公開日時:2022.06.21
SASSを導入してみよう!

こんにちは!
自転車こぎすぎて、足がつりそうなGlobal Web Designの福田です(笑)
先日、兵庫にいる友達とZOOMをしていたときに、
「SASS使ってみたら?めっちゃ便利だよ!」
と言われSASSを使い始めました(笑)
ずっと私は普通のCSSで書いていたので新しくSASSを勉強するのがおっくうでなかなか手を出せずにいました(笑)
使ってみるとかなり便利で、CSSのコード量を少なくできそうなので今回はSASSについてご紹介したいと思います!
目次
SASSとは
「Sass」とはCSSを拡張して、書きやすく、見やすくしたスタイルシートになります。
英語で「Syntactically Awesome StyleSheet」の略で直訳すると「構文的に素晴らしいスタイルシート」という意味になります。
従来のCSSと違い、デザイナーやプログラマーが書きやすいCSSになっています。
SASSを導入してみる
ここからはSASSを導入する手順をご紹介していきます。
私はコーディングするときはVisual Studio Codeを使っていますので、Visual Studio Codeの拡張機能を使ってSASSします。
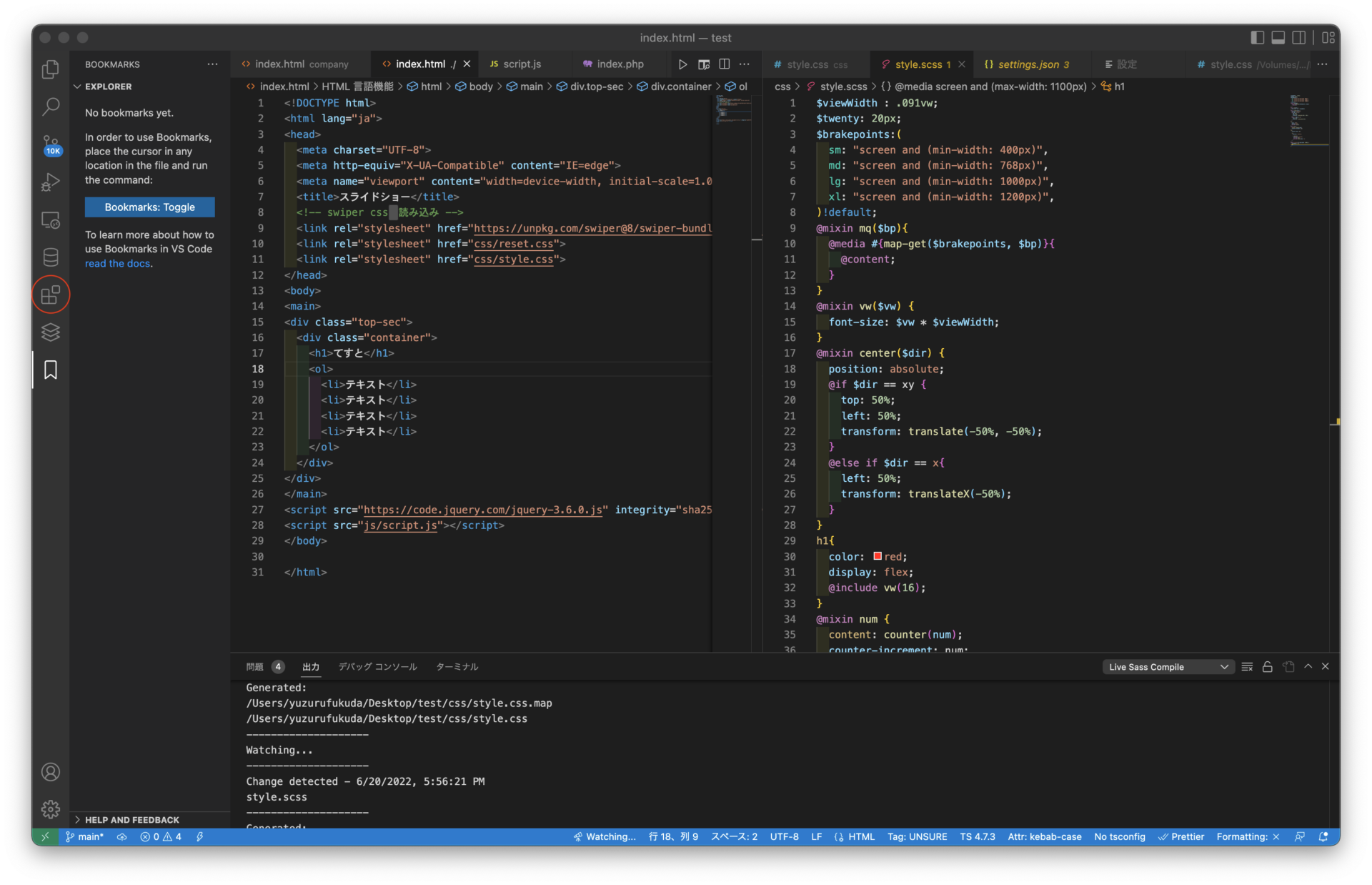
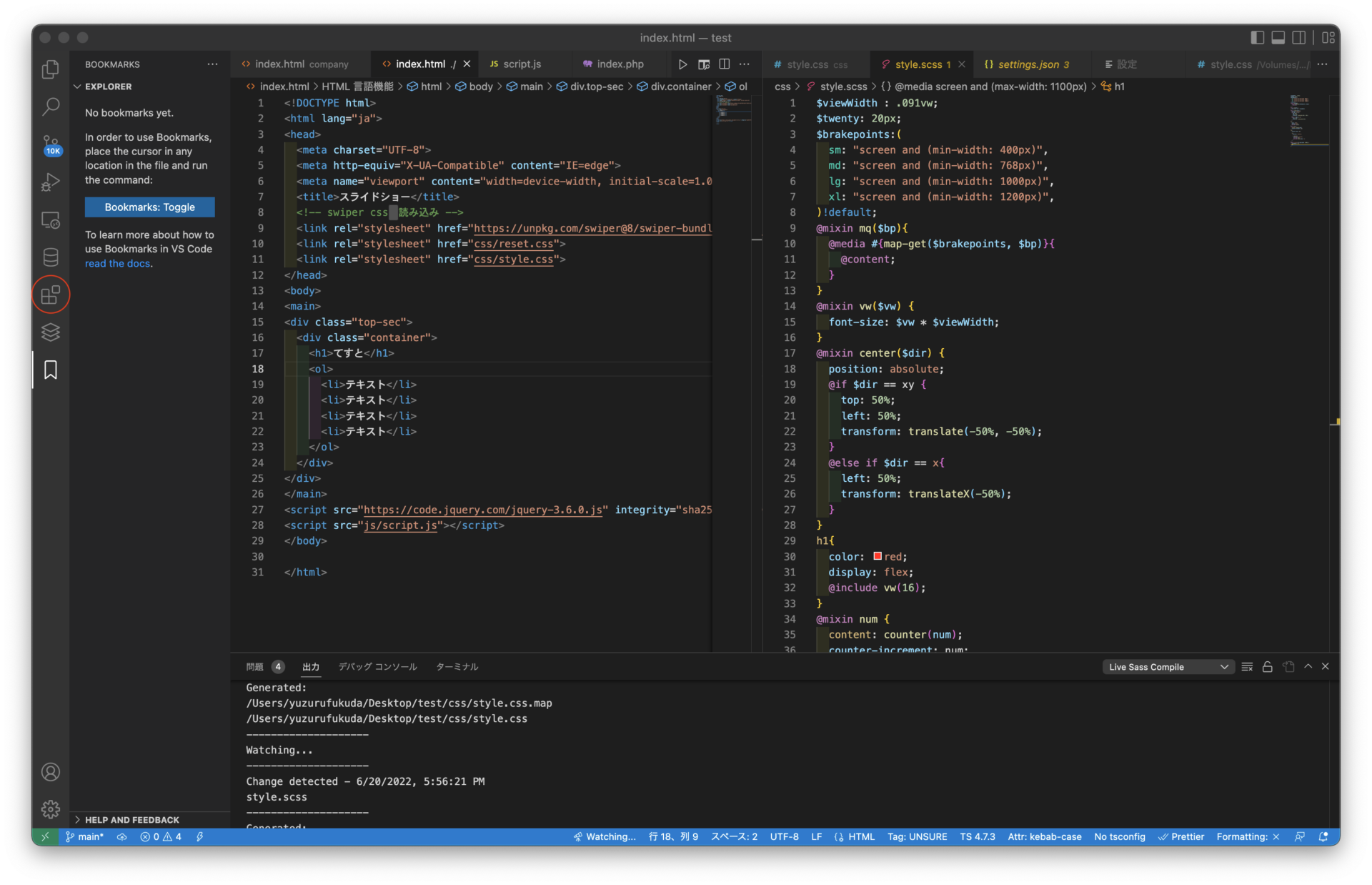
まず最初にVisual Studio Codeの拡張ボタンをクリックします。

