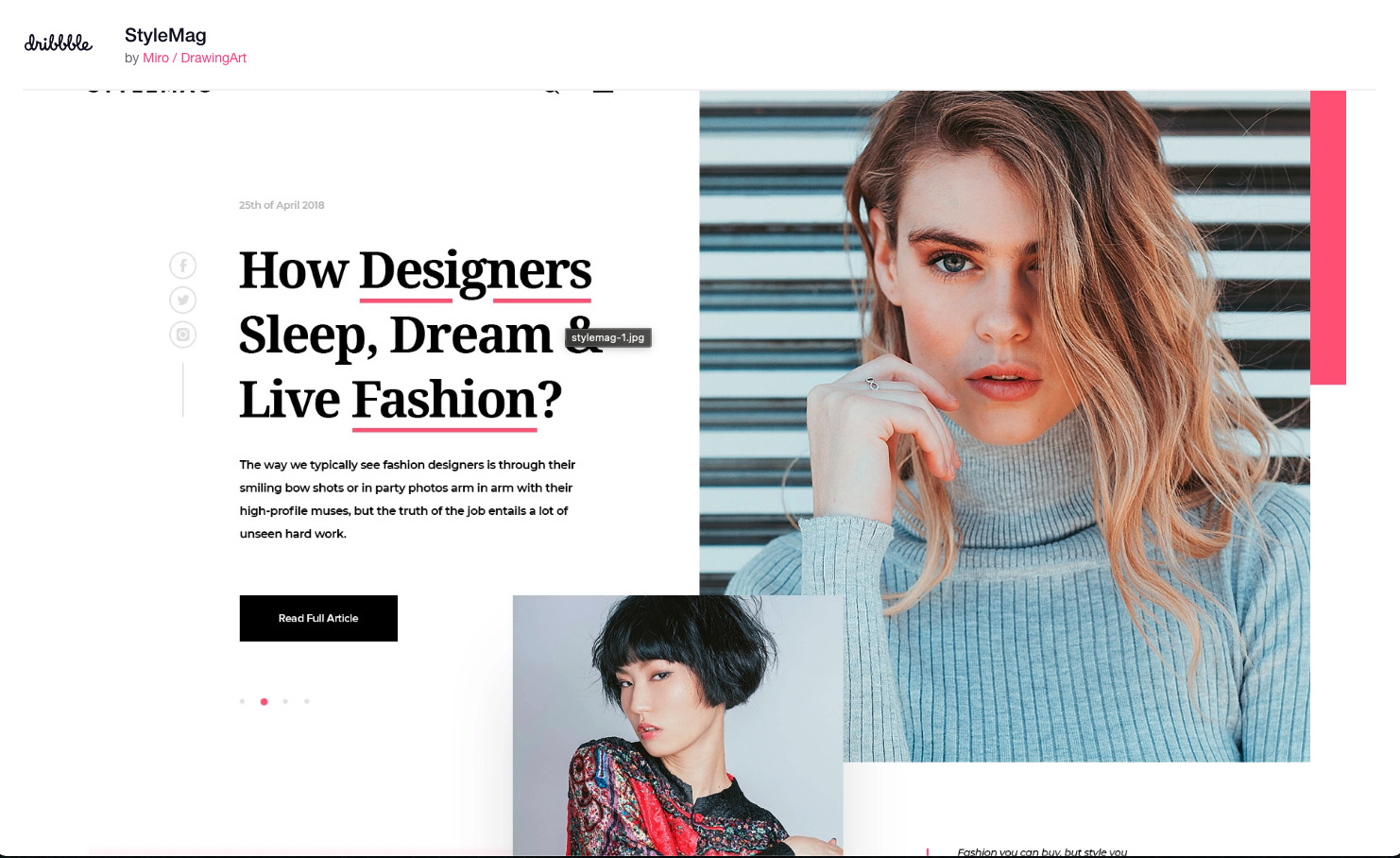
ブロークングリッドレイアウト

「ブロークングリッドレイアウト」正しい規則の境界線をあえて外すことで、ユーザーの視線を惹きつける印象的なデザインです。
要素がブロックからはみ出したり、写真をずらして重ねるなどして位置を外して配置しているので単調にならず印象的なサイトになります。
しかし、やりすぎると情報が複雑になってしまうため、要素を外す際も一定の規則を持たせることが重要です。
まとめ
今回はWebサイトのレイアウトのパーツ、代表的なレイアウトをご紹介しました。レイアウトを選ぶ際はユーザー視点に立って考える必要があります。それぞれのレイアウトを活かしながら印象あるWebサイトを作っていきましょう!
ホームページ制作などのご相談はこちらから
お問い合わせ
定額制ライトプランをはじめました!
定額制ライトプラン
こんにちは!Global Web Designの福田です。Webサイトのデザインにも流行りがあったりします。お客様から「こんなサイトにしていほしい!」と言われることが多いです。
しかし大事なことは「サイトを見るユーザーがわかりやすいか、使いやすいか」ということです。
今回はWebサイトを制作するときに、大事になってくるレイアウトに解説していきます。
目次
レイアウトに必要なパーツ
レイアウトを考えるときに必要なパーツが5つあります。
- ヘッダー
- ナビゲーション
- メインコンテンツ
- サイドバー
- フッター
ヘッダー

Webページにおいて「ヘッダー」は、サイトの上部に位置するものです。「ヘッダー」はすべてのWebサイト内のWebページにおいて、共通なものが表示されるのが特徴です。
ヘッダーにはアイキャッチ効果があるのと同時にWebページ全体のイメージに繋がる大切なパーツです。
会社のロゴやキャッチコピーなどを表示させるのが一般的です。
ナビゲーション

「ナビゲーション」は見たユーザーが目的の情報にたどりつくまでのサポートをするパーツです。
基本的にWebサイトのリンクを置いたメニューバーを指します。
メインコンテンツ

「メインコンテンツ」は、Webサイトのメインのコンテンツが入るパーツになります。メインコンテンツはページごとに内容やレイアウトが変わってきます。
サイドバー

「サイドバー」はメインコンテンツの右端、左端、両方に設置されることが多いです。サイドバーには、関連記事、カテゴリー一覧、最新記事や人気記事、SNSのボタン、店舗や企業の基本情報などをいれることが多いです。
