公開日時:2025.02.10
WordPressの記事を絞って表示させよう!

ライブが近くてドラムの練習をしまくっている、Global Web Designの福田です (笑)
前回、WordPressでブログ記事を表示させるのをご紹介しました。(記事はこちら)
前回の記事ではカテゴリー別に投稿表示ではなく、全部の投稿が表示されます。
すべての記事ではなく、カテゴリーを絞って表示させたいことも多いかと思います。
そこで今回は、ブログ記事をカテゴリーに絞って表示をご紹介致します。
目次
WordPressでの投稿を全件表示
WordPressでは投稿を全件表示させるのにループを使用します。
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post();
?>
<div>
<!-- パーマリンク -->
<a href="<?php the_permalink(); ?>">
<!-- アイキャッチ -->
<?php the_post_thumbnail(); ?>
<!-- 日付 -->
<small><?php the_time('Y年m月d日'); ?></small>
<!-- タイトル -->
<p><?php the_title(); ?></p>
<!-- 本文 -->
<p><?php the_content(); ?></p>
</a>
</div>
<?php endwhile;
wp_reset_postdata();
else :
?>
<p><?php _e( '記事が見つかりません。' ); ?></p>
<?php endif; ?>
このように書くと投稿の記事が全件表示されることになります。
WP_Queryを使って投稿を絞る
WordPressでは投稿をWP_Queryを使用して、投稿者、カテゴリー、タグ、タクソノミーなどのパラメータを使用して、それぞれに関連する投稿を表示することができます。
1つのカテゴリーの記事を取得
<?php
$query = new WP_Query( 'cat=4' );
?>
と書くことでカテゴリーIDが4のものを取得できます。
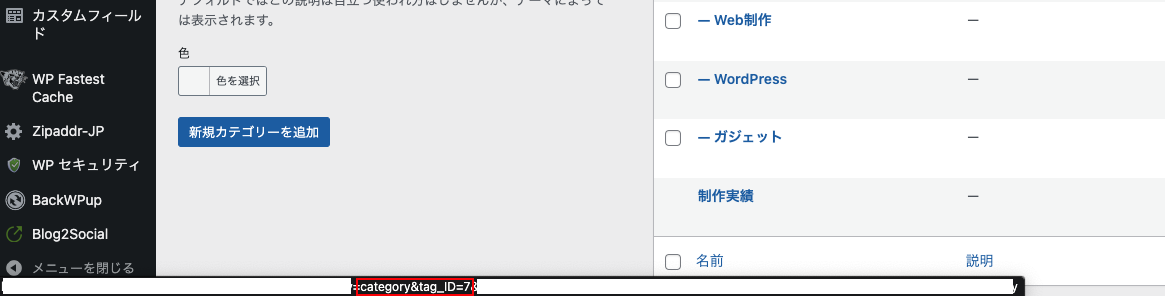
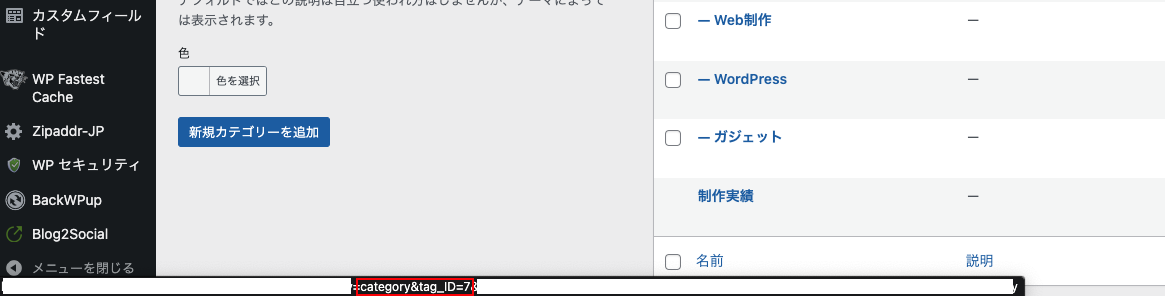
カテゴリーIDはWordPressの管理画面から「投稿」→「カテゴリー」で見ることができます。
表示したいカテゴリーにマウスを当てると、左下にこのようにカテゴリーIDが表示されます。

今回はマウスを当てて出てきたIDは「7」となっています。
<?php
$query = new WP_Query( 'cat=7' );
?>
のように書くと「7」のIDの記事を取得できるようになります。
またカテゴリーIDではなく、カテゴリーのスラッグでも取得することができます。
$query = new WP_Query( 'category_name=css' );
このように書くと「css」というスラッグの記事を取得することができます。
複数のカテゴリーの記事を取得
カテゴリーID、スラッグ共に複数取得することができます。
$query = new WP_Query( 'cat=2,5,10' );
$query = new WP_Query( 'category_name=html,css' );
このように書くと、複数のカテゴリーID、スラッグに属する記事を取得することができます。
またカテゴリーIDは「-」(マイナス)をつけるとカテゴリーの記事を除くすべての記事を取得できます。
$query = new WP_Query( 'cat=-2,-5,-10' );
このように書くと、カテゴリーIDの「2」「5」「10」以外の記事を取得することができます。
複数カテゴリーの扱い方
WordPressでは複数のカテゴリーを扱うパラメーターも用意されています。
- category__and(配列)
- cat か category__in(配列)
- category__not_in(配列)
上記のパラメータはすべてカテゴリーIDを使用します。
まず最初に
$query = new WP_Query( array(
'category__and' => array( 4, 6 )
) );
「’category__and’」を使用すると「4」「6」の両方ともに属する記事を取得できます。
複数のカテゴリーはすべて配列になっていますので、「array()」を使用して連想配列にする必要があります。
次に
$query = new WP_Query( array(
'cat' => array( 4, 6 )
//or
'category__in' => array( 4, 6 )
) );
「’category__in’」はカテゴリーIDが「4」と「6」の記事を取得することができます。
最後に
$query = new WP_Query( array(
'category__not_in' => array( 4, 6 )
) );
「’category__not_in’」は複数の記事を除外することができます。
今回の場合カテゴリーIDが「4」と「6」の記事を除外しています。