赤い丸の積み木のようなボタンが拡張機能です。
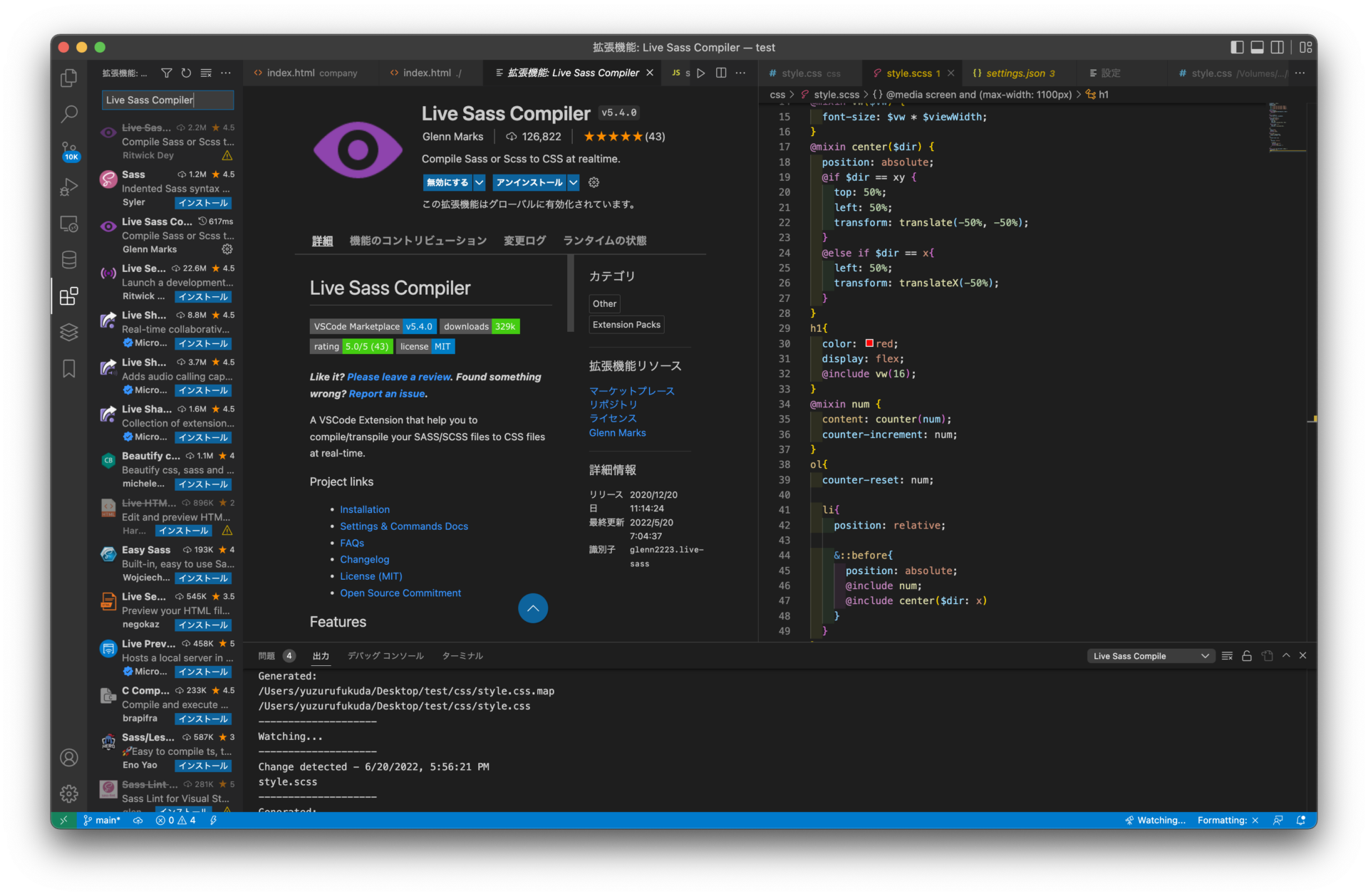
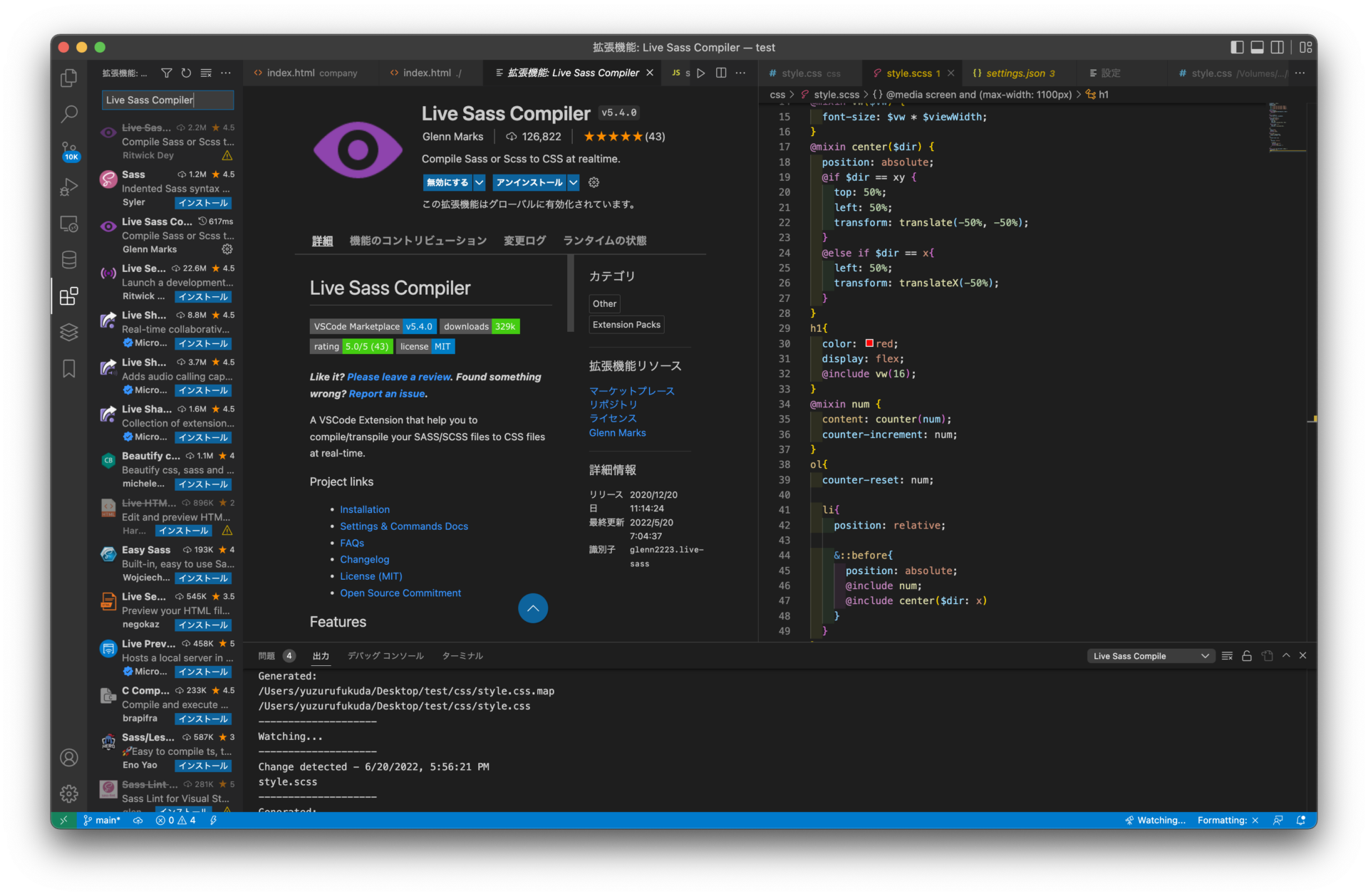
拡張機能ボタンを押すと、検索窓が出てくるので「Live Sass Compiler」と入力します。