フッター

「フッター」はメインコンテンツの下に表示されるすべてのページに共通するパーツです。主にコピーライトや、会社概要、サイトマップ、プライバシーポリシーを入れることが多いです。
Webデザインのレイアウト4つ
ここまではWebサイトを構成しているパーツをご紹介しました。
つづいては、Webデザインの代表的なレイアウトをみていきましょう。
- シングルカラムレイアウト
- マルチカラムレイアウト
- グリッドレイアウト
- ブロークングリッドレイアウト
シングルカラムレイアウト

「シングルカラムレイアウト」はパーツを1列に並べて構成したレイアウトです。ヘッダーからフッターまでが順に並んでおり、もっともシンプルなレイアウトです。
現在はスマホでサイトを見ることがとても多くなりました。スマホでの閲覧を前提としてパソコンで見ても差がないようにすることができるレイアウトです。
シングルカラムレイアウトは余計な情報を入れず、どのように情報を入れていくかという設計がしやすいので、ランディングページなどによく使われるレイアウトです。
マルチカラムレイアウト

「マルチカラムレイアウト」はシングルカラムレイアウトから列を追加したレイアウトです。サイドバーがあったり、メニューが左についていたりする特徴があります。
マルチカラムレイアウトは、ユーザーの回遊率を期待できます。通販サイトなど多くの商品を見てもらいたいサイトで使用します。
グリッドレイアウト

「グリッドレイアウト」は画面やページを正方形や長方形に分割し組み合わせて配置します。
同じようなコンテンツを配置しやすかったり、レスポンシブ対応が非常に楽なレイアウトです。
もともとグリッドレイアウトは新聞や雑誌などによく見られるレイアウトです。
ブロークングリッドレイアウト

「ブロークングリッドレイアウト」正しい規則の境界線をあえて外すことで、ユーザーの視線を惹きつける印象的なデザインです。
要素がブロックからはみ出したり、写真をずらして重ねるなどして位置を外して配置しているので単調にならず印象的なサイトになります。
しかし、やりすぎると情報が複雑になってしまうため、要素を外す際も一定の規則を持たせることが重要です。
まとめ
今回はWebサイトのレイアウトのパーツ、代表的なレイアウトをご紹介しました。レイアウトを選ぶ際はユーザー視点に立って考える必要があります。それぞれのレイアウトを活かしながら印象あるWebサイトを作っていきましょう!