取得したデータをループで表示させる
ここからは取得したデータをループで表示させてみたいと思います。
今回は「’category__in’」を使用して表示させます。
<?php
// データの取得
$query = new WP_Query(array(
'category__in' => array(4,6), //投稿のカテゴリーID
)); ?>
<?php
// 取得したデータの表示
if ( $query->have_posts() ) : while ( $query->have_posts() ) : $query->the_post();
?>
<div>
<!-- パーマリンク -->
<a href="<?php the_permalink(); ?>">
<!-- アイキャッチ -->
<?php the_post_thumbnail(); ?>
<!-- 日付 -->
<small><?php the_time('Y年m月d日'); ?></small>
<!-- タイトル -->
<p><?php the_title(); ?></p>
<!-- 本文 -->
<p><?php the_content(); ?></p>
</a>
</div>
<?php endwhile;
wp_reset_postdata();
else :
?>
<p><?php _e( '記事が見つかりません。' ); ?></p>
<?php endif; ?>
まず「WP_Query」を使い「$query」に取得したデータを入れてあげます。
そして、ループ処理の「have_posts()」「the_post()」にアロー関数(->)を使用してデータを渡してあげることにより、カテゴリーIDの「4」と「6」の記事を表示させることができます。
WP_Queryで他によく使うパラメーター
先ほどご紹介したコードはカテゴリーIDの「4」と「6」の記事をすべて表示することができますが、トップページなどに、
「12件だけ表示させたい」
「記事の並び順を変えたい」
ときなどに使用するパラメーターもあわせてご紹介します。
posts_per_page
「posts_per_page」は表示させる件数を指定することができます。
'posts_per_page' => 12,
と「WP_Query」内に書くことで、表示件数を12件にすることができます。
orderとorderby
「order」は「orderby」パラメータについて昇順か降順を指定することができます。
- ASC 古い順番で並ぶ(1,2,3; a,b,c)
- DESC 新しい順番で並ぶ(3,2,1; c,b,a)
'orderby' => 'data',
'order' => 'DESC',
「order」は初期値が「DESC」になっており、「orderby」の初期値は「date」(日付)なっているため、設定がない場合は、日付が新しいものから順番に変わります。
「orderby」のパラメータはさまざまあります。
Word Press Codexを見てみるとパラメータが掲載されています。
- ‘ID’ 投稿IDで並びかえる
- ‘author’ 著者で並びかえる
- ‘title’ タイトルで並びかえる
- ‘data’ 日付で並びかえる
- ‘modified’ 更新日で並びかえる
- ‘rand’ ランダムで並びかえる
などがあります。
よく使うパラメーターも一緒に書いてみる
先ほどご紹介した「posts_per_page」「order」「orderby」も書いてみるとこのようになります。
<?php
// データの取得
$query = new WP_Query(array(
'category__in' => array(4,6), //投稿のカテゴリーID
'posts_per_page' => 12, //投稿件数
'orderby' => 'data', //日付
'order' => 'DESC', //日付が新しいものから表示
)
);
?>
<?php
// 取得したデータの表示
if ( $query->have_posts() ) : while ( $query->have_posts() ) : $query->the_post();
?>
<div>
<!-- パーマリンク -->
<a href="<?php the_permalink(); ?>">
<!-- アイキャッチ -->
<?php the_post_thumbnail(); ?>
<!-- 日付 -->
<small><?php the_time('Y年m月d日'); ?></small>
<!-- タイトル -->
<p><?php the_title(); ?></p>
<!-- 本文 -->
<p><?php the_content(); ?></p>
</a>
</div>
<?php endwhile;
wp_reset_postdata();
else :
?>
<p><?php _e( '記事が見つかりません。' ); ?></p>
<?php endif; ?>
このように「WP_Query」に複数のパラメーターを書くことによって、記事の表示をカスタマイズすることができます。
まとめ
いかがでしたでしょうか?