「Live Sass Compiler」をインストールします。
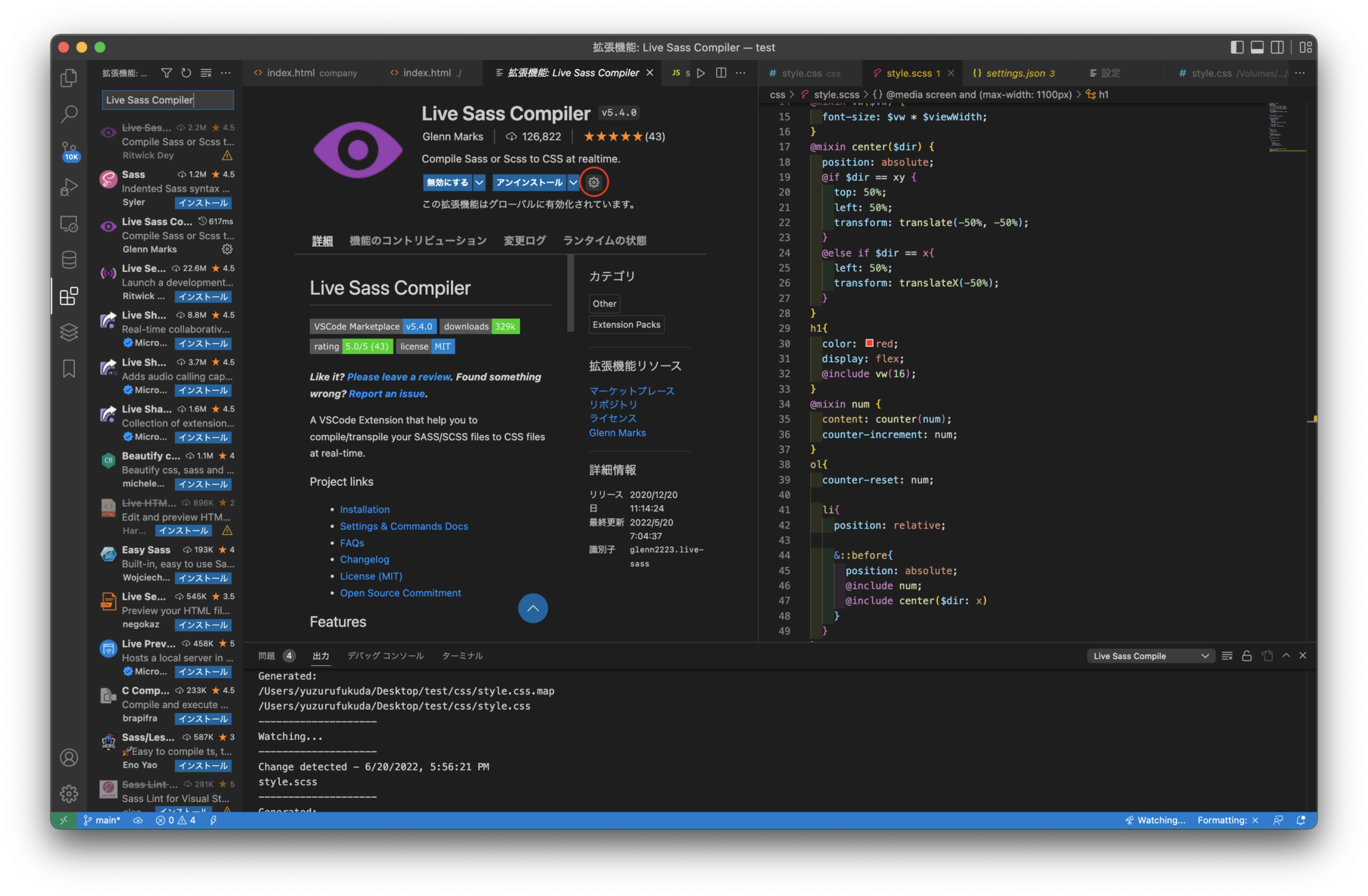
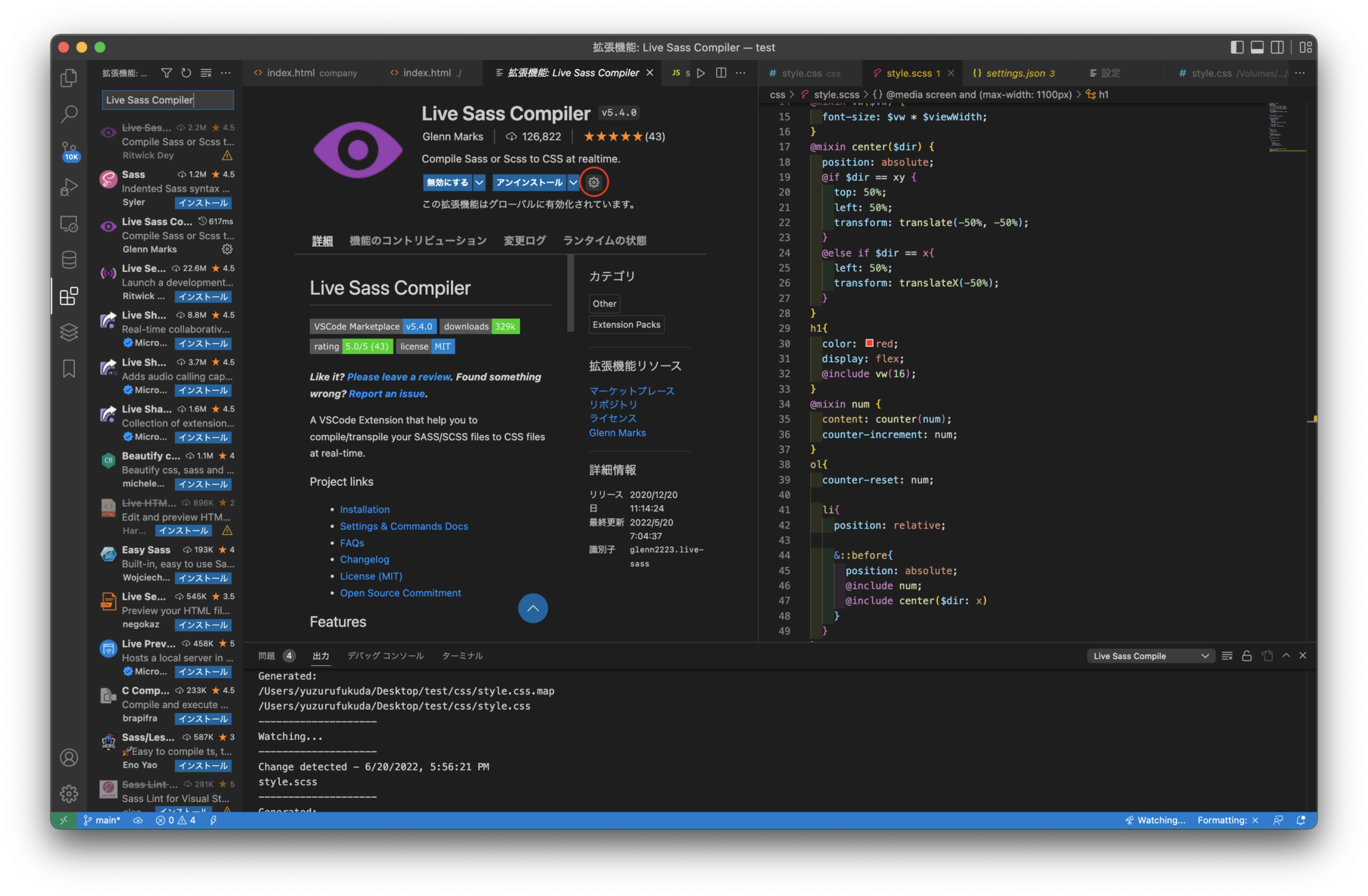
「Live Sass Compiler」をインストールしたら小さい歯車のアイコンをクリックし、「拡張機能の設定」をクリックします。

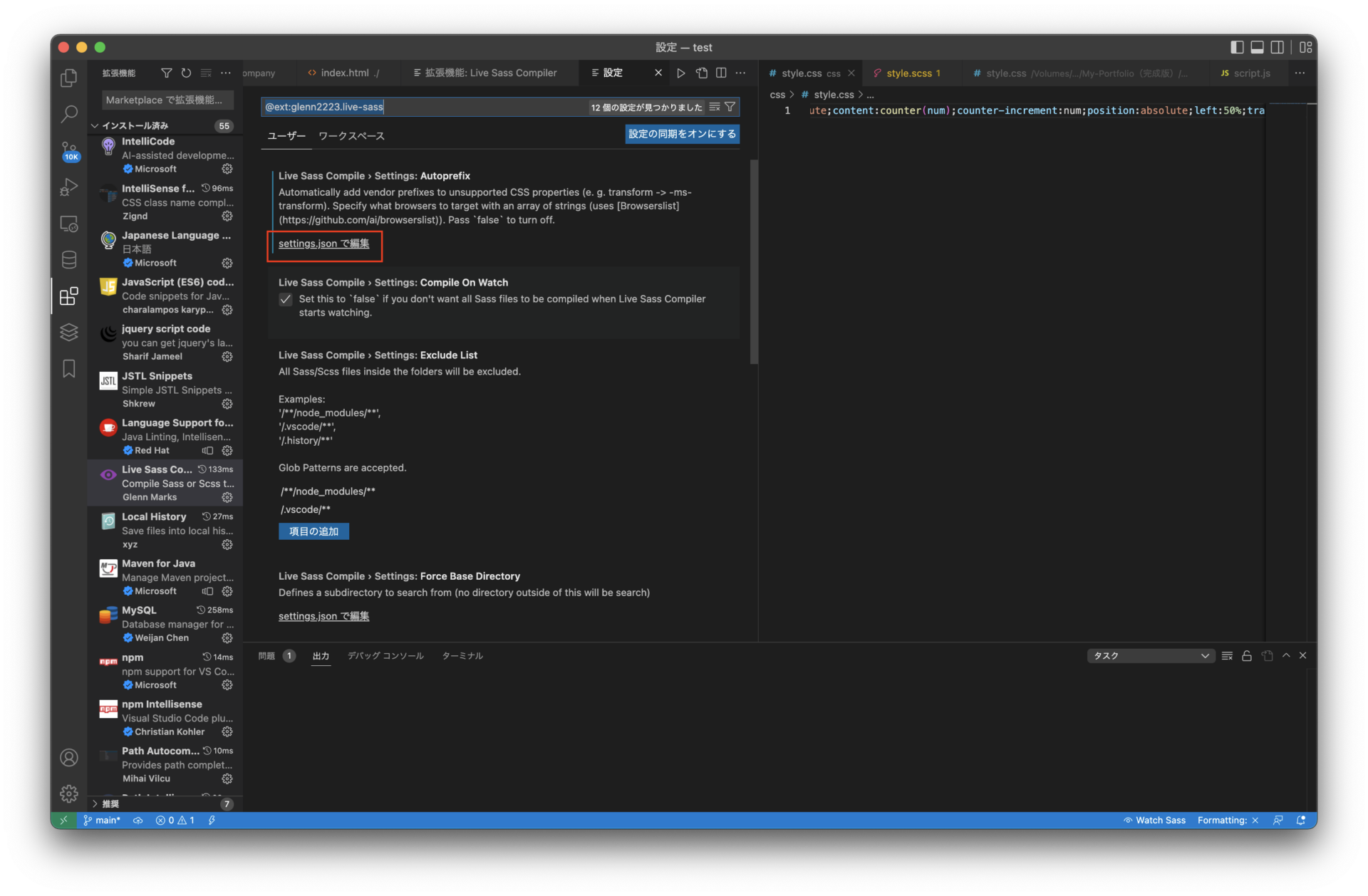
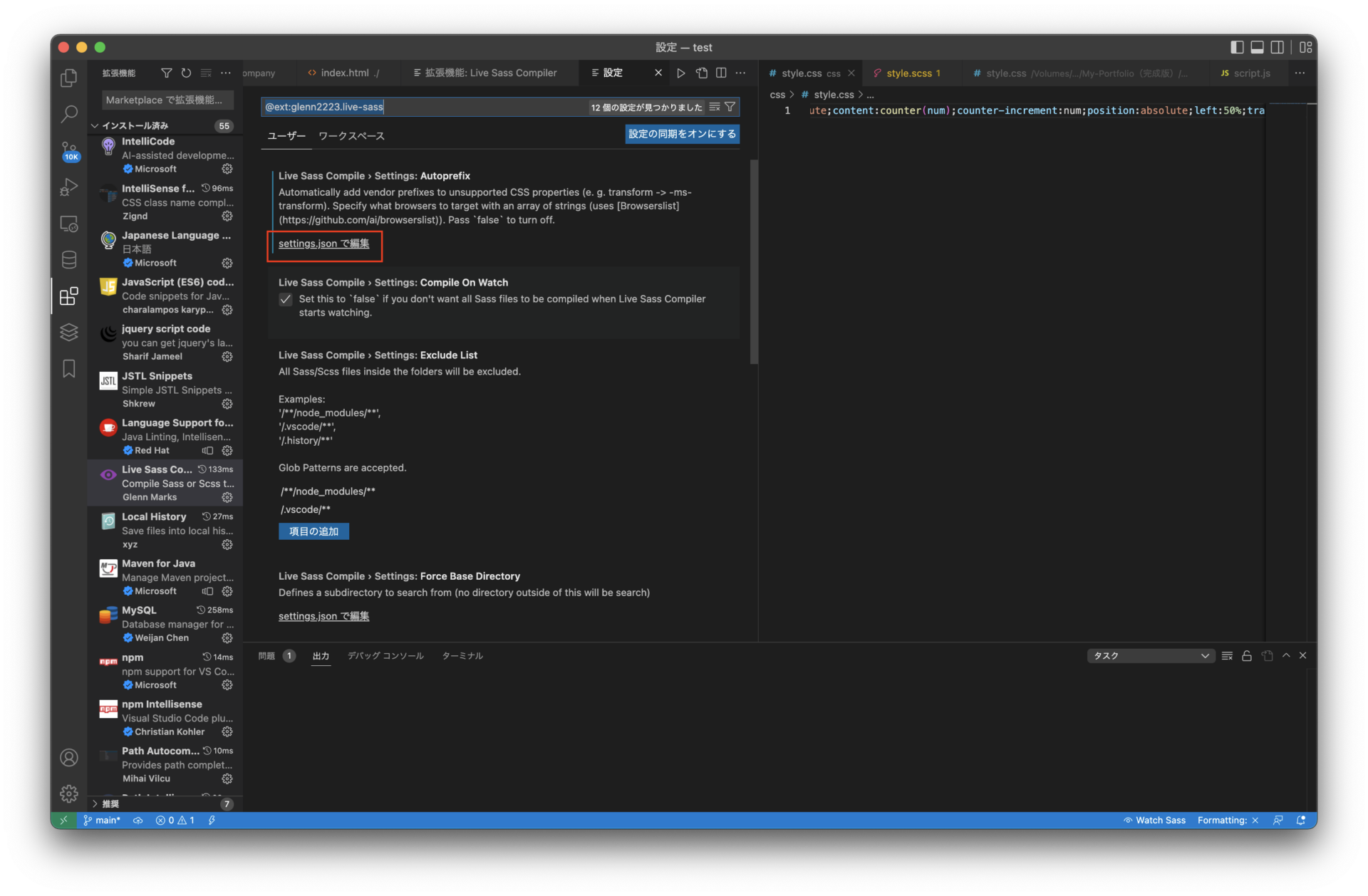
「拡張機能の設定」を押し「settings.jsonで編集」をクリックします。