今回はWordPressの記事を絞って表示させよう!をご紹介しました。
WordPressでのサイト制作で投稿の表示のカスタマイズをすることが多いと思います。
この記事で投稿のカスタマイズを実践してみて、自分好みのカスタマイズを実装してみてください!
ホームページ制作などのご相談はこちらから
お問い合わせ
定額制ライトプランをはじめました!
定額制ライトプラン
ライブが近くてドラムの練習をしまくっている、Global Web Designの福田です (笑)
前回、WordPressでブログ記事を表示させるのをご紹介しました。(記事はこちら)
前回の記事ではカテゴリー別に投稿表示ではなく、全部の投稿が表示されます。
すべての記事ではなく、カテゴリーを絞って表示させたいことも多いかと思います。
そこで今回は、ブログ記事をカテゴリーに絞って表示をご紹介致します。
目次
WordPressでの投稿を全件表示
WordPressでは投稿を全件表示させるのにループを使用します。
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post();
?>
<div>
<!-- パーマリンク -->
<a href="<?php the_permalink(); ?>">
<!-- アイキャッチ -->
<?php the_post_thumbnail(); ?>
<!-- 日付 -->
<small><?php the_time('Y年m月d日'); ?></small>
<!-- タイトル -->
<p><?php the_title(); ?></p>
<!-- 本文 -->
<p><?php the_content(); ?></p>
</a>
</div>
<?php endwhile;
wp_reset_postdata();
else :
?>
<p><?php _e( '記事が見つかりません。' ); ?></p>
<?php endif; ?>このように書くと投稿の記事が全件表示されることになります。
WP_Queryを使って投稿を絞る
WordPressでは投稿をWP_Queryを使用して、投稿者、カテゴリー、タグ、タクソノミーなどのパラメータを使用して、それぞれに関連する投稿を表示することができます。
1つのカテゴリーの記事を取得
<?php
$query = new WP_Query( 'cat=4' );
?>と書くことでカテゴリーIDが4のものを取得できます。
カテゴリーIDはWordPressの管理画面から「投稿」→「カテゴリー」で見ることができます。
表示したいカテゴリーにマウスを当てると、左下にこのようにカテゴリーIDが表示されます。

今回はマウスを当てて出てきたIDは「7」となっています。
<?php
$query = new WP_Query( 'cat=7' );
?>のように書くと「7」のIDの記事を取得できるようになります。
またカテゴリーIDではなく、カテゴリーのスラッグでも取得することができます。
$query = new WP_Query( 'category_name=css' );このように書くと「css」というスラッグの記事を取得することができます。
複数のカテゴリーの記事を取得
カテゴリーID、スラッグ共に複数取得することができます。
$query = new WP_Query( 'cat=2,5,10' );$query = new WP_Query( 'category_name=html,css' );このように書くと、複数のカテゴリーID、スラッグに属する記事を取得することができます。
またカテゴリーIDは「-」(マイナス)をつけるとカテゴリーの記事を除くすべての記事を取得できます。
$query = new WP_Query( 'cat=-2,-5,-10' );このように書くと、カテゴリーIDの「2」「5」「10」以外の記事を取得することができます。
複数カテゴリーの扱い方
WordPressでは複数のカテゴリーを扱うパラメーターも用意されています。
- category__and(配列)
- cat か category__in(配列)
- category__not_in(配列)
上記のパラメータはすべてカテゴリーIDを使用します。
まず最初に
$query = new WP_Query( array(
'category__and' => array( 4, 6 )
) );「’category__and’」を使用すると「4」「6」の両方ともに属する記事を取得できます。
複数のカテゴリーはすべて配列になっていますので、「array()」を使用して連想配列にする必要があります。
次に
$query = new WP_Query( array(
'cat' => array( 4, 6 )
//or
'category__in' => array( 4, 6 )
) );「’category__in’」はカテゴリーIDが「4」と「6」の記事を取得することができます。
最後に
$query = new WP_Query( array(
'category__not_in' => array( 4, 6 )
) );「’category__not_in’」は複数の記事を除外することができます。
今回の場合カテゴリーIDが「4」と「6」の記事を除外しています。
取得したデータをループで表示させる
ここからは取得したデータをループで表示させてみたいと思います。