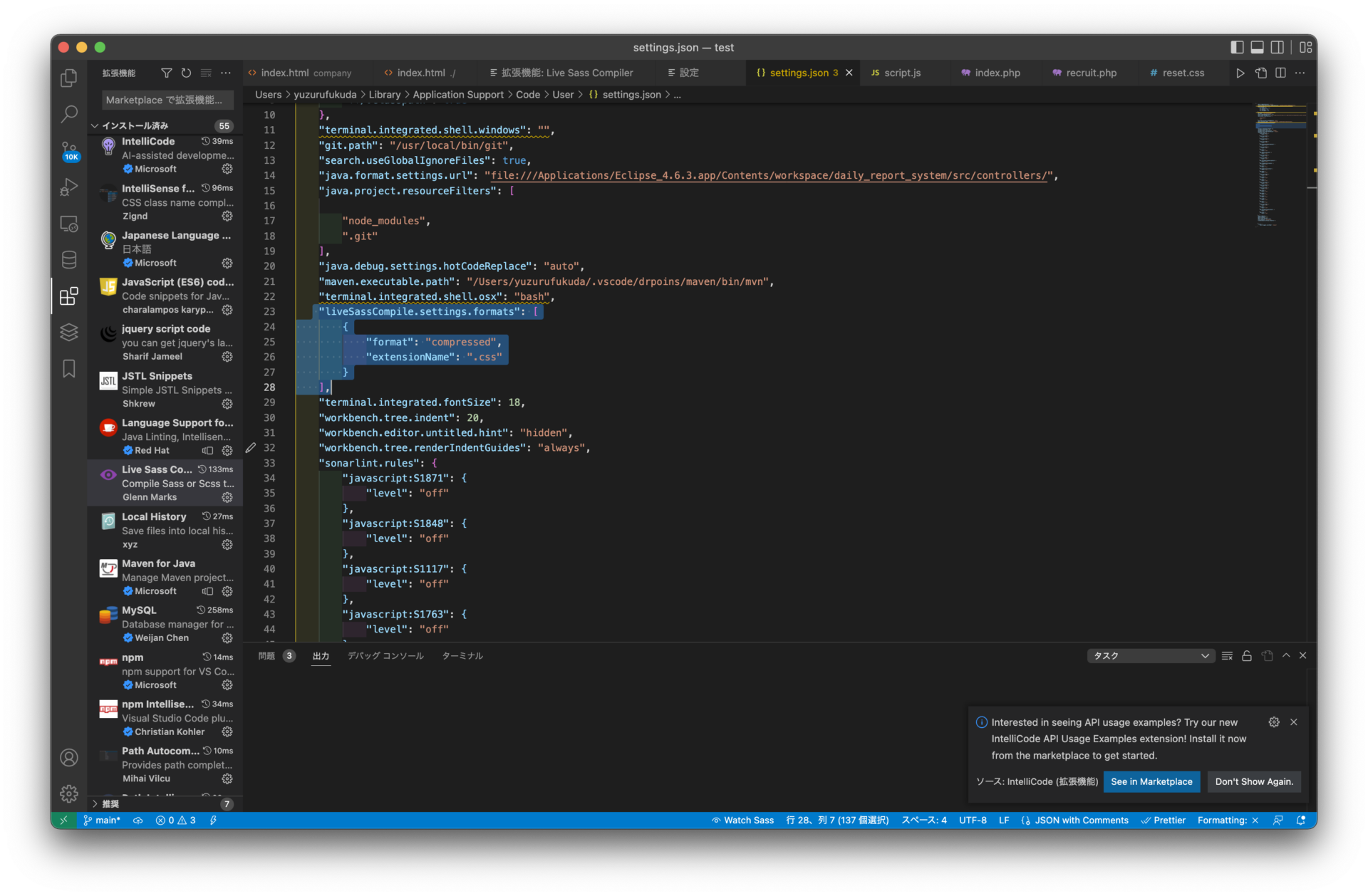
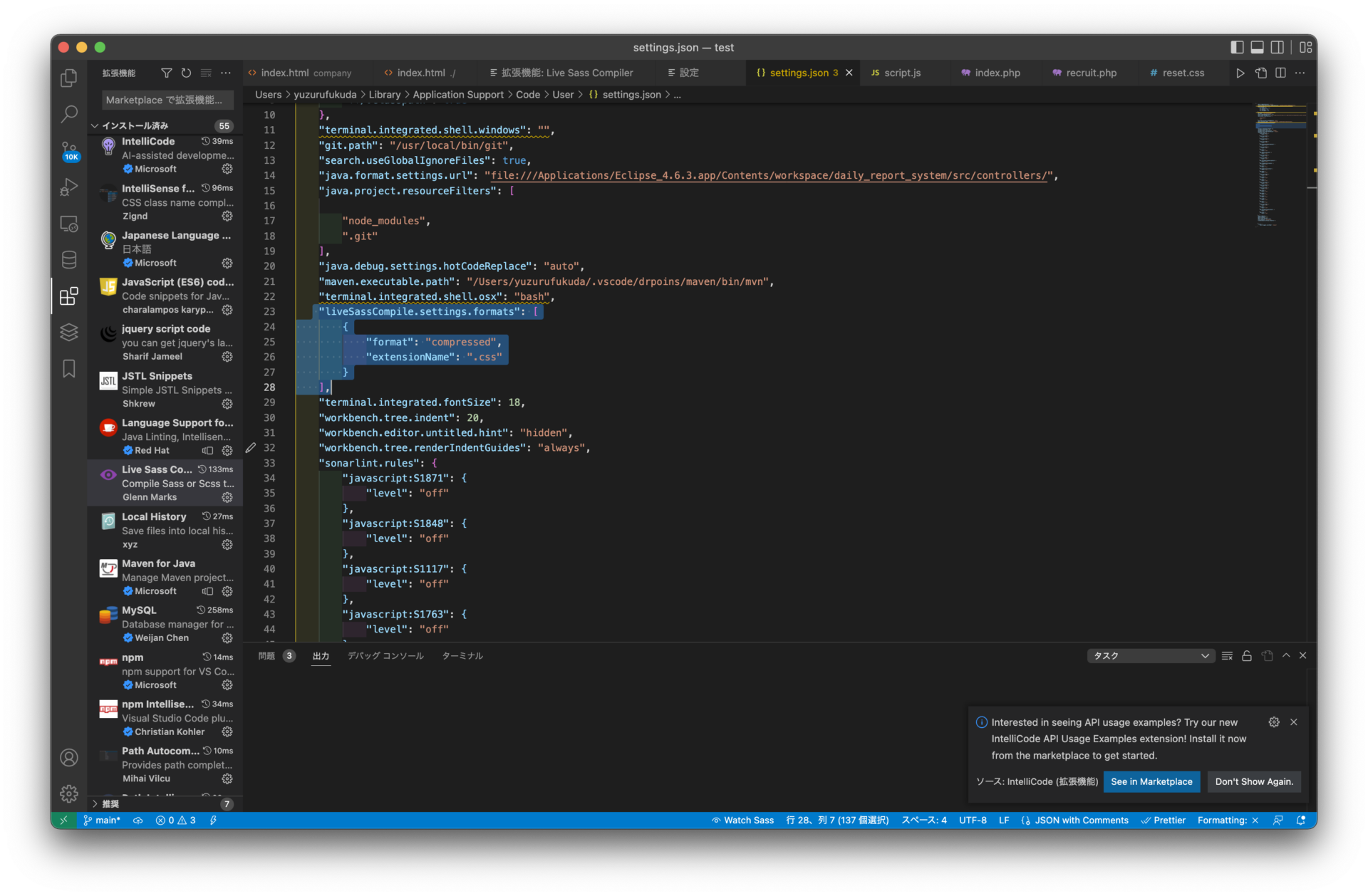
「settings.jsonで編集」をクリックするとsettings.jsonが開くので、以下のコードを追記します。
"liveSassCompile.settings.formats": [
{
"format": "compressed",
"extensionName": ".css"
}
],

追記すればSASSをVisual Studio Codeで使うことができます。
SASSは「style.scss」で書いた内容をコンパイルして「style.css」にCSSを書いてくれます。
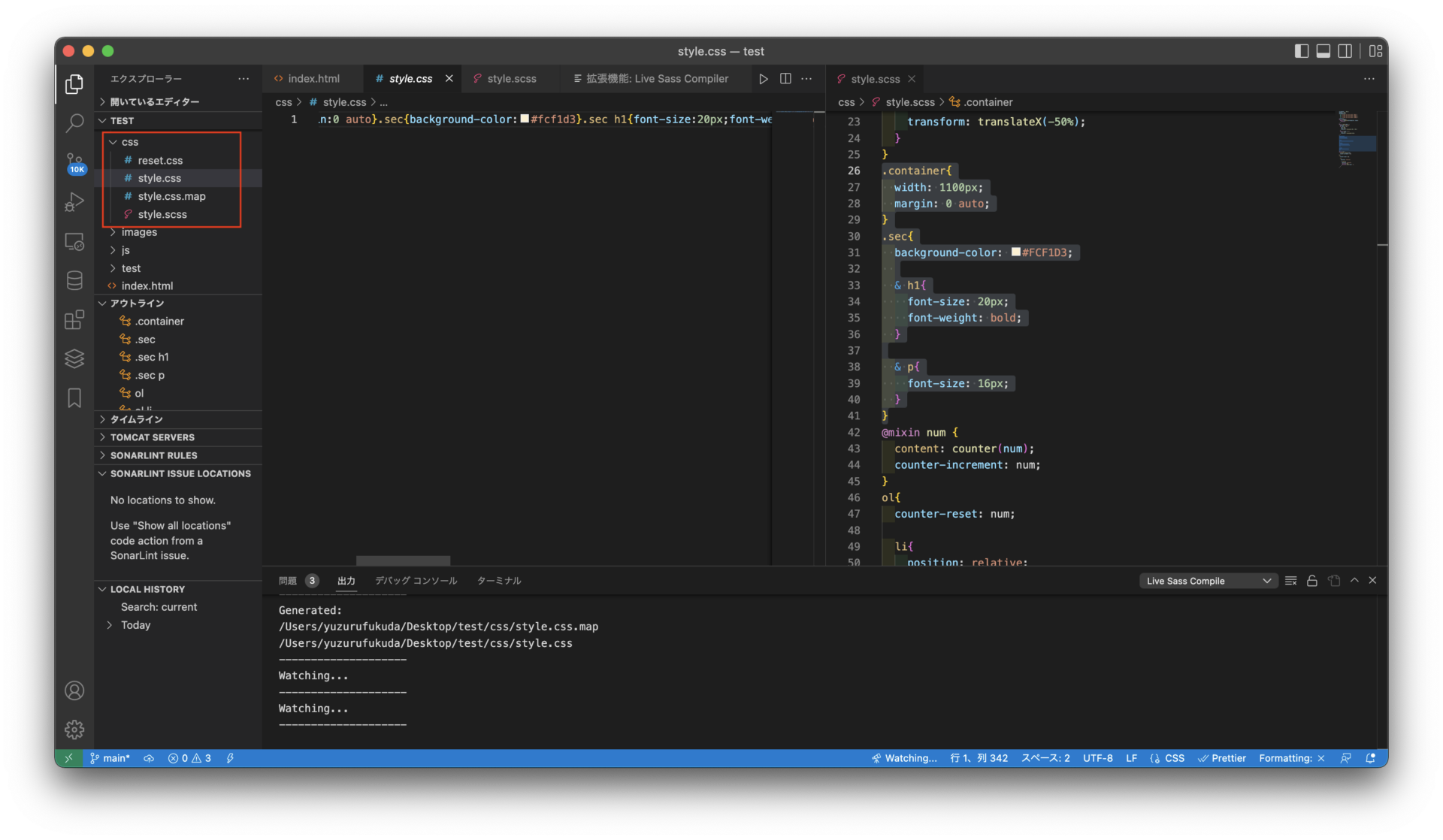
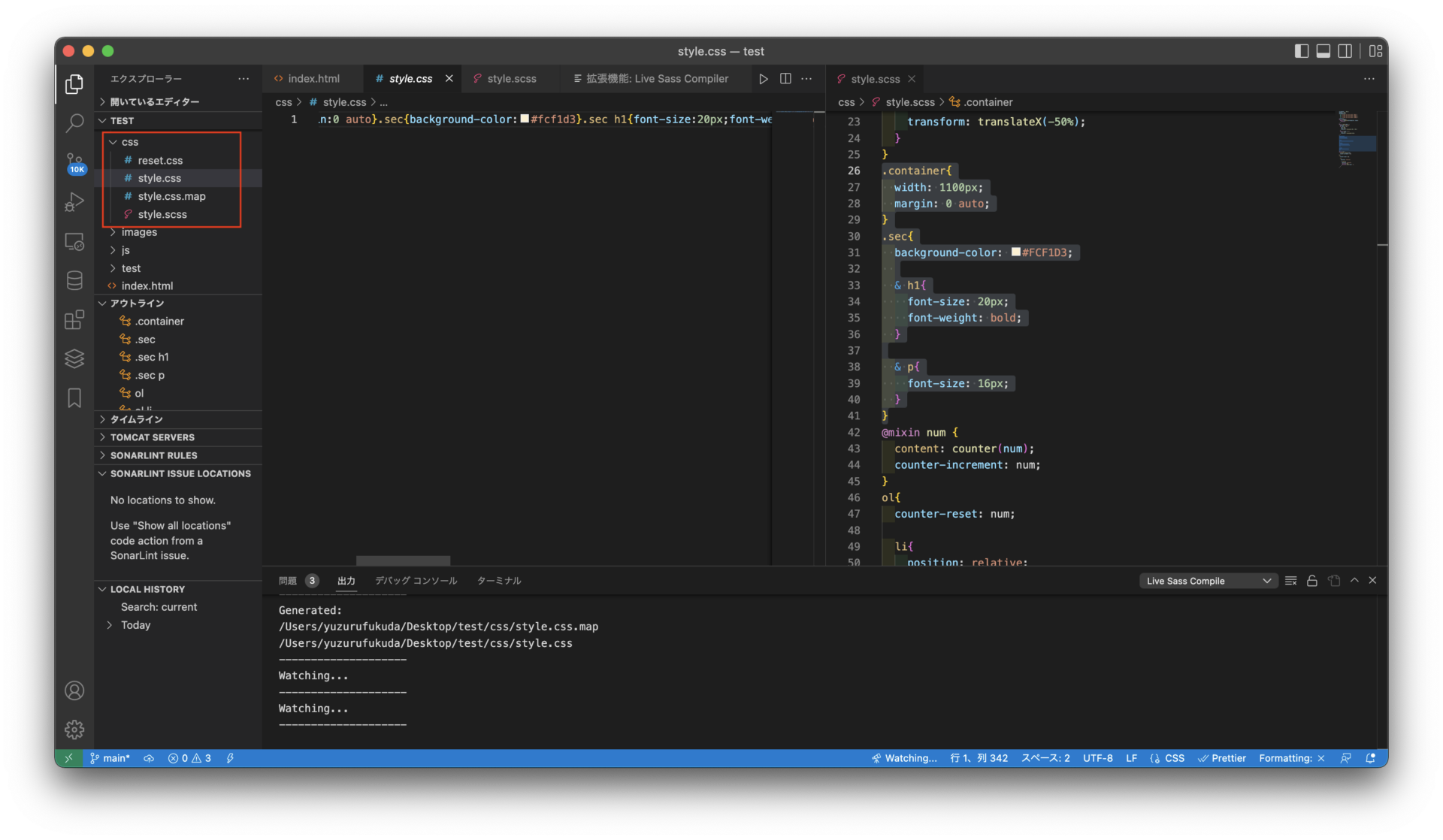
ですので「style.css」と「style.scss」のファイルを作成します。
今回はcssフォルダの中に作成しました。

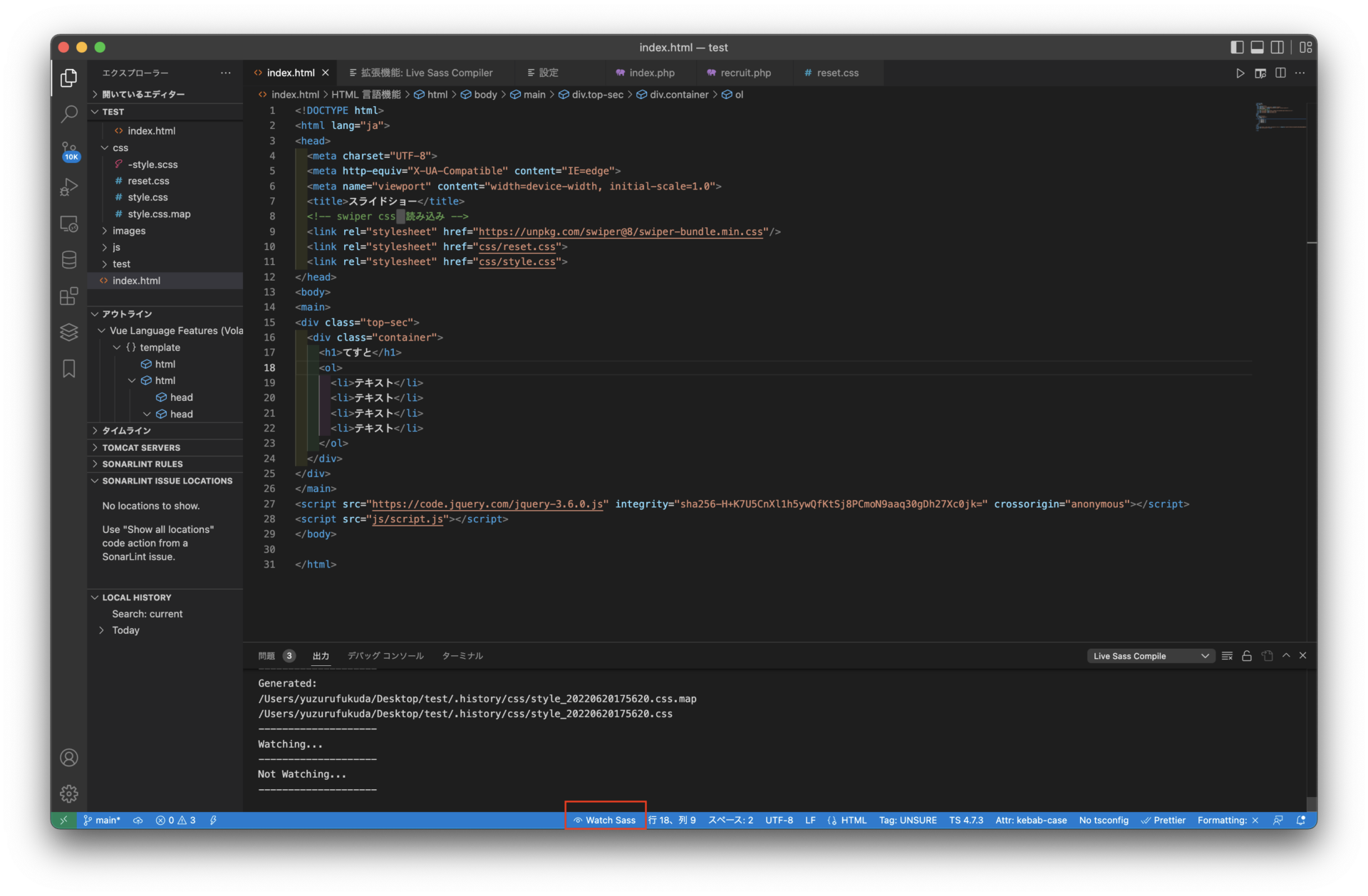
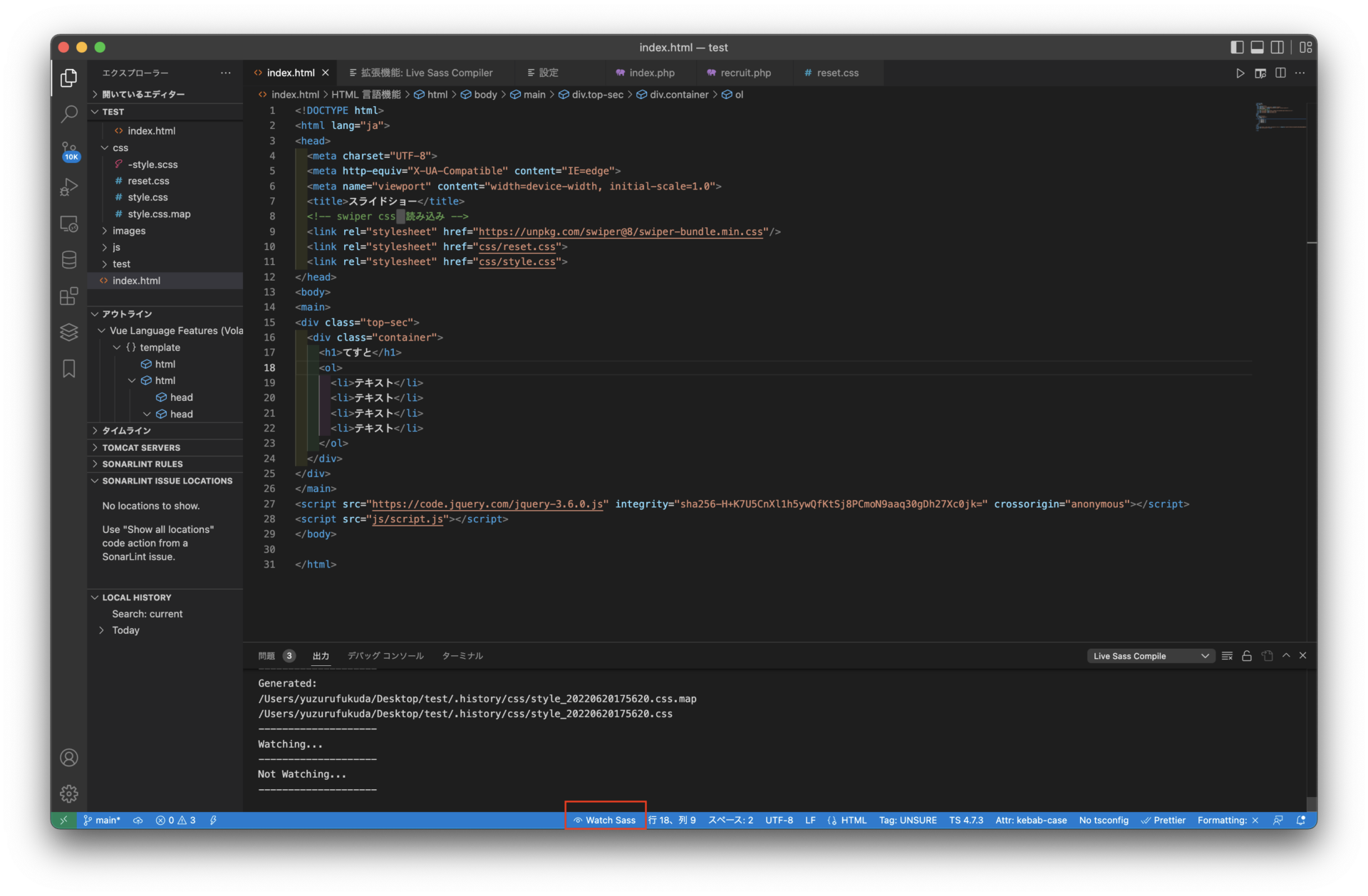
「Live Sass Compiler」を使かうときはVisual Studio Codeの1番下の青いメニューの「Watch Sass」をクリックすることでVisual Studio Codeのターミナルが起動し「style.scss」で書いた内容を「style.css」にコンパイルしてくれます。