今回は「’category__in’」を使用して表示させます。
<?php
// データの取得
$query = new WP_Query(array(
'category__in' => array(4,6), //投稿のカテゴリーID
)); ?>
<?php
// 取得したデータの表示
if ( $query->have_posts() ) : while ( $query->have_posts() ) : $query->the_post();
?>
<div>
<!-- パーマリンク -->
<a href="<?php the_permalink(); ?>">
<!-- アイキャッチ -->
<?php the_post_thumbnail(); ?>
<!-- 日付 -->
<small><?php the_time('Y年m月d日'); ?></small>
<!-- タイトル -->
<p><?php the_title(); ?></p>
<!-- 本文 -->
<p><?php the_content(); ?></p>
</a>
</div>
<?php endwhile;
wp_reset_postdata();
else :
?>
<p><?php _e( '記事が見つかりません。' ); ?></p>
<?php endif; ?>まず「WP_Query」を使い「$query」に取得したデータを入れてあげます。
そして、ループ処理の「have_posts()」「the_post()」にアロー関数(->)を使用してデータを渡してあげることにより、カテゴリーIDの「4」と「6」の記事を表示させることができます。
WP_Queryで他によく使うパラメーター
先ほどご紹介したコードはカテゴリーIDの「4」と「6」の記事をすべて表示することができますが、トップページなどに、
「12件だけ表示させたい」
「記事の並び順を変えたい」
ときなどに使用するパラメーターもあわせてご紹介します。
posts_per_page
「posts_per_page」は表示させる件数を指定することができます。
'posts_per_page' => 12,と「WP_Query」内に書くことで、表示件数を12件にすることができます。
orderとorderby
「order」は「orderby」パラメータについて昇順か降順を指定することができます。
- ASC 古い順番で並ぶ(1,2,3; a,b,c)
- DESC 新しい順番で並ぶ(3,2,1; c,b,a)
'orderby' => 'data',
'order' => 'DESC',「order」は初期値が「DESC」になっており、「orderby」の初期値は「date」(日付)なっているため、設定がない場合は、日付が新しいものから順番に変わります。
「orderby」のパラメータはさまざまあります。
Word Press Codexを見てみるとパラメータが掲載されています。
- ‘ID’ 投稿IDで並びかえる
- ‘author’ 著者で並びかえる
- ‘title’ タイトルで並びかえる
- ‘data’ 日付で並びかえる
- ‘modified’ 更新日で並びかえる
- ‘rand’ ランダムで並びかえる
などがあります。
よく使うパラメーターも一緒に書いてみる
先ほどご紹介した「posts_per_page」「order」「orderby」も書いてみるとこのようになります。
<?php
// データの取得
$query = new WP_Query(array(
'category__in' => array(4,6), //投稿のカテゴリーID
'posts_per_page' => 12, //投稿件数
'orderby' => 'data', //日付
'order' => 'DESC', //日付が新しいものから表示
)
);
?>
<?php
// 取得したデータの表示
if ( $query->have_posts() ) : while ( $query->have_posts() ) : $query->the_post();
?>
<div>
<!-- パーマリンク -->
<a href="<?php the_permalink(); ?>">
<!-- アイキャッチ -->
<?php the_post_thumbnail(); ?>
<!-- 日付 -->
<small><?php the_time('Y年m月d日'); ?></small>
<!-- タイトル -->
<p><?php the_title(); ?></p>
<!-- 本文 -->
<p><?php the_content(); ?></p>
</a>
</div>
<?php endwhile;
wp_reset_postdata();
else :
?>
<p><?php _e( '記事が見つかりません。' ); ?></p>
<?php endif; ?>このように「WP_Query」に複数のパラメーターを書くことによって、記事の表示をカスタマイズすることができます。
まとめ
いかがでしたでしょうか?
今回はWordPressの記事を絞って表示させよう!をご紹介しました。
WordPressでのサイト制作で投稿の表示のカスタマイズをすることが多いと思います。
この記事で投稿のカスタマイズを実践してみて、自分好みのカスタマイズを実装してみてください!