SASSの特徴
ここからは実際コードを書いてSASSの特徴をご紹介していきます。
SASSの特徴は
- 入れ子の使用ができる
- 変数を使える
- 四則演算ができる
- 関数を使える
- ミックスインによって効率的に書ける
- 継承によって効率的に書ける
になります。
入れ子の使用ができる
これが1番の特徴ではないでしょうか!
<div class="sec">
<div class="container">
<h1>タイトル</h1>
<p>テキスト</p>
</div>
</div>
このようなHTMLがあった場合、CSSは通常このように書いていきます。
.container{
width: 1100px;
margin: 0 auto;
}
.sec{
background-color: #FCF1D3;
}
.sec h1{
font-size: 20px;
font-weight: bold;
}
.sec p{
font-size: 16px;
}
SASSは入れ子構造で書くことができるのでこのようになります。
.container{
width: 1100px;
margin: 0 auto;
}
.sec{
background-color: #FCF1D3;
& h1{
font-size: 20px;
font-weight: bold;
}
& p{
font-size: 16px;
}
}
SASSでの「&」は入れ子の親のCSS「.sec」を呼び出しています。
普通のCSSでは「.sec 要素」を書かなければいけませんが、SASSの場合は「&」ですむのでコード量を減らすことができます。
「.sev{}」の中に入れ子で「h1」や「p」を書くことができるので視認性も良く管理がしやすいです。
変数を使える
次にご紹介するのは変数を使えるになります。
普通のCSSでも「root」と「var」を使用して変数を使えることができます。
//変数の定義
:root{
--myOrange: #FCF1D3;
}
.sec{
//変数の参照
background-color: var(--myOrange);
}
SASSでは変数を「$」を使って定義します。
//変数の定義
$myOrange: #FCF1D3;
.sec{
//変数の参照
background-color: $myOrange;
}
「root」と「var」を使わずに「$」で呼び出すことができるので、コード量が減って視認性が良くなりました!
四則演算ができる
CSSで四則演算で計算するときに、「calc()」を使う必要があります。
:root{
--content-width: 1100px;
}
.sec p{
// 1100px ÷ 4 = 275px
width: calc(var(--content-width) / 4);
}
「root」「var」「calc」を使うと1行に書くCSSの量が増えてパッと見何を書いているか難しいです。
SASSでは「calc」を使わずに四則演算ができるのでコード量も少くすみます。
//変数の定義
$content-width: 1100px;
.sec p{
//四則演算 1100px ÷ 4 = 275px
width: $content-width / 4;
}
関数を使える
SASSはJavaScriptのように関数を使えるようになります。
今回はremをpx感覚で使う関数を書きます。
//関数
@function rem($px){
$fontSize: 16px;
@return calc($px / $fontSize) * 1rem;
}
p{
font-size: rem(20);
}
//コンパイル結果
p {
font-size: 1.25rem;
}
「rem」は「html{}」の中にフォントサイズの指定がない場合「1rem = 16px」となります。
そこで関数を指定して引数をとることで、計算をできるようにしています。
「rem($px)」という関数を定義して引数に「$px」を定義しています。
あとは使うときに、「font-size: rem(20);」として、引数に数字を入力することで「20 ÷ 16 × 1rem = 1.25rem」となります。
また組み込み関数もあります。
p{
//組み込み関数
background-color: rgba(#000, .4);
}
//コンパイル結果
p{
background-color: rgba(0,0,0,.4);
}
本来であれば、コンパイル結果のように「rgba(0,0,0,.4)」とrgbの値を入れないといけませんが、SASSの場合は16進数のカラーコードを「rgba()」の中に入れて使うことができます。
ミックスインによって効率的に書ける
ミックスイン・継承によって効率的に書けるになります。
ミックスインは、CSSプロパティーと変数をセットして、受け取った変数を使ってスタイルを定義できます。
@mixin text($color: #333, $fontSize: 16px) { //引数の初期値
color: $color; //引数を使う
font-size: $fontSize; //引数を使う
font-weight: bold;
}
p{
@include text();
}
div{
@include text(red, 20px);
}
//コンパイル結果
p{
color: #333;
font-size: 16px;
font-weight: bold;
}
div {
color: red;
font-size: 20px;
font-weight: bold;
}
ミックスインでセットした引数を使うときは「@include ミックスインの名前(引数)」となります。
pタグは「@include text()」で引数をつけてないので、ミックスインの「@mixin text($color: #333, $fontSize: 16px)」の引数がそのまま使われています。
divタグは「@include text(red, 20px)」と引数を書くことによって、引数が上書きされて
div {
color: red;
font-size: 20px;
font-weight: bold;
}
のようにコンパイルされます。
また条件分岐を使って書くこともできます。
@mixin center($dir) {
position: absolute;
@if $dir == xy {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
@else if $dir == x{
left: 50%;
transform: translateX(-50%);
}
@else if $dir == y{
top: 50%;
transform: translateY(-50%);
}
}
h1{
@include center($dir: xy)
}
p{
@include center($dir :x)
}
div{
@include center($dir: y)
}
//コンパイル結果
h1{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
p{
position: absolute;
left: 50%;
transform: translateX(-50%);
}
div{
position: absolute;
top: 50%;
transform: translateY(-50%);
}
ミックスインに「center」という名前をつけて、引数を「$dir」としました。
そして条件分岐を設定して、呼び出すときに引数の「$dir」に条件分岐の値をセットすることで、条件分岐のCSSがコンパイルされます。
継承によって効率的に書ける
SASSではスタイルを継承することができます。
.space{
padding: 40px 0;
}
div{
@extend .space;
}
//コンパイル結果
.space, div {
padding: 40px 0;
}
継承によって「,」 で区切る必要がないのでコードの視認性があがりますね!
まとめ
いかがでしたでしょうか?
今回はSASSをご紹介しました!
私自身も使い始めたばかりなので今回の記事は忘備録として書きました(笑)
JavaScriptやPHPなどで、関数、条件分岐を設定できる方はとてもSASSは使いやすいと思います!
私自身もこれからSASSを研究して爆速でCSSを書けるようになりたいです!
ホームページ制作などのご相談はこちらから
お問い合わせ
定額制ライトプランをはじめました!
定額制ライトプラン
こんにちは!
自転車こぎすぎて、足がつりそうなGlobal Web Designの福田です(笑)
先日、兵庫にいる友達とZOOMをしていたときに、
「SASS使ってみたら?めっちゃ便利だよ!」
と言われSASSを使い始めました(笑)
ずっと私は普通のCSSで書いていたので新しくSASSを勉強するのがおっくうでなかなか手を出せずにいました(笑)
使ってみるとかなり便利で、CSSのコード量を少なくできそうなので今回はSASSについてご紹介したいと思います!
目次
SASSとは
「Sass」とはCSSを拡張して、書きやすく、見やすくしたスタイルシートになります。
英語で「Syntactically Awesome StyleSheet」の略で直訳すると「構文的に素晴らしいスタイルシート」という意味になります。
従来のCSSと違い、デザイナーやプログラマーが書きやすいCSSになっています。
SASSを導入してみる
ここからはSASSを導入する手順をご紹介していきます。
私はコーディングするときはVisual Studio Codeを使っていますので、Visual Studio Codeの拡張機能を使ってSASSします。
まず最初にVisual Studio Codeの拡張ボタンをクリックします。

赤い丸の積み木のようなボタンが拡張機能です。
拡張機能ボタンを押すと、検索窓が出てくるので「Live Sass Compiler」と入力します。

「Live Sass Compiler」をインストールします。
「Live Sass Compiler」をインストールしたら小さい歯車のアイコンをクリックし、「拡張機能の設定」をクリックします。

「拡張機能の設定」を押し「settings.jsonで編集」をクリックします。

「settings.jsonで編集」をクリックするとsettings.jsonが開くので、以下のコードを追記します。
"liveSassCompile.settings.formats": [
{
"format": "compressed",
"extensionName": ".css"
}
],

追記すればSASSをVisual Studio Codeで使うことができます。
SASSは「style.scss」で書いた内容をコンパイルして「style.css」にCSSを書いてくれます。
ですので「style.css」と「style.scss」のファイルを作成します。
今回はcssフォルダの中に作成しました。

「Live Sass Compiler」を使かうときはVisual Studio Codeの1番下の青いメニューの「Watch Sass」をクリックすることでVisual Studio Codeのターミナルが起動し「style.scss」で書いた内容を「style.css」にコンパイルしてくれます。

SASSの特徴
ここからは実際コードを書いてSASSの特徴をご紹介していきます。
SASSの特徴は
- 入れ子の使用ができる
- 変数を使える
- 四則演算ができる
- 関数を使える
- ミックスインによって効率的に書ける
- 継承によって効率的に書ける
になります。
入れ子の使用ができる
これが1番の特徴ではないでしょうか!
<div class="sec">
<div class="container">
<h1>タイトル</h1>
<p>テキスト</p>
</div>
</div>このようなHTMLがあった場合、CSSは通常このように書いていきます。
.container{
width: 1100px;
margin: 0 auto;
}
.sec{
background-color: #FCF1D3;
}
.sec h1{
font-size: 20px;
font-weight: bold;
}
.sec p{
font-size: 16px;
}SASSは入れ子構造で書くことができるのでこのようになります。
.container{
width: 1100px;
margin: 0 auto;
}
.sec{
background-color: #FCF1D3;
& h1{
font-size: 20px;
font-weight: bold;
}
& p{
font-size: 16px;
}
}SASSでの「&」は入れ子の親のCSS「.sec」を呼び出しています。
普通のCSSでは「.sec 要素」を書かなければいけませんが、SASSの場合は「&」ですむのでコード量を減らすことができます。
「.sev{}」の中に入れ子で「h1」や「p」を書くことができるので視認性も良く管理がしやすいです。
変数を使える
次にご紹介するのは変数を使えるになります。
普通のCSSでも「root」と「var」を使用して変数を使えることができます。
//変数の定義
:root{
--myOrange: #FCF1D3;
}
.sec{
//変数の参照
background-color: var(--myOrange);
}SASSでは変数を「$」を使って定義します。
//変数の定義
$myOrange: #FCF1D3;
.sec{
//変数の参照
background-color: $myOrange;
}「root」と「var」を使わずに「$」で呼び出すことができるので、コード量が減って視認性が良くなりました!
四則演算ができる
CSSで四則演算で計算するときに、「calc()」を使う必要があります。
:root{
--content-width: 1100px;
}
.sec p{
// 1100px ÷ 4 = 275px
width: calc(var(--content-width) / 4);
}「root」「var」「calc」を使うと1行に書くCSSの量が増えてパッと見何を書いているか難しいです。
SASSでは「calc」を使わずに四則演算ができるのでコード量も少くすみます。
//変数の定義
$content-width: 1100px;
.sec p{
//四則演算 1100px ÷ 4 = 275px
width: $content-width / 4;
}関数を使える
SASSはJavaScriptのように関数を使えるようになります。
今回はremをpx感覚で使う関数を書きます。
//関数
@function rem($px){
$fontSize: 16px;
@return calc($px / $fontSize) * 1rem;
}
p{
font-size: rem(20);
}
//コンパイル結果
p {
font-size: 1.25rem;
}「rem」は「html{}」の中にフォントサイズの指定がない場合「1rem = 16px」となります。
そこで関数を指定して引数をとることで、計算をできるようにしています。
「rem($px)」という関数を定義して引数に「$px」を定義しています。
あとは使うときに、「font-size: rem(20);」として、引数に数字を入力することで「20 ÷ 16 × 1rem = 1.25rem」となります。
また組み込み関数もあります。
p{
//組み込み関数
background-color: rgba(#000, .4);
}
//コンパイル結果
p{
background-color: rgba(0,0,0,.4);
}本来であれば、コンパイル結果のように「rgba(0,0,0,.4)」とrgbの値を入れないといけませんが、SASSの場合は16進数のカラーコードを「rgba()」の中に入れて使うことができます。
ミックスインによって効率的に書ける
ミックスイン・継承によって効率的に書けるになります。
ミックスインは、CSSプロパティーと変数をセットして、受け取った変数を使ってスタイルを定義できます。
@mixin text($color: #333, $fontSize: 16px) { //引数の初期値
color: $color; //引数を使う
font-size: $fontSize; //引数を使う
font-weight: bold;
}
p{
@include text();
}
div{
@include text(red, 20px);
}
//コンパイル結果
p{
color: #333;
font-size: 16px;
font-weight: bold;
}
div {
color: red;
font-size: 20px;
font-weight: bold;
}ミックスインでセットした引数を使うときは「@include ミックスインの名前(引数)」となります。
pタグは「@include text()」で引数をつけてないので、ミックスインの「@mixin text($color: #333, $fontSize: 16px)」の引数がそのまま使われています。
divタグは「@include text(red, 20px)」と引数を書くことによって、引数が上書きされて
div {
color: red;
font-size: 20px;
font-weight: bold;
}のようにコンパイルされます。
また条件分岐を使って書くこともできます。
@mixin center($dir) {
position: absolute;
@if $dir == xy {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
@else if $dir == x{
left: 50%;
transform: translateX(-50%);
}
@else if $dir == y{
top: 50%;
transform: translateY(-50%);
}
}
h1{
@include center($dir: xy)
}
p{
@include center($dir :x)
}
div{
@include center($dir: y)
}
//コンパイル結果
h1{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
p{
position: absolute;
left: 50%;
transform: translateX(-50%);
}
div{
position: absolute;
top: 50%;
transform: translateY(-50%);
}ミックスインに「center」という名前をつけて、引数を「$dir」としました。
そして条件分岐を設定して、呼び出すときに引数の「$dir」に条件分岐の値をセットすることで、条件分岐のCSSがコンパイルされます。
継承によって効率的に書ける
SASSではスタイルを継承することができます。
.space{
padding: 40px 0;
}
div{
@extend .space;
}
//コンパイル結果
.space, div {
padding: 40px 0;
}継承によって「,」 で区切る必要がないのでコードの視認性があがりますね!
まとめ
いかがでしたでしょうか?
今回はSASSをご紹介しました!
私自身も使い始めたばかりなので今回の記事は忘備録として書きました(笑)
JavaScriptやPHPなどで、関数、条件分岐を設定できる方はとてもSASSは使いやすいと思います!
私自身もこれからSASSを研究して爆速でCSSを書けるようになりたいです!
